illustrator 制作动画算是一个非主流的教程吧,因为大家都知道AI擅长的也不是这个事,本例我们以制作倒计时数字为例讲一下其制作方法,
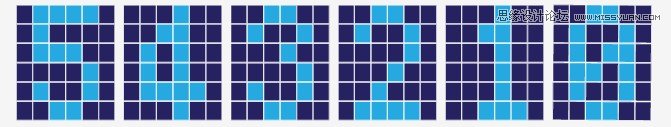
先看一下效果:

当然这个图是gif的
具体的制作步骤如下:
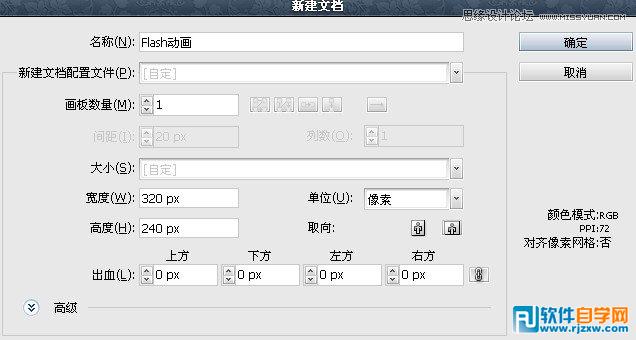
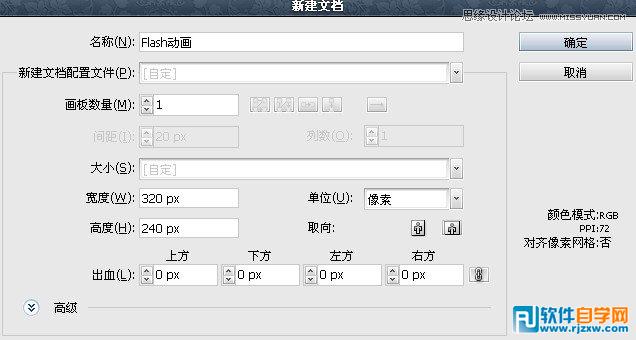
首先,新建文档新建一个大小为QVGA,颜色模式为RGB,分辨率为72的文档,命名为Flash动画

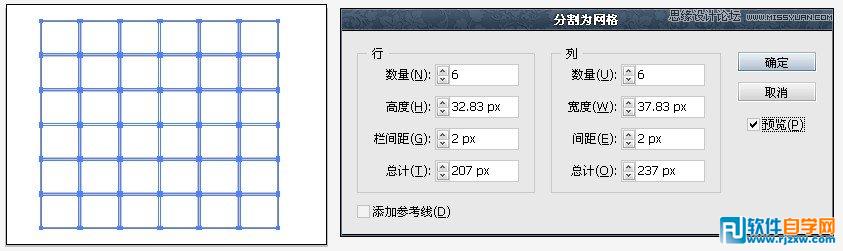
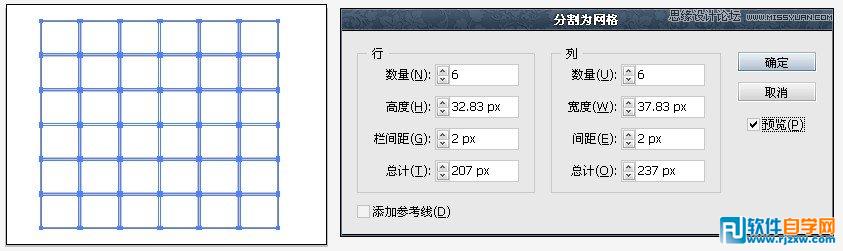
在画板中新建矩形路径,执行"对象》路径》分割为网格"命令,并调节数值:

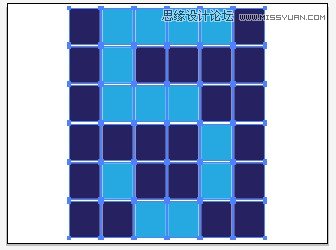
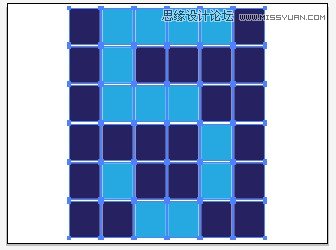
然后适当调整路径大小,为路径填充颜色:

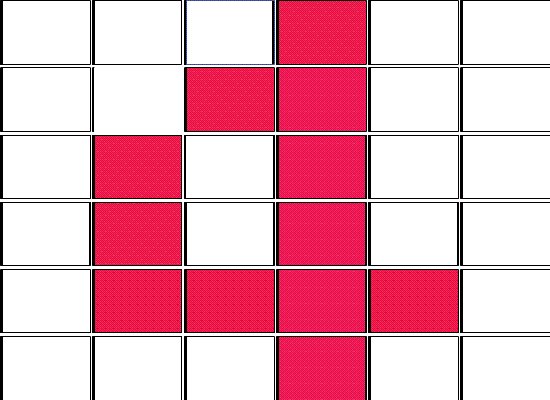
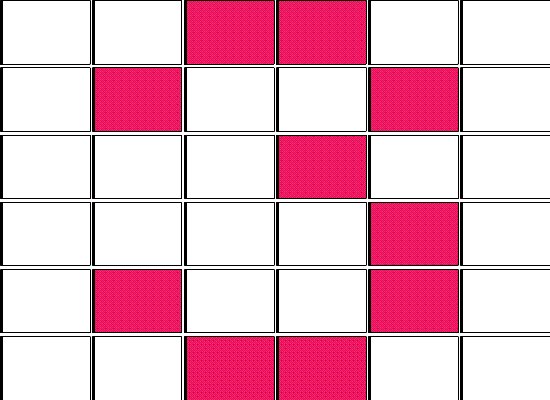
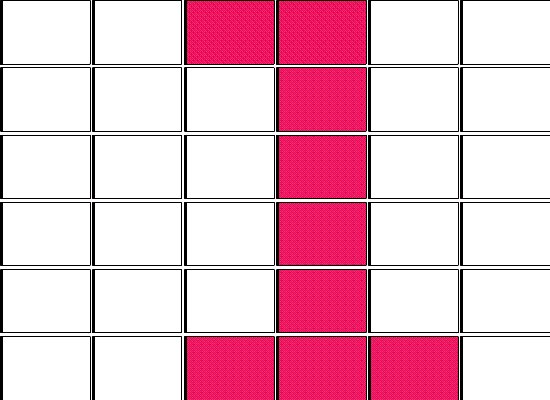
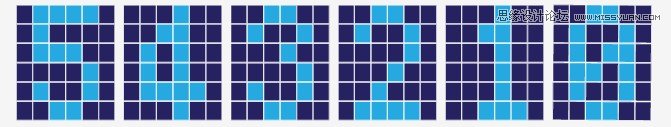
然后按住Alt整体移动并复制4个(Ctrl+D),并分别填充颜色,使图案组成相应数字

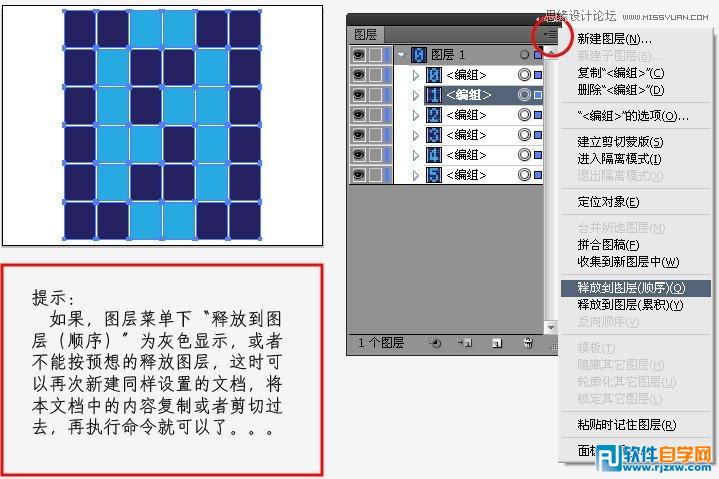
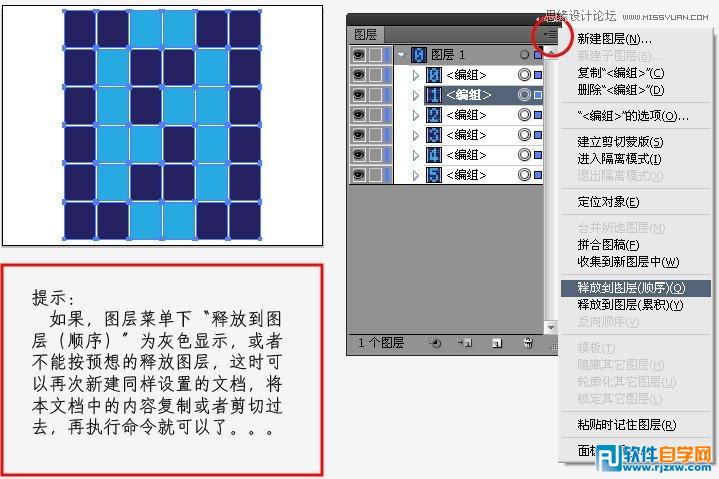
(当然也可以制作更多)为图中每一个数字色块分别打组,然后,全部选中对齐到画板中央。(如果你的数字是按顺序做的,那么图层面板中数字就是有序的,如果不是,必须调整过来)然后全部选中,在"图层"面板中的菜单里选择"释放到图层(顺序)":

