ai如何绘制购物APP图标的方法,具体使用矩形工具与直线工具来完成了,使用形状生成器来完成。希望能帮助到大家!
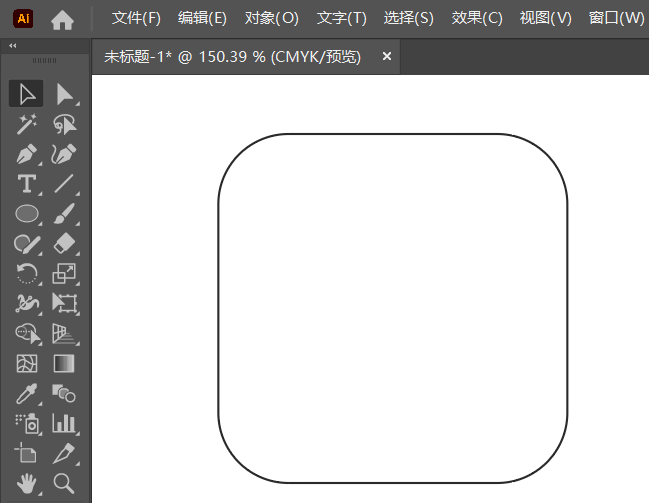
1、打开AI软件,新建空白文档。点击矩形工具,创建一个矩形后并倒圆角处理。如下图:

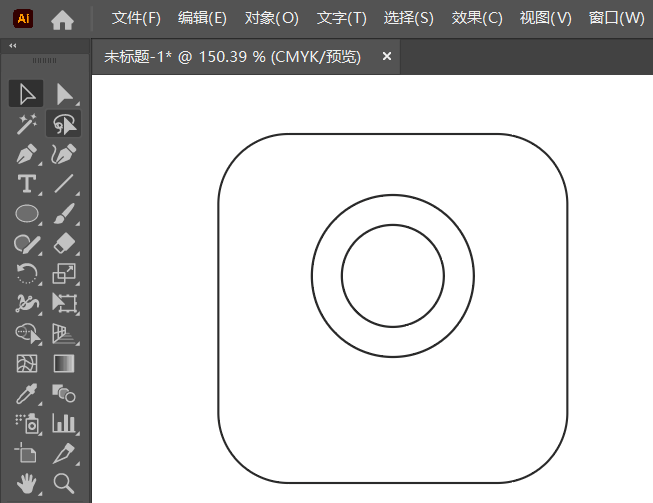
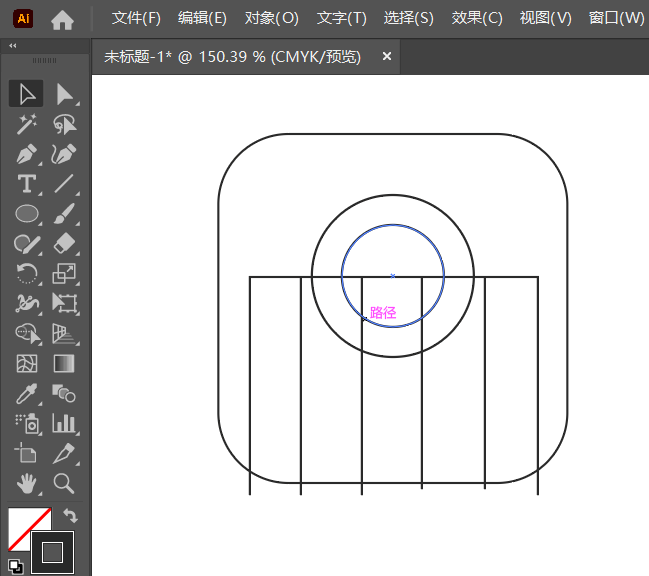
2、然后再使用椭圆工具,创建两个同心圆出来。如下图:

3、同样的使用钢笔工具,绘制下面的直线效果出来。

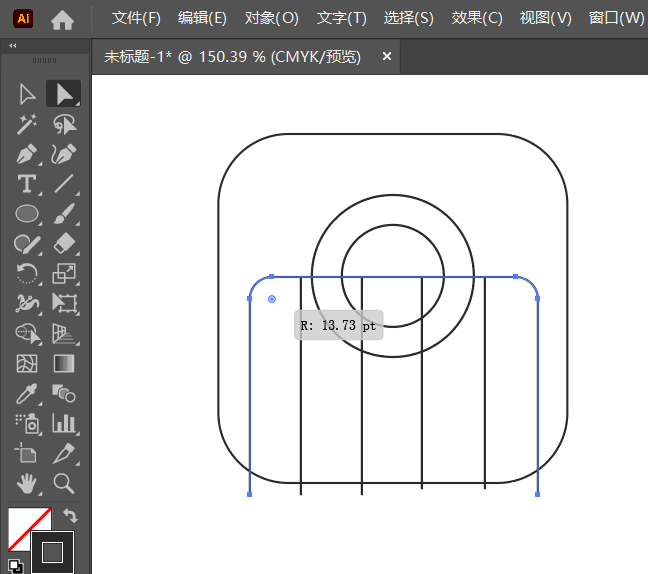
4、再进行直角倒圆角处理。如下图:

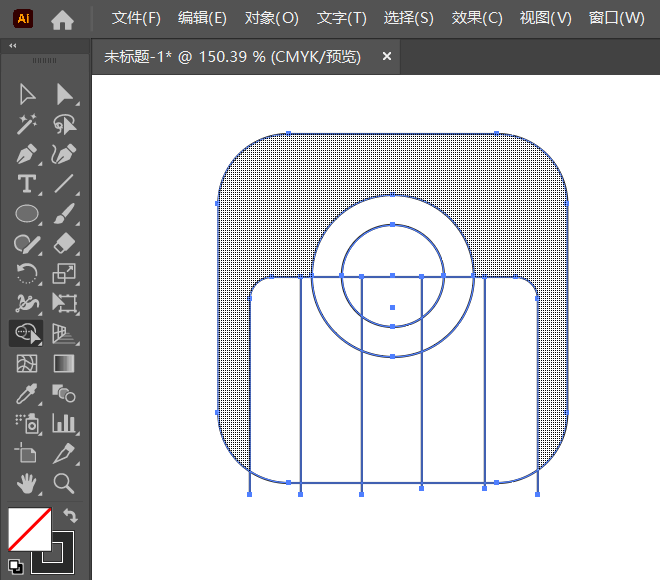
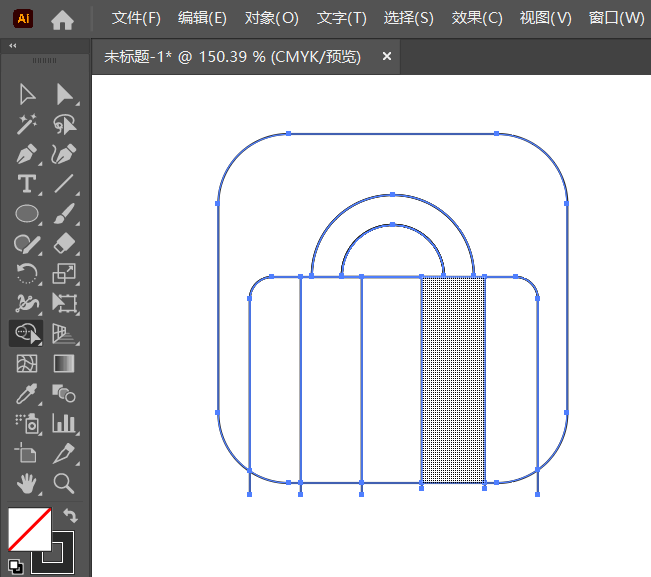
5、选中所有对线形对象。生成下面的区域出来。如下图:

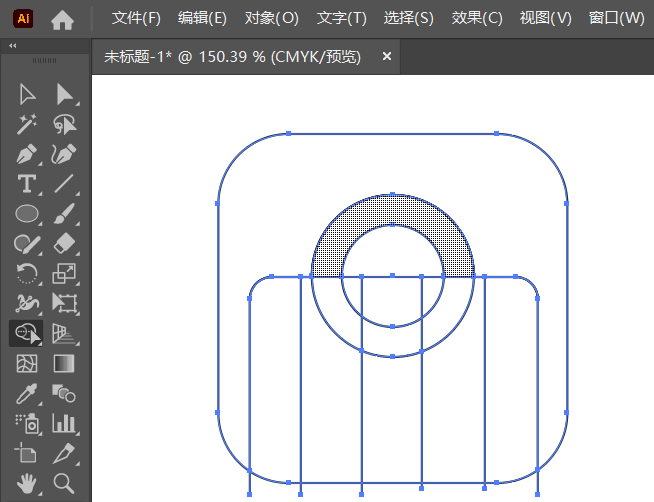
6、同样的方法,生成下面的半圆形状出来。如下图:

7、然后再生成下面一个一个的区域出来。如下图:

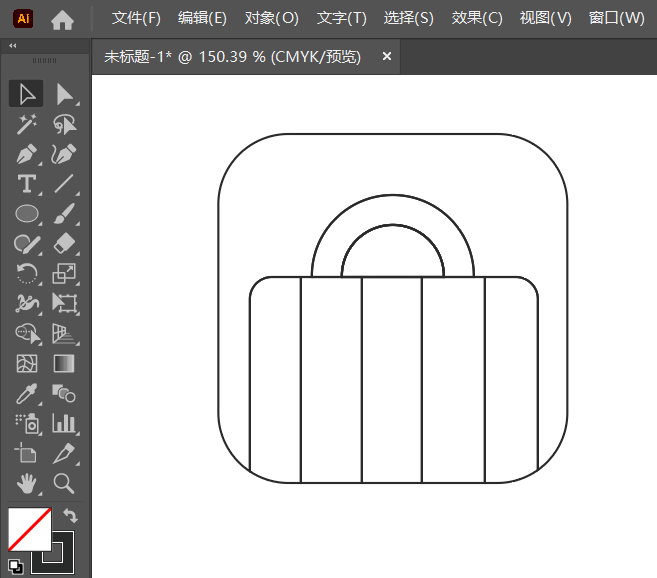
8、删除多余的部分,最后的线框效果。

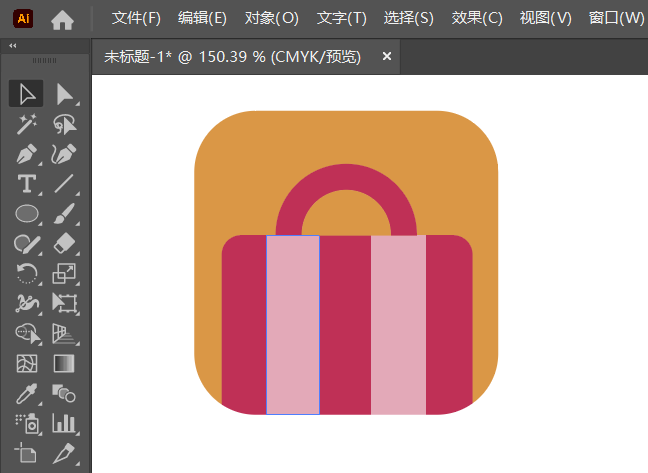
9、然后再给购物APP图标填充不同的颜色。如下图:

Illustrator(ai)2022视频教程Illustrator CC2019视频教程ai字体设计视频教程illustrator CC教程视频ai印刷排版教程illustrator cs6视频教程Illustrator CS3 实例视频教程
标签: AI