墨鱼做的一个通用自适应内容头部模板,适合很多网站场合使用。有需要的小伙伴可以使用一下。电脑端截图如下

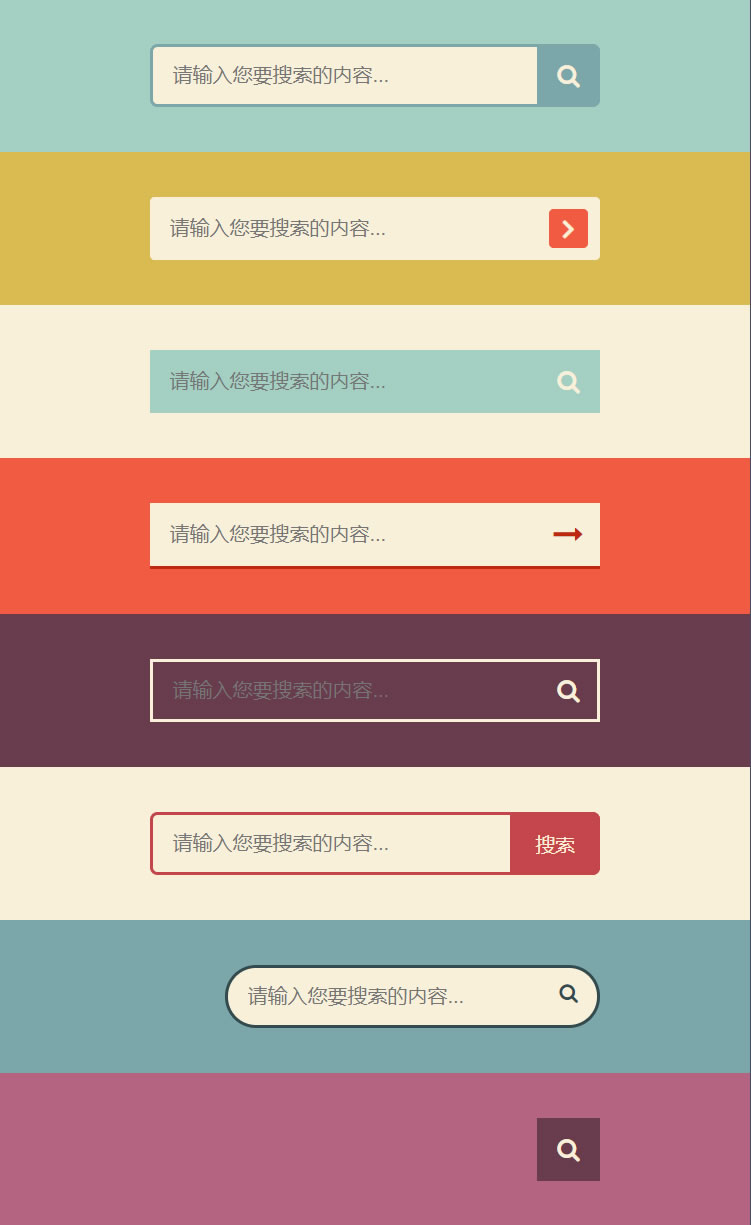
自适应手机截图如下:

本文最后提供了完整HTML模板用来参考,分段代码如下:
HTML部分
<div class="hybody">
<div class="wxcode"> <img src="https://www.moyublog.com/skin/moyublog/images/ewm_df.png" > </div>
<div class="count">
<ul>
<li>联系电话<br>
<span>13888888888</span></li>
<li>微信号<br>
<span>moyublog</span></li>
<li>联系Q Q<br>
<a href="http://wpa.qq.com/msgrd?v=3&uin=8888888888&site=www.baidu.com&menu=no" target="_blank" rel="nofollow">8888888888</a></li>
<li class="last">我要投稿<br>
<a href="/e/DoInfo/ChangeClass.php?mid=1" target="_blank" rel="nofollow">点击投稿</a></li>
</ul>
<div class="contact_info">
<p>信息简介:这里是信息简介这里是信息简介这里是信息简介这里是信息简介这里是信息简介这里是信息简介这里是信息简介这里是信息简介这里是信息简介...</p>
</div>
</div>
</div>
CSS部分
.hybody{ overflow: hidden;
border-bottom: 1px dashed #d3d3d3;
padding-bottom: 10px;}
.hybody .wxcode {
float: left;
}
.hybody .wxcode img {
width: 200px;
height: 200px;
border: 1px solid #d3d3d3;
}
.hybody .count{
padding-left: 220px;
}
.hybody .count ul {
padding: 10px;
overflow: hidden;background: #f5f5f5;
border-radius: 5px;
font-size: 15px;
}
.hybody .count ul li {
float: left;
width: 24.8%;
text-align: center;
border-right: 1px dashed #d3d3d3;line-height: 1.8em;list-style: none;
}
.hybody .count ul li.last {
border: none;
}
.hybody .count ul li span {
font-weight: bold;
color: #FF5E52;
}
.hybody .count ul li a {
font-weight: bold;
color: #FF5E52;text-decoration: none;
}
.hybody .count .contact_info{margin-top:10px;}
.hybody .count .contact_info p {
line-height: 22px;font-size: 15px;
}
@media (max-width:720px){
.hybody .wxcode {
width: 100%;float: none;
}
.hybody .wxcode img {
width: 99%;
height: auto;
border: 1px solid #d3d3d3;
}
.hybody .count{
padding-left: 0px;
}
.hybody .count ul {
background: none;
}
.hybody .count ul li {
float: left;
width: 100%;
text-align: center;
background: #16A085;
margin-top: 5px;
border-radius: 5px;
color: #fff;
}
.hybody .count ul li span {
font-weight: bold;
color: #fff;
}
.hybody .count ul li a {
font-weight: bold;
color: #fff;text-decoration: none;
}
.hybody .count .contact_info p{display:none;}
}
完整HTML下载地址 (已下载次)