很多人都想知道下图字体背后的字体背景框是怎么实现的。
我们说的那个背景就是那个白色字体后面那个蓝色的部分。

看下图会更清楚。就是字体后面非常非常蓝的那个部分,像是描边上去的样子。


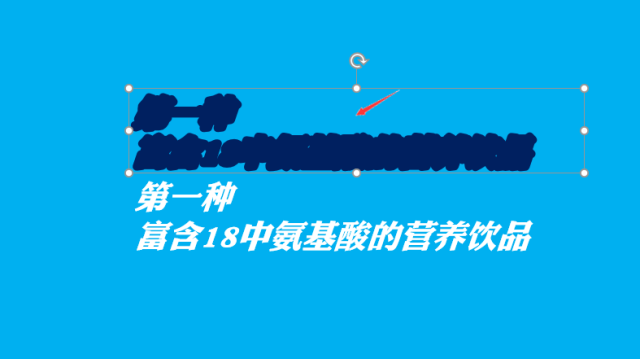
很多人都是用【曲线】工具沿着字体描绘形状出来的,好心累….好心疼….
有的人认为只要复制一层字体加大字号就行。结果却是这样:

说好的高逼格背景呢?为什么字体没有叠在一起?
于是乎,我认为很有必要出一篇教程科普一下。
其实快速实现这个背景很简单,只要复制一层字体,把字体的边加粗即可。
那么接下来,大家打开PPT跟着我左手右手慢动作。
第一步:复制一层字体

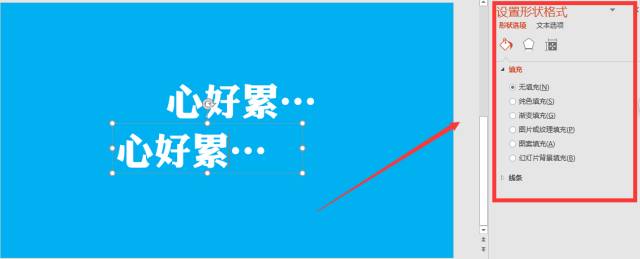
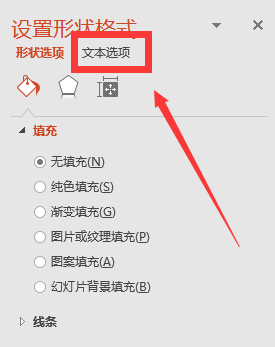
第二步:右键进入【设置形状格式】


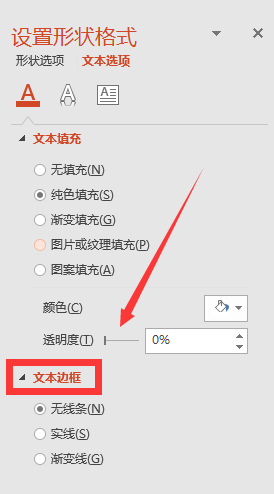
第三步:进入【文本选项】,点击【文本边框】


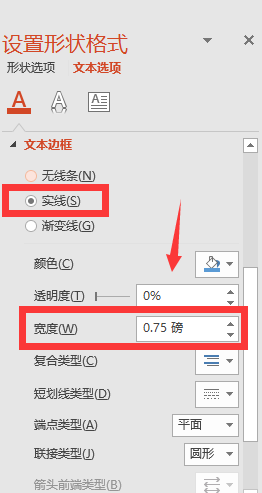
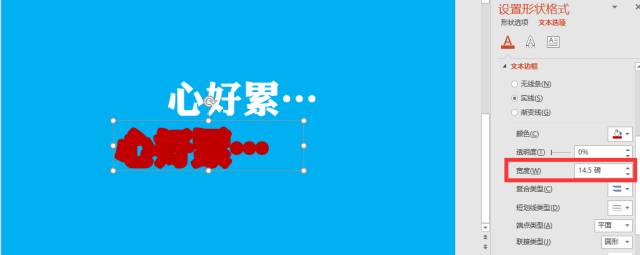
第四步:点击【实线】显示出【宽度】调节字体边框即可。

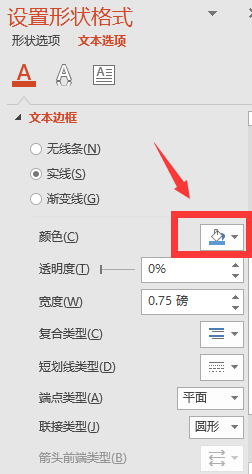
在这里可以调节线条颜色:

第五步:我们把字体改成红色看看,这样好演示。然后我们把文本边框调节到14.5磅的时候,效果图如下:

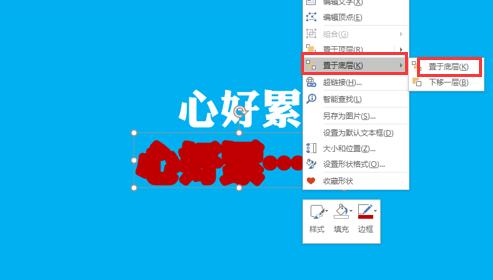
第六步:选定字体,右键弹出选项框,点击【置于底层】,将变红色背景的字体置于底层:

后效果如下:

妈妈再也不用担心你描边,描到手酸啦~
标签: 字体形状背景




