illustrator图标设计,绘画教给你怎样去观察,然后将所看到的在纸上用先天和图形转换出来,我认为这是我理解怎样创建图标的关键所在。
首先,你应该知道,下面这四个图形可以组成任何复杂的图形。 
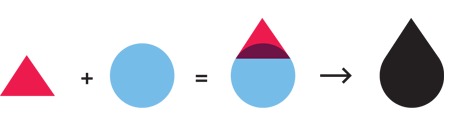
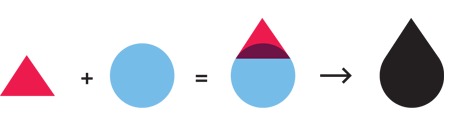
当我想要将某个东西转换成图标时,我会仔细观察它,然后尽量将其打散成最简单的结构。例如,水滴形状可以使用三角形与圆形组成。 
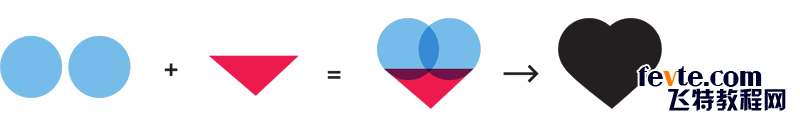
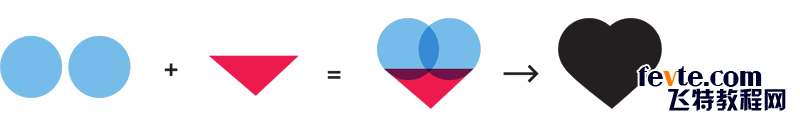
心形的图标可以用两个圆形和一个三角形组成。 
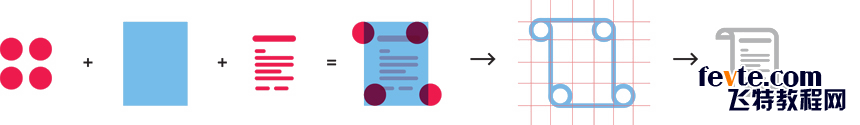
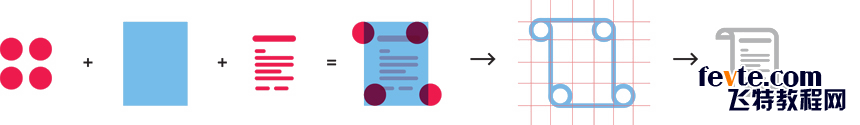
我通常使用Adobe Illustrator来创建这些形状。使用矢量形状我可以更容易的控制线条的粗细、形状的相互关系以及它们的锚点。Illustrator也可以很方便的将线条转换成形状,反之亦然。这一切看上去都很初级,但我便是用这种方法来创建非常复杂的图标。下面是一个稍微复杂一些的例子,这是我最近在做的一个账单的图标,我也使用了同样的基本图形。 
界面图标
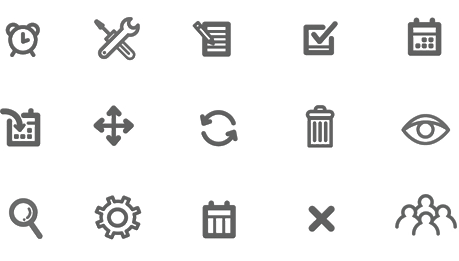
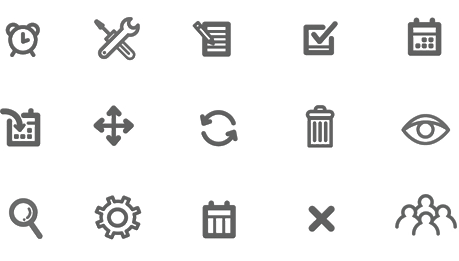
最近我在为iPhone 上一款称为Parker Planner的App来设计一整套图标。我很喜欢这个项目的工作,最重要的一点是,我创建出的这些易于理解、功能与美观兼备的用户界面图标能够帮助用户更好地了解、使用这款应用。 
我们从这些图标中挑出一个进行解构,以便你能够了解我是怎样创建的。我们以垃圾桶的图标为例,这个图标由三个圆角矩形和三条线组成。
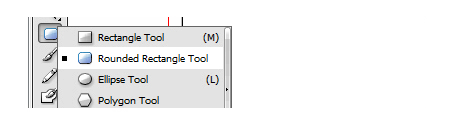
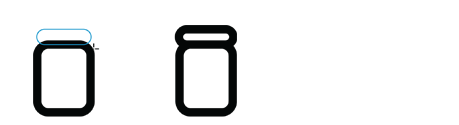
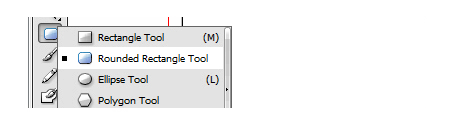
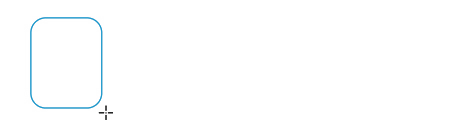
1. 选择圆角矩形工具 
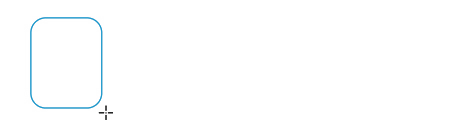
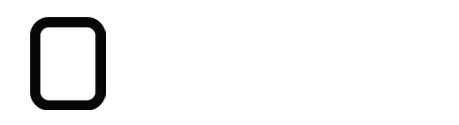
2. 拖出圆角矩形的形状 
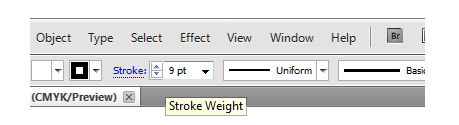
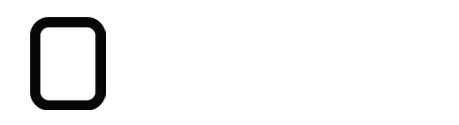
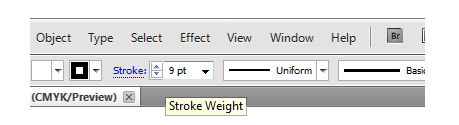
3. 不断调整描边的大小,直到你满意为止。 
一整套图标中,我通常会选择一到两种描边尺寸。这样会使这些图标看上去一致并且有关联。 
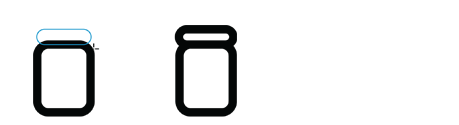
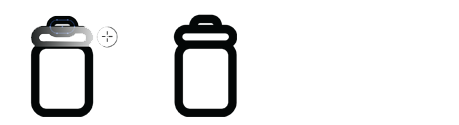
4. 使用另外一个圆角矩形来创建盖子。 
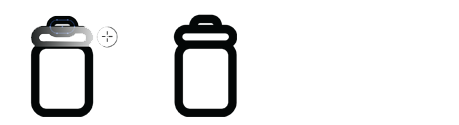
5. 再使用一个圆角矩形来创建盖子的把手 
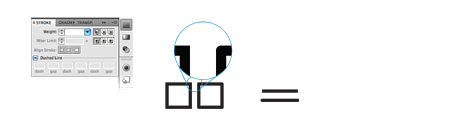
6. 擦除圆角矩形的下半部分。 
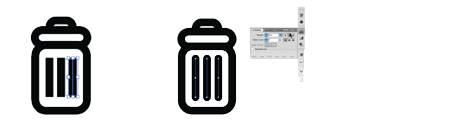
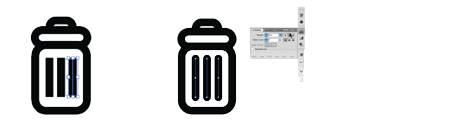
7. 通过在垃圾桶上增加三条竖线来创建条纹。 
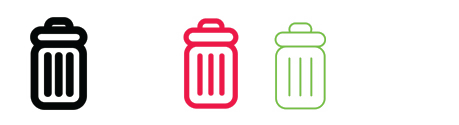
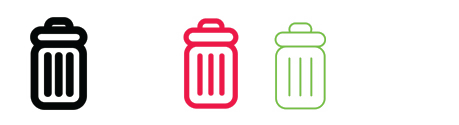
8. 我们大功告成了!一个垃圾桶的图标就做好了。如果你喜欢,也可以继续调整线条的颜色和粗细。 
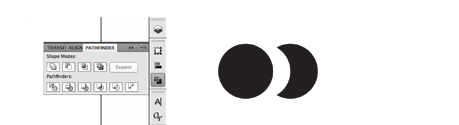
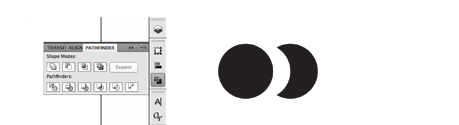
路径查找器是我在创建图标的过程中最为有用的工具之一。利用路径查找器,可以方便地进行形状的修剪、合并以及打断操作。 
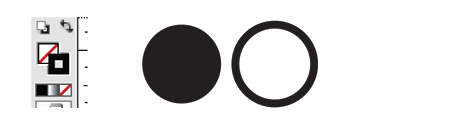
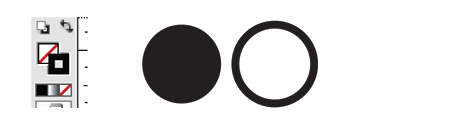
描边/填充工具能够很方便地在形状与描边键切换。 
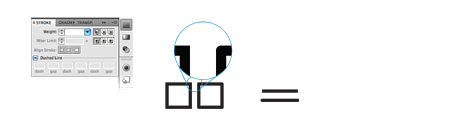
描边面板是我最喜爱的工具,在这里你可以将非常生硬的边角或线条的尾部修改为光滑的圆形。 
当完成了一套图标的设计,我通常会将他们摆成一行,看看是否有的图标看上去很怪异或与整体不协调。接下来我会进行一些必要的调整。 
最后一步,我通常会在app中检查,观察这些图标是否在设备上看上去也十分完美。 
最后我还想说几句,尽管Illustrator软件的技巧很重要,但创建一个非常棒的图标的方法会更重要。最好的办法就是经常练习将你周围的东西解构成简单的图形。经常坚持这么做,你终将会成为一个很棒的图形设计师的!
illustrator图标设计,绘画教给你怎样去观察,然后将所看到的在纸上用先天和图形转换出来,我认为这是我理解怎样创建图标的关键所在。
首先,你应该知道,下面这四个图形可以组成任何复杂的图形。 
当我想要将某个东西转换成图标时,我会仔细观察它,然后尽量将其打散成最简单的结构。例如,水滴形状可以使用三角形与圆形组成。 
心形的图标可以用两个圆形和一个三角形组成。 
我通常使用Adobe Illustrator来创建这些形状。使用矢量形状我可以更容易的控制线条的粗细、形状的相互关系以及它们的锚点。Illustrator也可以很方便的将线条转换成形状,反之亦然。这一切看上去都很初级,但我便是用这种方法来创建非常复杂的图标。下面是一个稍微复杂一些的例子,这是我最近在做的一个账单的图标,我也使用了同样的基本图形。 
界面图标
最近我在为iPhone 上一款称为Parker Planner的App来设计一整套图标。我很喜欢这个项目的工作,最重要的一点是,我创建出的这些易于理解、功能与美观兼备的用户界面图标能够帮助用户更好地了解、使用这款应用。 
我们从这些图标中挑出一个进行解构,以便你能够了解我是怎样创建的。我们以垃圾桶的图标为例,这个图标由三个圆角矩形和三条线组成。
1. 选择圆角矩形工具 
2. 拖出圆角矩形的形状 
3. 不断调整描边的大小,直到你满意为止。 
一整套图标中,我通常会选择一到两种描边尺寸。这样会使这些图标看上去一致并且有关联。 
4. 使用另外一个圆角矩形来创建盖子。 
5. 再使用一个圆角矩形来创建盖子的把手 
6. 擦除圆角矩形的下半部分。 
7. 通过在垃圾桶上增加三条竖线来创建条纹。 
8. 我们大功告成了!一个垃圾桶的图标就做好了。如果你喜欢,也可以继续调整线条的颜色和粗细。 
路径查找器是我在创建图标的过程中最为有用的工具之一。利用路径查找器,可以方便地进行形状的修剪、合并以及打断操作。 
描边/填充工具能够很方便地在形状与描边键切换。 
描边面板是我最喜爱的工具,在这里你可以将非常生硬的边角或线条的尾部修改为光滑的圆形。 
当完成了一套图标的设计,我通常会将他们摆成一行,看看是否有的图标看上去很怪异或与整体不协调。接下来我会进行一些必要的调整。 
最后一步,我通常会在app中检查,观察这些图标是否在设备上看上去也十分完美。 
最后我还想说几句,尽管Illustrator软件的技巧很重要,但创建一个非常棒的图标的方法会更重要。最好的办法就是经常练习将你周围的东西解构成简单的图形。经常坚持这么做,你终将会成为一个很棒的图形设计师的!




