信纸在线制作教程,教程难度不大,适合初中级AI学习者学习制作,制作出的信纸也很漂亮,喜欢的朋友快来学习一下吧。
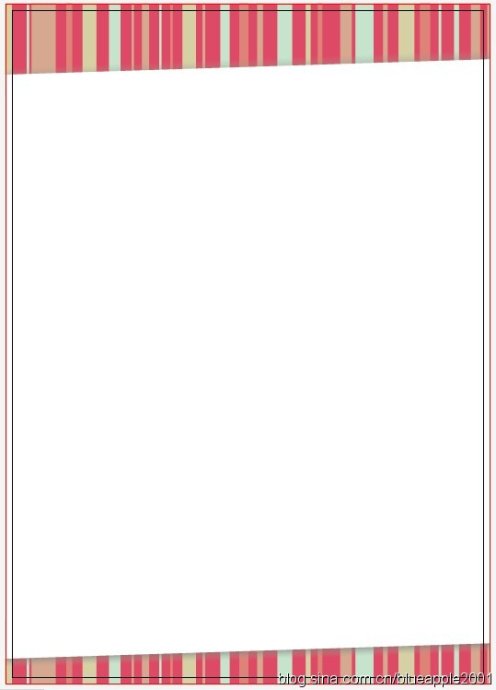
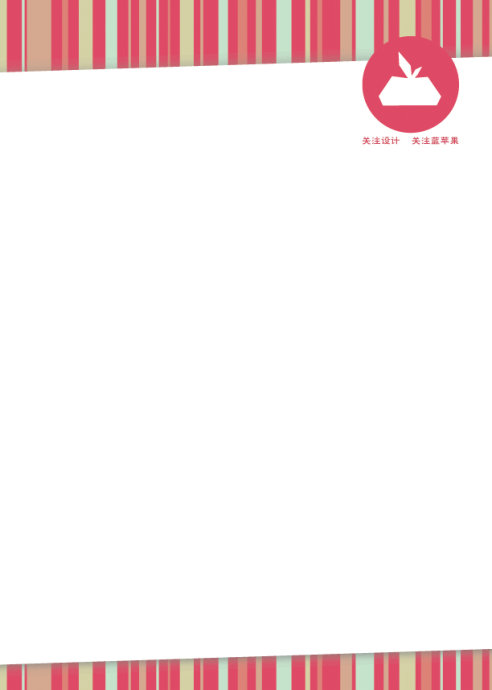
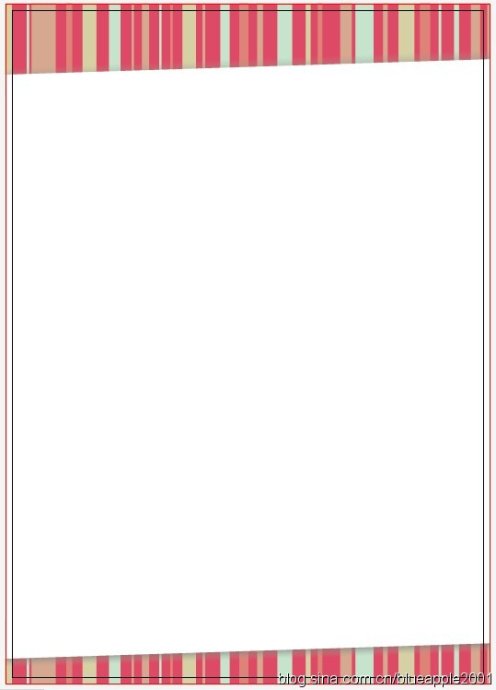
我们先来看看制作完成的效果:

下面我们开始——
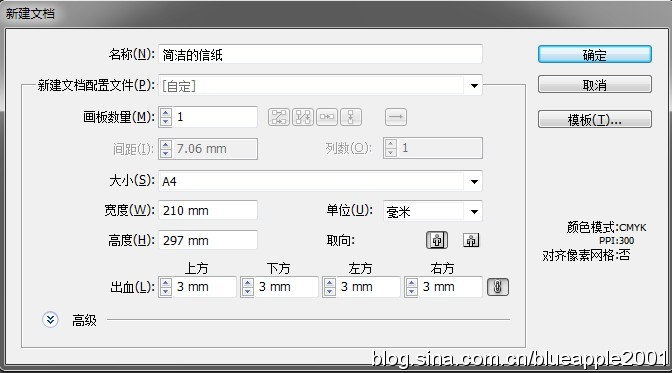
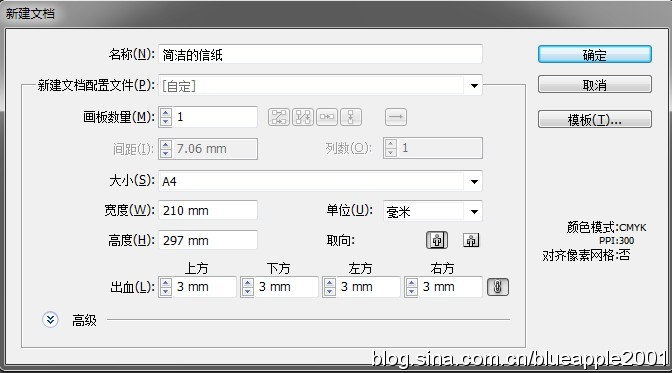
打开Adobe Illustrator,新建文档(Ctrl+N)。

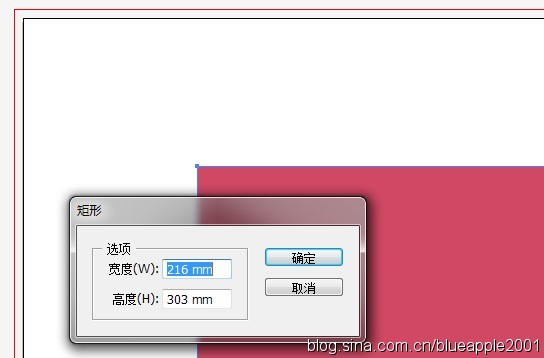
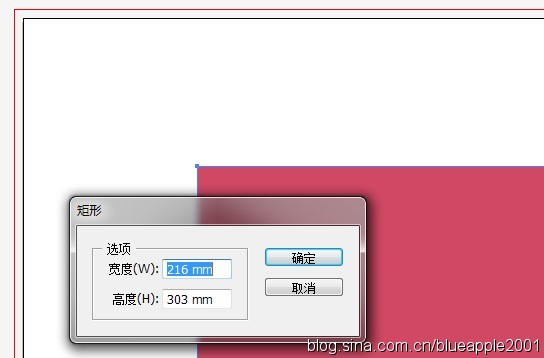
画一个216×303的矩形,这里选择的颜色是#ED4A6A。

接下来我们使这个矩形和面板中心对齐,对齐后记得锁定。

在空白处画几个大小分别为10×10的小矩形(这几个小矩形的作用是方便后面的步骤取色),颜色分别为# C7FCD7、# D9D5A7、# D9AB91、# E6867A。

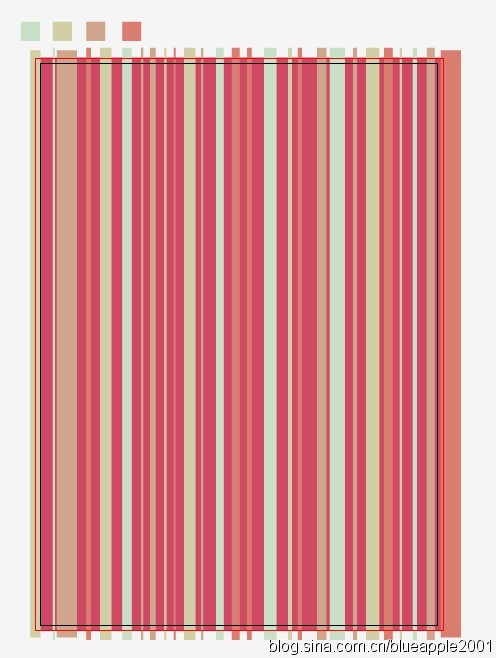
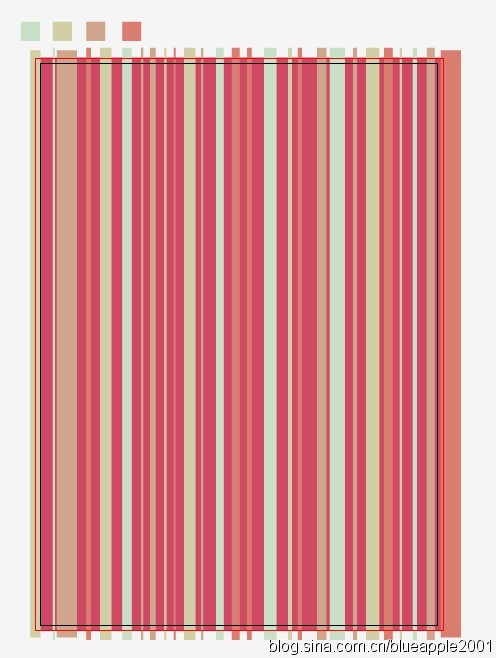
接着,在画板上画大小不一的矩形长条,用吸管工具在上面四个小方形上随意取色。取完色后选中除上方四个方形之外的所有元素,Ctrl+G将它们编组。

再画一个216×303的矩形,放置在刚编组好的对象上方,并像最初那样使用中心对齐面板使之完全遮盖住面板。
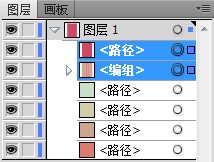
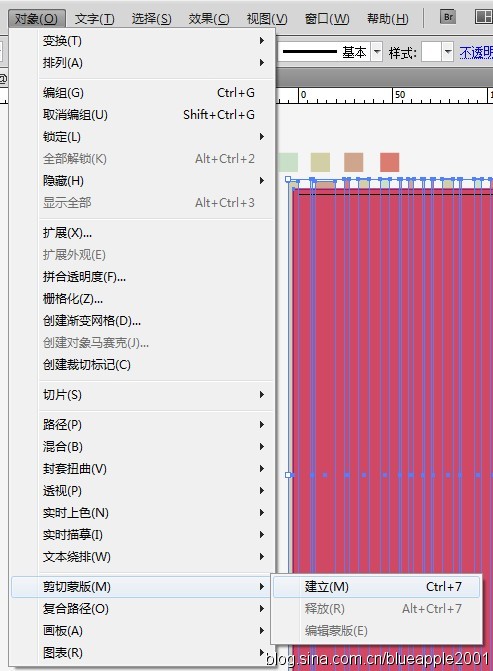
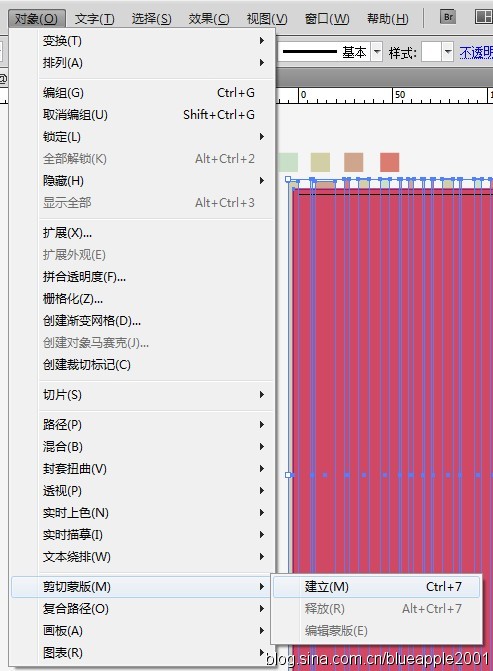
到图层面板处选中覆盖对象与被覆盖对象,使用【对象】|【剪切蒙版】|【建立】。


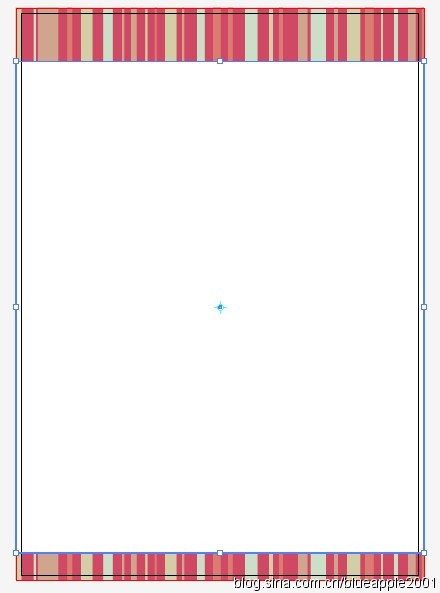
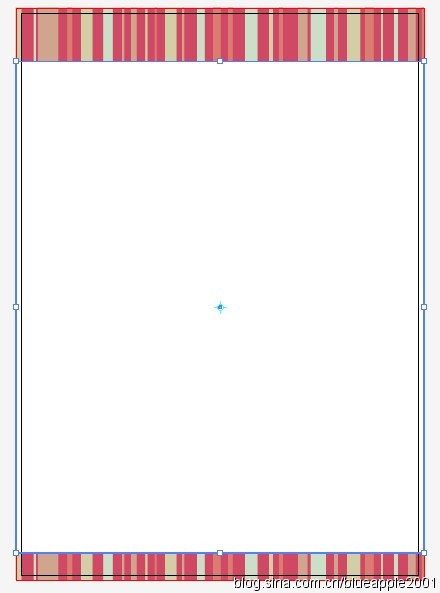
画一个216×260的白色矩形,与面板水平中心对齐。

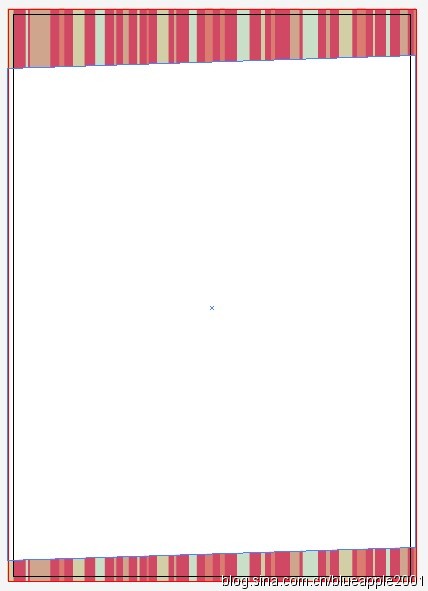
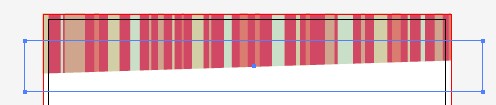
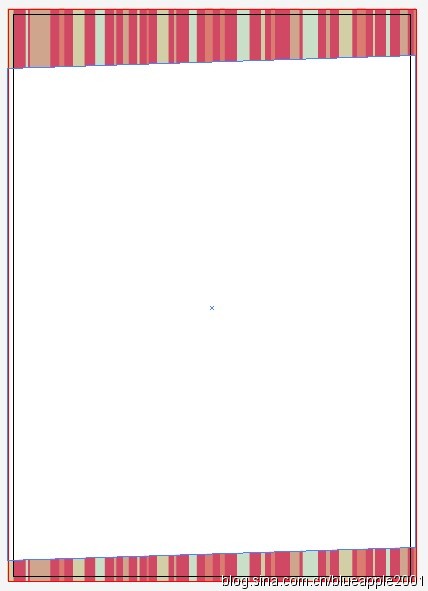
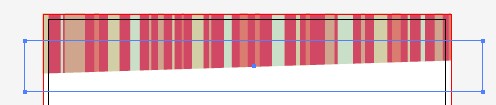
使用倾斜工具,将矩形沿竖直方向倾斜适当角度。


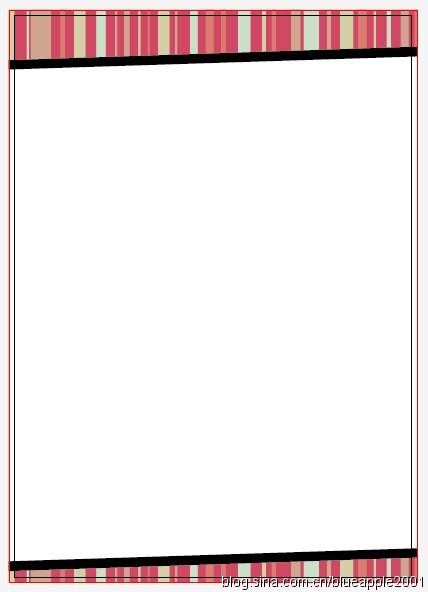
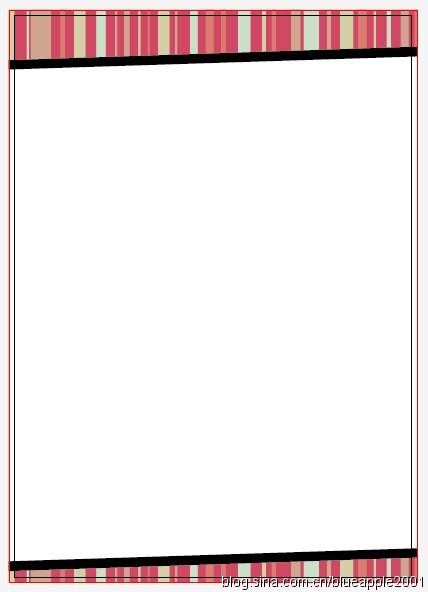
复制这个白色平行四边形,摁住Alt将其竖直放大,并给它填上黑色,放在小的平行四边形下面。

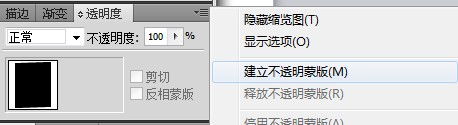
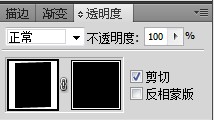
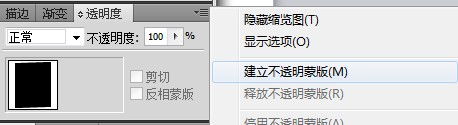
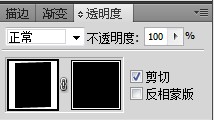
选择这块黑色的平行四边形,在透明度面板中选择建立不透明蒙版。


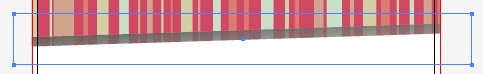
这时候我们可以看到,由于不透明蒙版全是黑色,故在我们的信纸上原本黑色平行四边形是看不见的。在不透明蒙版中,白色表示显示图像,黑色表示不显示,而不同的灰色则表示不同程度的显示。
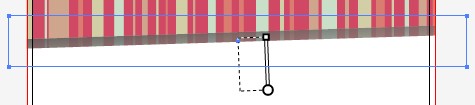
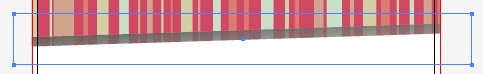
在这里我们先点击右边的蒙版,将作用对象转移到蒙版而不是原图形上。在白色平行四边形的边附近画矩形,为这个矩形的颜色选择填充渐变。



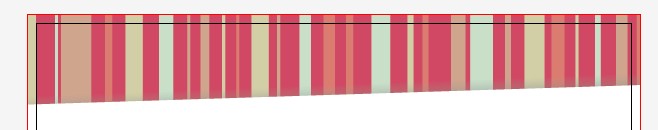
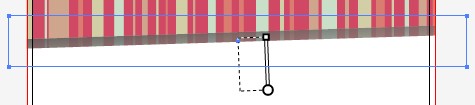
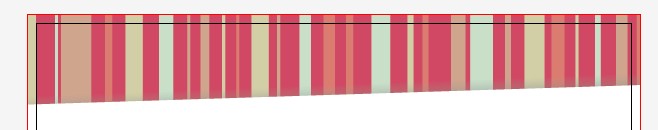
选择渐变工具,在这个矩形上拉适当方向适当长度的渐变。


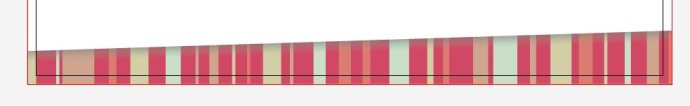
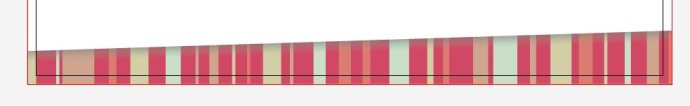
下方也用相同的方法。

退出不透明蒙版,下面我们来看下效果。

最后,我们在右上方画个圆(# ED4A6A),圆里放个白色的苹果,下面打行字——OK,这张漂亮的信纸就完工啦!

这是成品——

信纸在线制作教程,教程难度不大,适合初中级AI学习者学习制作,制作出的信纸也很漂亮,喜欢的朋友快来学习一下吧。
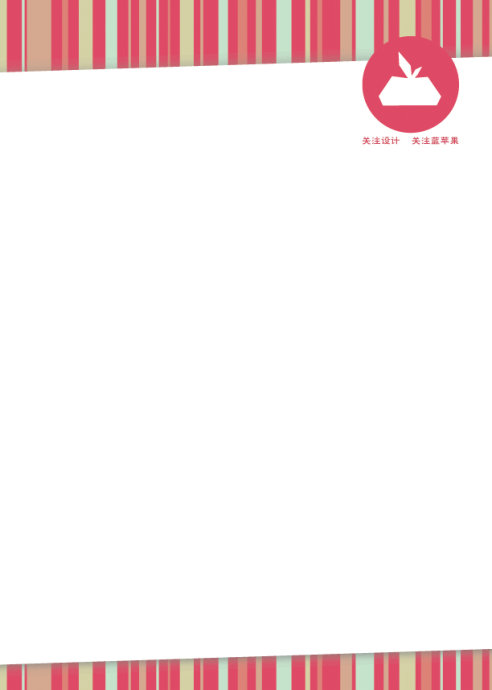
我们先来看看制作完成的效果:

下面我们开始——
打开Adobe Illustrator,新建文档(Ctrl+N)。

画一个216×303的矩形,这里选择的颜色是#ED4A6A。

接下来我们使这个矩形和面板中心对齐,对齐后记得锁定。

在空白处画几个大小分别为10×10的小矩形(这几个小矩形的作用是方便后面的步骤取色),颜色分别为# C7FCD7、# D9D5A7、# D9AB91、# E6867A。

接着,在画板上画大小不一的矩形长条,用吸管工具在上面四个小方形上随意取色。取完色后选中除上方四个方形之外的所有元素,Ctrl+G将它们编组。

再画一个216×303的矩形,放置在刚编组好的对象上方,并像最初那样使用中心对齐面板使之完全遮盖住面板。
到图层面板处选中覆盖对象与被覆盖对象,使用【对象】|【剪切蒙版】|【建立】。


画一个216×260的白色矩形,与面板水平中心对齐。

使用倾斜工具,将矩形沿竖直方向倾斜适当角度。


复制这个白色平行四边形,摁住Alt将其竖直放大,并给它填上黑色,放在小的平行四边形下面。

选择这块黑色的平行四边形,在透明度面板中选择建立不透明蒙版。


这时候我们可以看到,由于不透明蒙版全是黑色,故在我们的信纸上原本黑色平行四边形是看不见的。在不透明蒙版中,白色表示显示图像,黑色表示不显示,而不同的灰色则表示不同程度的显示。
在这里我们先点击右边的蒙版,将作用对象转移到蒙版而不是原图形上。在白色平行四边形的边附近画矩形,为这个矩形的颜色选择填充渐变。



选择渐变工具,在这个矩形上拉适当方向适当长度的渐变。


下方也用相同的方法。

退出不透明蒙版,下面我们来看下效果。

最后,我们在右上方画个圆(# ED4A6A),圆里放个白色的苹果,下面打行字——OK,这张漂亮的信纸就完工啦!

这是成品——