illustrator插画教程,不会illustrator的同学看看就可以了。希望大家喜欢这次的作品,也欢迎提意见。

第1步
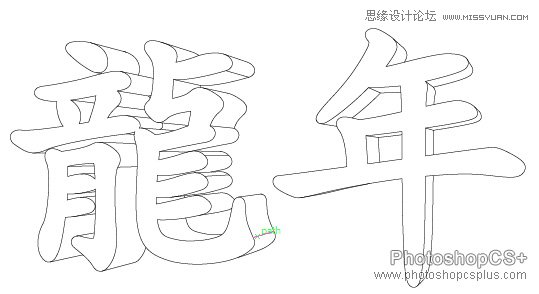
在illustrator新建文档,大小为1024×768像素,横屏。其他尺寸当然也是可以的。用文字工具写下"龙年2012",字体我用的楷体,因为我需要的是繁体,而很多中文字体不支持繁体,所以我就没有太纠结字体的选择。

第2步
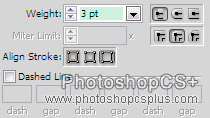
创建字体轮廓,然后将描边设置为3pt,颜色纯黑,在描边窗口中将转角方式改为圆角。

第3步
扩展整个外观。打开路径选择器,直接点选交集(下图最上面第一个),这样将加粗了的字体转化为简单矢量图形。

第4步
将文字复制一次,按ctrl+F直接粘贴在上面,然后在层里将其隐藏。选中复制的文字,去效果>3D>挤压和倒角,数值设置如下:

第5步
扩展3D图形外观,然后右键取消其编组。

第6步
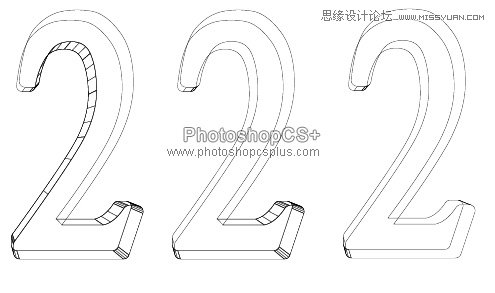
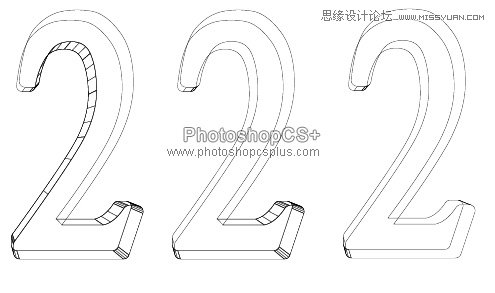
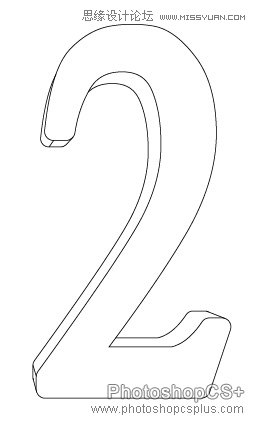
现在要逐字进行处理,目的是减少线框数。以2012中的第一个2为例。考虑到透视是右方视线。选中最左边的线条,然后在路径查找器点交集。

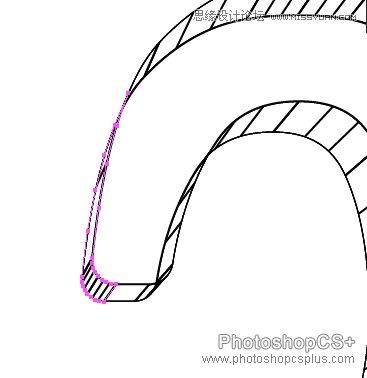
点后的效果如下,去掉了部分线条:

第7步
继续处理,需要将一些线条删除。

第8步
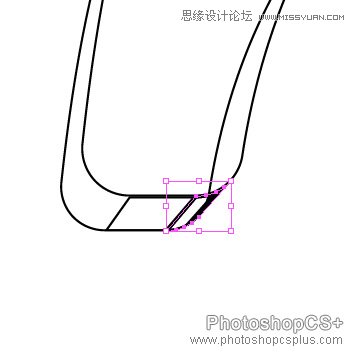
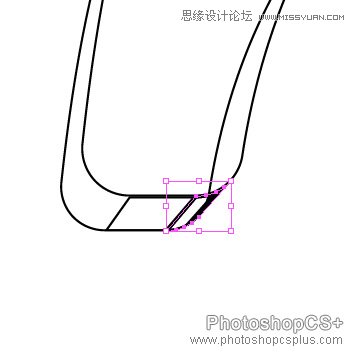
在拐角处需要做特殊处理。删掉原来的带有蒙版的图形,替换以直线条。

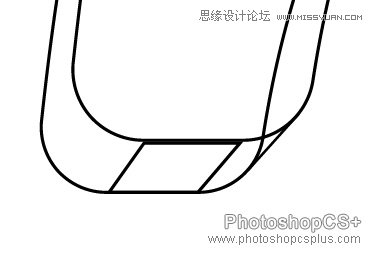
上例中删掉选择部分,自己绘制一条直线作为切线。

第9步
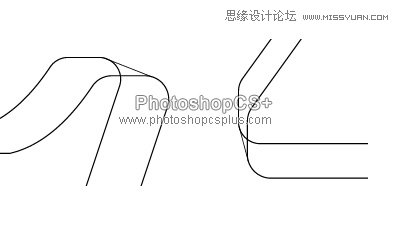
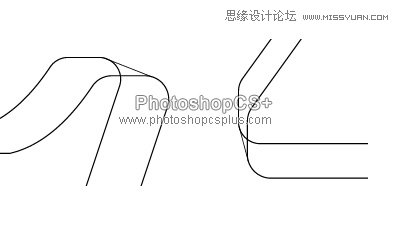
处理其他拐角

第10步
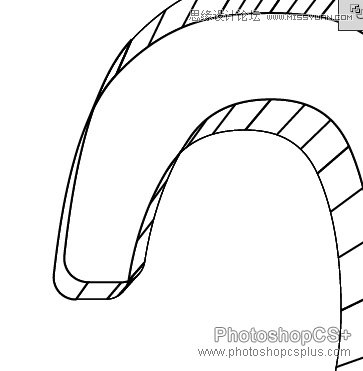
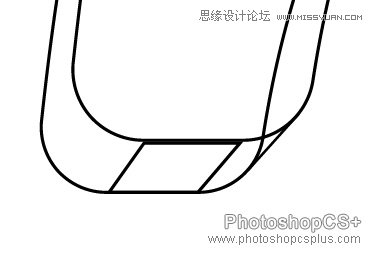
很明显,有些线条应该隐藏在后面,用剪刀剪掉这些部分。最终得到以下效果。

第11步
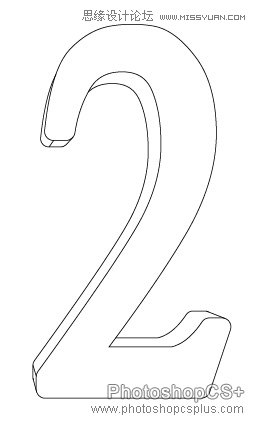
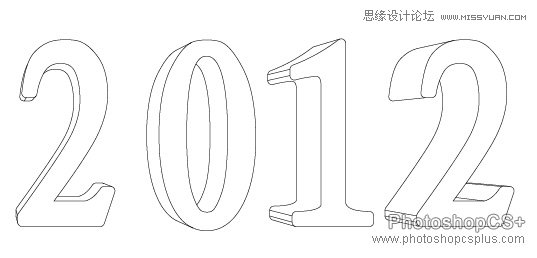
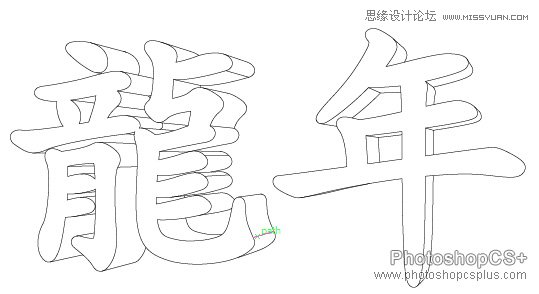
对其他字进行相同处理。这个时间比较长。最后效果如下

2012

第12步
选中所有字并群组,然后建立实时上色对象,先对字进行上色。上色建议就参考我如下所示。其中,描边粗细为3pt,色值为(193,39,45)。

第13步
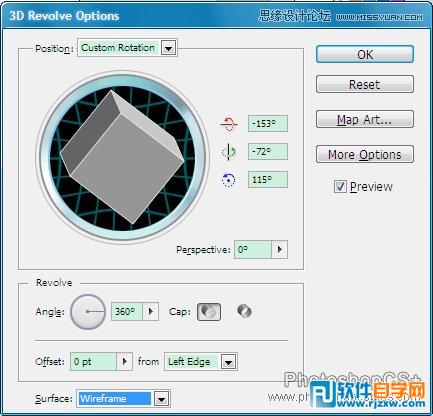
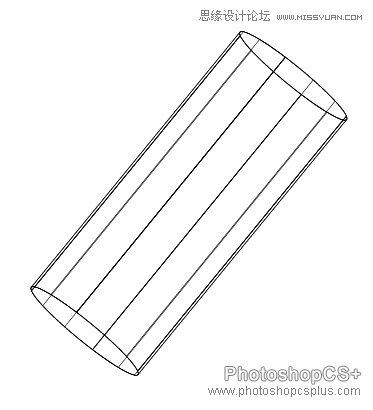
将字隐藏,新建层,接下来是炮竹的绘制。我们要用的是3D滤镜中的旋转。创建一个白色矩形,然后去滤镜>3D>旋转,数值设置如下。

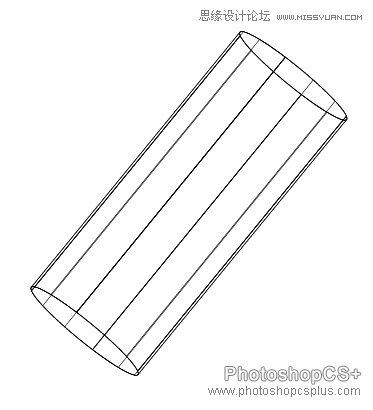
得到如下线条后扩展外观。

第14步
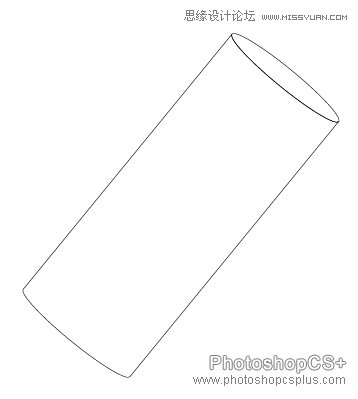
事实上我们只要很简单的外观。

illustrator插画教程,不会illustrator的同学看看就可以了。希望大家喜欢这次的作品,也欢迎提意见。

第1步
在illustrator新建文档,大小为1024×768像素,横屏。其他尺寸当然也是可以的。用文字工具写下"龙年2012",字体我用的楷体,因为我需要的是繁体,而很多中文字体不支持繁体,所以我就没有太纠结字体的选择。

第2步
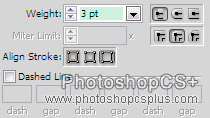
创建字体轮廓,然后将描边设置为3pt,颜色纯黑,在描边窗口中将转角方式改为圆角。

第3步
扩展整个外观。打开路径选择器,直接点选交集(下图最上面第一个),这样将加粗了的字体转化为简单矢量图形。

第4步
将文字复制一次,按ctrl+F直接粘贴在上面,然后在层里将其隐藏。选中复制的文字,去效果>3D>挤压和倒角,数值设置如下:

第5步
扩展3D图形外观,然后右键取消其编组。

第6步
现在要逐字进行处理,目的是减少线框数。以2012中的第一个2为例。考虑到透视是右方视线。选中最左边的线条,然后在路径查找器点交集。

点后的效果如下,去掉了部分线条:

第7步
继续处理,需要将一些线条删除。

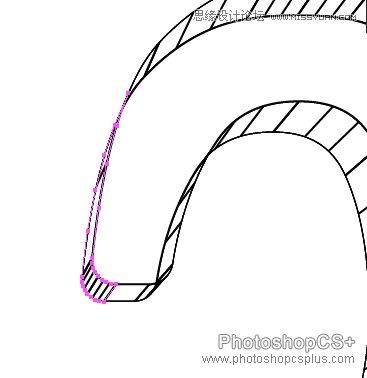
第8步
在拐角处需要做特殊处理。删掉原来的带有蒙版的图形,替换以直线条。

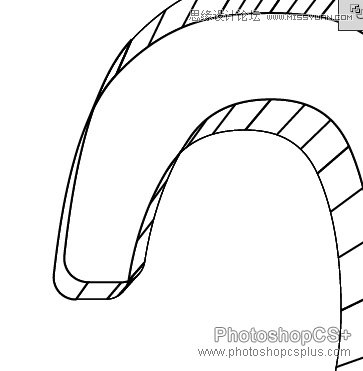
上例中删掉选择部分,自己绘制一条直线作为切线。

第9步
处理其他拐角

第10步
很明显,有些线条应该隐藏在后面,用剪刀剪掉这些部分。最终得到以下效果。

第11步
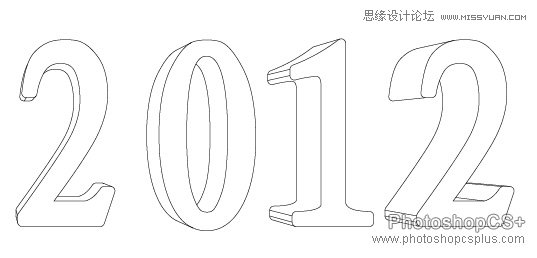
对其他字进行相同处理。这个时间比较长。最后效果如下

2012

第12步
选中所有字并群组,然后建立实时上色对象,先对字进行上色。上色建议就参考我如下所示。其中,描边粗细为3pt,色值为(193,39,45)。

第13步
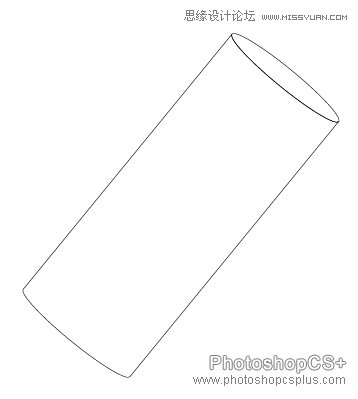
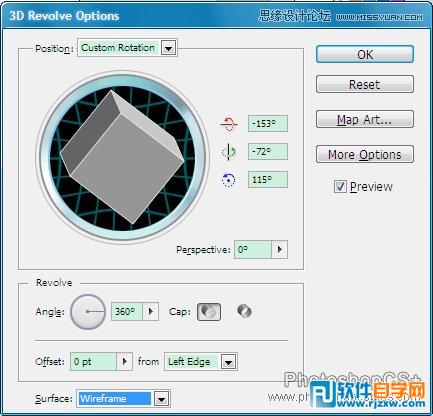
将字隐藏,新建层,接下来是炮竹的绘制。我们要用的是3D滤镜中的旋转。创建一个白色矩形,然后去滤镜>3D>旋转,数值设置如下。

得到如下线条后扩展外观。

第14步
事实上我们只要很简单的外观。

illustrator插画教程,不会illustrator的同学看看就可以了。希望大家喜欢这次的作品,也欢迎提意见。
第15步
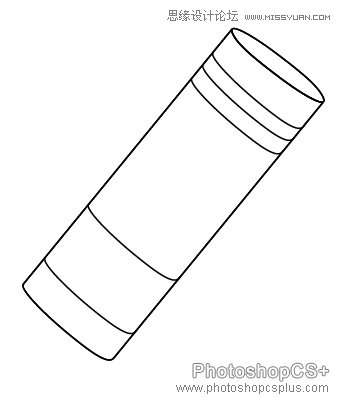
将线条描边设置为1pt,调整大小后用钢笔绘制成如下。

第16步
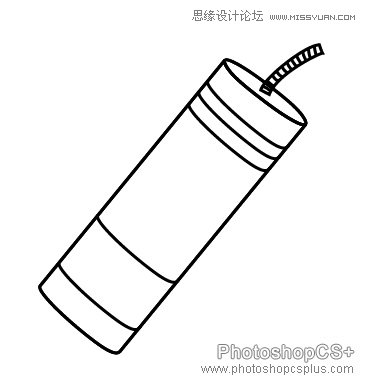
用钢笔勾出引线,放在炮竹上面。

第17步
制作不同样式,不同角度的炮竹,方法都是差不多的。

第18步
除了炮竹,还需要一些其他的东西,我制作了两个东西。都是简单的钢笔勾勒。福字的背景用的一种花纹,在开始已经有下载链接。

第19步
对前三步绘制的元素上色,方便后面的工作。下面以最先绘制的炮竹为例。

第20步
全选后编组,然后复制一次,按ctrl+f粘贴。直接在路径查找器中按交集,然后将描边设置为2pt,填充设置为无,并在描边窗口中选择圆角转角。这样就上色完成了。

第21步
对其他元素上色。

第22步
现在开始摆放。我们把这六个元素放到画布外,然后每次随机复制、缩放、旋转、摆放。此时需要将字显示,并且在堆叠的过程中注意不要留下缝隙。

第一次摆放

第二次

第三次

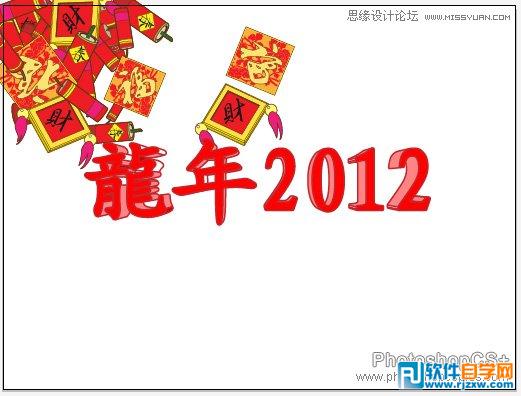
第四次

第23步
看起来字显得很不突出了。将字放大一点,描边颜色改为#42210B。然后选择字,复制一次后按ctrl+f粘贴,在路径查找器中点交集,这样得到了简单的图形。将图形填充改为#FCEE21,再做一次路径位移,大小为6像素。得到以下结果。

第24步
虽然到这里可以停止了,但是缺乏"龙年"的感觉,自然想到要加一条龙上去。从已有的素材中直接选取是比较方便的,但既然是教程,就要亲自绘制一次。你完全可以按照自己喜欢的龙去绘制,我这里仅供参考。

第25步
给上面的龙头上色,用实时上色非常方便。

第26步
有人注意到这龙头差东西吗?龙的胡须(学名叫什么,有人知道吗?)。做胡须不用钢笔勾了,用混合工具。

第27步
给龙头加一个2pt的描边。

第28步
把龙头放在最上层。

第29步
基本上完成了,最后加一个光芒。方法很简单,首先画一个扇形。然后复制旋转几次就可以了。

第30步
将整个图形选中,描边为4pt白色,填充暂时不管。然后右键点击后选择建立复合路径。然后给它一个径向渐变填充,设置如下,注意到第二个控制柄的不透明度为0。

第31步
将制作好的光芒放在字层的后面,中心点为龙头,如下图就完成了!