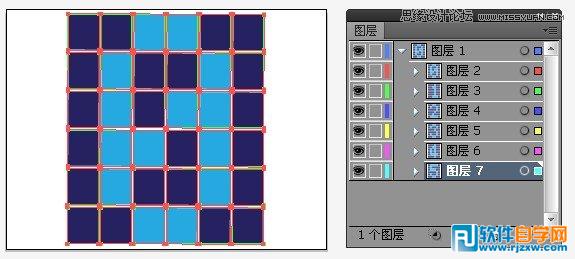
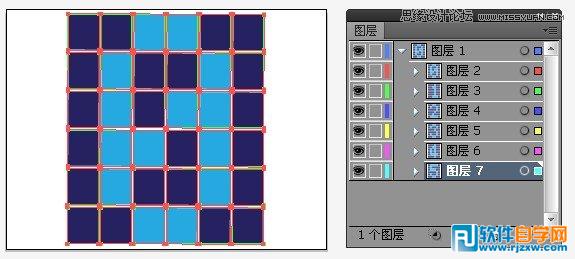
释放后如图:

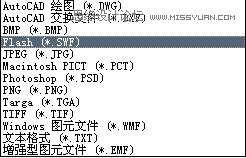
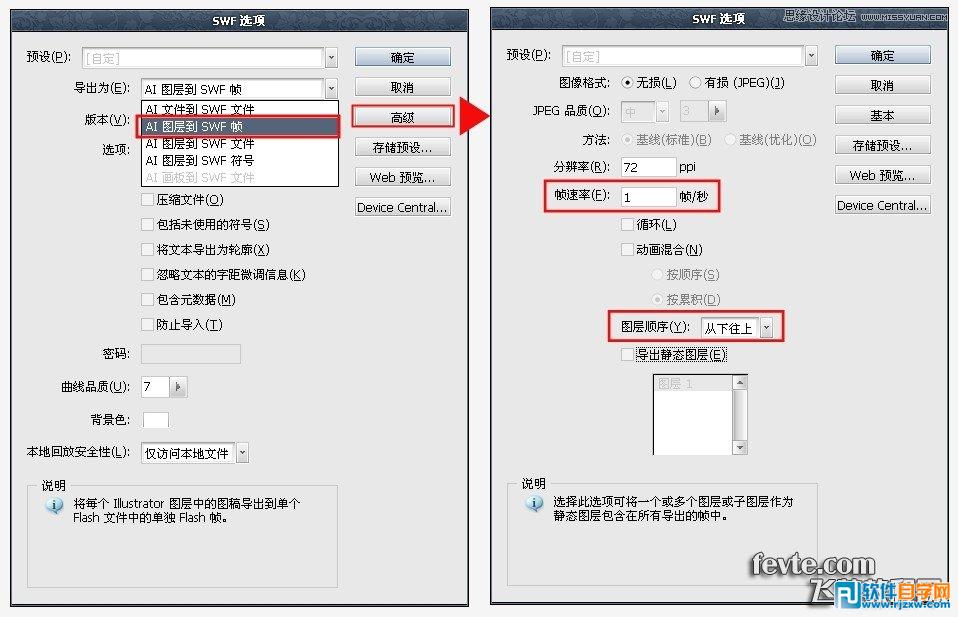
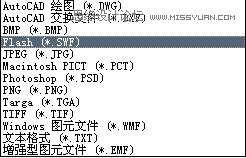
然后,执行"文件》导出"命令导出动画,导出时,选择导出格式为*.swf

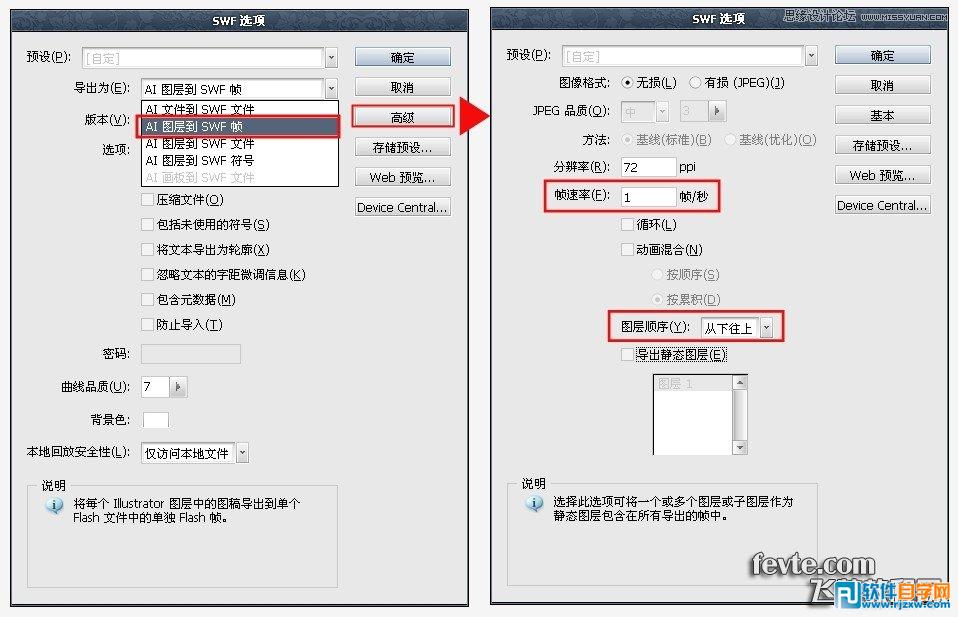
在弹出的对话框中,设置导出为"AI图层到SWF帧",在点击"高级"按钮设置帧速率为1帧/秒,图层顺序从下往上。。。

点击确定,OK!

然后就可以播放观看效果了……
我自己制作的效果:

illustrator 制作动画算是一个非主流的教程吧,因为大家都知道AI擅长的也不是这个事,本例我们以制作倒计时数字为例讲一下其制作方法,
先看一下效果:

当然这个图是gif的
具体的制作步骤如下:
首先,新建文档新建一个大小为QVGA,颜色模式为RGB,分辨率为72的文档,命名为Flash动画

在画板中新建矩形路径,执行"对象》路径》分割为网格"命令,并调节数值:

然后适当调整路径大小,为路径填充颜色:

然后按住Alt整体移动并复制4个(Ctrl+D),并分别填充颜色,使图案组成相应数字

(当然也可以制作更多)为图中每一个数字色块分别打组,然后,全部选中对齐到画板中央。(如果你的数字是按顺序做的,那么图层面板中数字就是有序的,如果不是,必须调整过来)然后全部选中,在"图层"面板中的菜单里选择"释放到图层(顺序)":

释放后如图:

然后,执行"文件》导出"命令导出动画,导出时,选择导出格式为*.swf

在弹出的对话框中,设置导出为"AI图层到SWF帧",在点击"高级"按钮设置帧速率为1帧/秒,图层顺序从下往上。。。

点击确定,OK!

然后就可以播放观看效果了……
我自己制作的效果: