本教程介绍稍微复杂一点的霓虹字制作方法。作者把文字和霓虹光分开来做。先用图层样式做出文字底色,并增加立体效果。然后再加入条纹状的霓虹光即可。作者霓虹线是在AI完成的。同样用PS也可以做出来 最终效果
 1、首先要做的事情是创建文本,这一部分我用Illustrator来做,因为这样会容易。我用的是Arial Black字体,但是我改变了B、D和0字母,使他们不那么圆润。
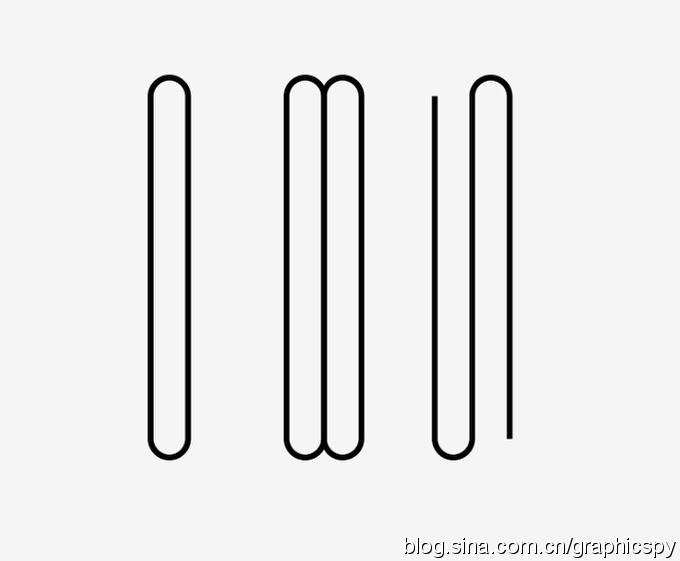
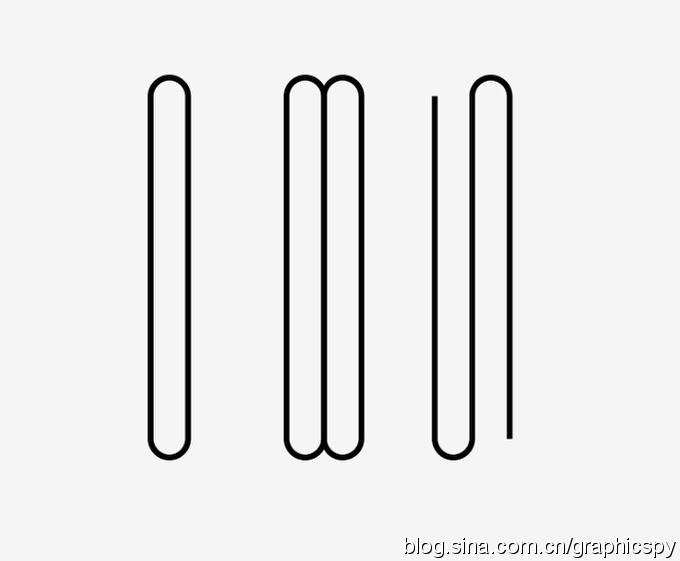
1、首先要做的事情是创建文本,这一部分我用Illustrator来做,因为这样会容易。我用的是Arial Black字体,但是我改变了B、D和0字母,使他们不那么圆润。  2、使用圆角矩形工具制作霓虹灯,下图供以参考。
2、使用圆角矩形工具制作霓虹灯,下图供以参考。  3、然后像下图一样,让条纹和字母融合一体。
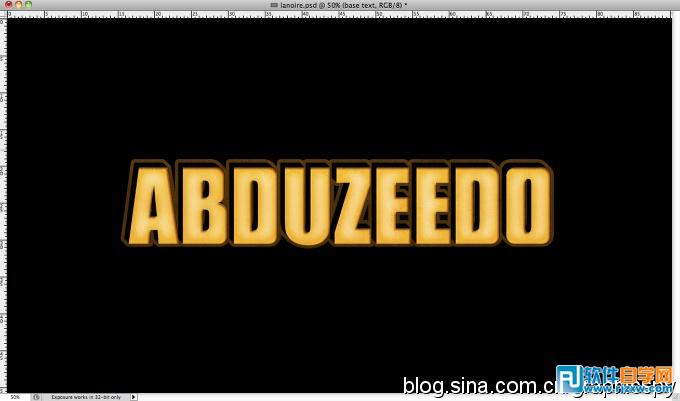
3、然后像下图一样,让条纹和字母融合一体。  4、打开photoshop,创建一个新文档,2560x1440px,用黑色填充背景,然后把在illustrator中做的工作,拷贝到photoshop中来,我使用黄色(#f0af17的)。
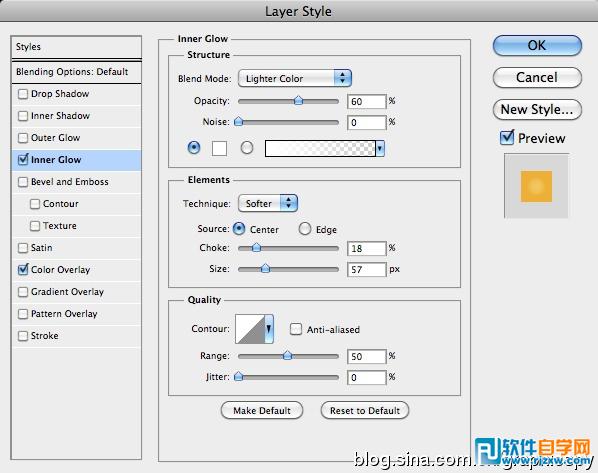
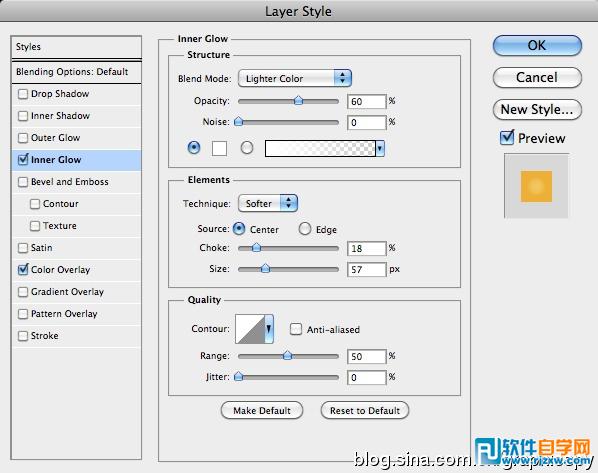
4、打开photoshop,创建一个新文档,2560x1440px,用黑色填充背景,然后把在illustrator中做的工作,拷贝到photoshop中来,我使用黄色(#f0af17的)。  5、打开图层样式,选择内发光,混合模式为颜色减淡,不透明度60%,20%阻塞,大小为60px。
5、打开图层样式,选择内发光,混合模式为颜色减淡,不透明度60%,20%阻塞,大小为60px。 
本教程介绍稍微复杂一点的霓虹字制作方法。作者把文字和霓虹光分开来做。先用图层样式做出文字底色,并增加立体效果。然后再加入条纹状的霓虹光即可。作者霓虹线是在AI完成的。同样用PS也可以做出来
 1、首先要做的事情是创建文本,这一部分我用Illustrator来做,因为这样会容易。我用的是Arial Black字体,但是我改变了B、D和0字母,使他们不那么圆润。
1、首先要做的事情是创建文本,这一部分我用Illustrator来做,因为这样会容易。我用的是Arial Black字体,但是我改变了B、D和0字母,使他们不那么圆润。  2、使用圆角矩形工具制作霓虹灯,下图供以参考。
2、使用圆角矩形工具制作霓虹灯,下图供以参考。  3、然后像下图一样,让条纹和字母融合一体。
3、然后像下图一样,让条纹和字母融合一体。  4、打开photoshop,创建一个新文档,2560x1440px,用黑色填充背景,然后把在illustrator中做的工作,拷贝到photoshop中来,我使用黄色(#f0af17的)。
4、打开photoshop,创建一个新文档,2560x1440px,用黑色填充背景,然后把在illustrator中做的工作,拷贝到photoshop中来,我使用黄色(#f0af17的)。  5、打开图层样式,选择内发光,混合模式为颜色减淡,不透明度60%,20%阻塞,大小为60px。
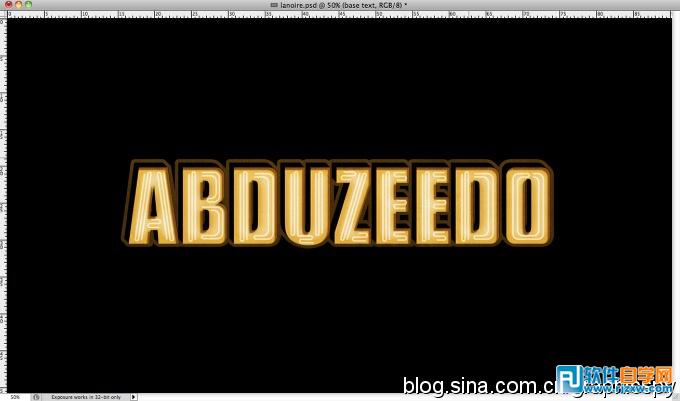
5、打开图层样式,选择内发光,混合模式为颜色减淡,不透明度60%,20%阻塞,大小为60px。 
本教程介绍稍微复杂一点的霓虹字制作方法。作者把文字和霓虹光分开来做。先用图层样式做出文字底色,并增加立体效果。然后再加入条纹状的霓虹光即可。作者霓虹线是在AI完成的。同样用PS也可以做出来
 7、下面我们加入些纹理,让效果更现实。
7、下面我们加入些纹理,让效果更现实。  8、改变纹理的混合模式为叠加,不透明度30%。
8、改变纹理的混合模式为叠加,不透明度30%。  9、复制文本,并填充文字为黑色,之后向上像左两个像素,开始复制并移动文字,重复几次,形成3维立体效果,之后选择你实现此效果的所有图层,将他们合并选择合并后的该层,去图层样式,选择描边,大小14px ,不透明度40%,颜色(#b47200)。
9、复制文本,并填充文字为黑色,之后向上像左两个像素,开始复制并移动文字,重复几次,形成3维立体效果,之后选择你实现此效果的所有图层,将他们合并选择合并后的该层,去图层样式,选择描边,大小14px ,不透明度40%,颜色(#b47200)。  10、将illustrator中的霓虹灯对象复制粘贴到photoshop中来。
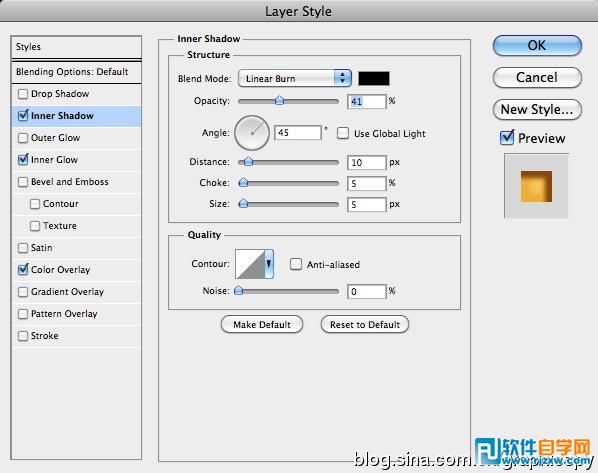
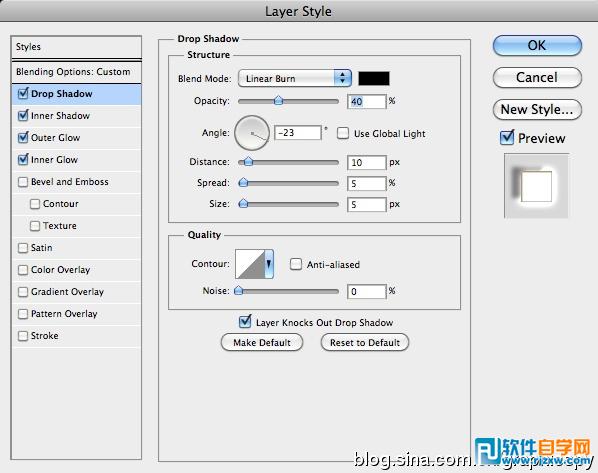
10、将illustrator中的霓虹灯对象复制粘贴到photoshop中来。  11、选择阴影,颜色为黑色,混合模式为颜色加深,其他设置如下图所。
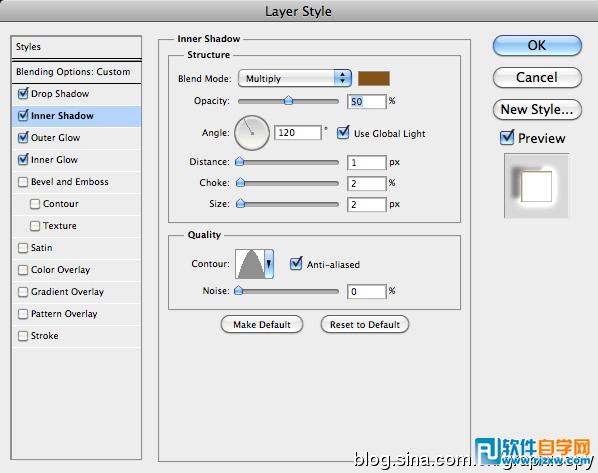
11、选择阴影,颜色为黑色,混合模式为颜色加深,其他设置如下图所。 
本教程介绍稍微复杂一点的霓虹字制作方法。作者把文字和霓虹光分开来做。先用图层样式做出文字底色,并增加立体效果。然后再加入条纹状的霓虹光即可。作者霓虹线是在AI完成的。同样用PS也可以做出来
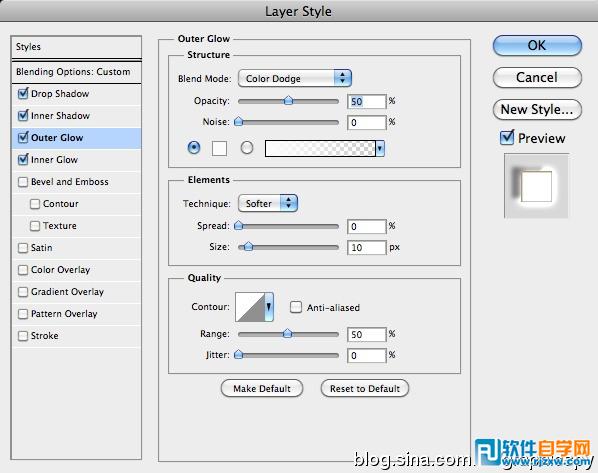
 13、选择外发光,混合模式为颜色简单,不透明度50%,颜色为白色,其他设置如下图所示。
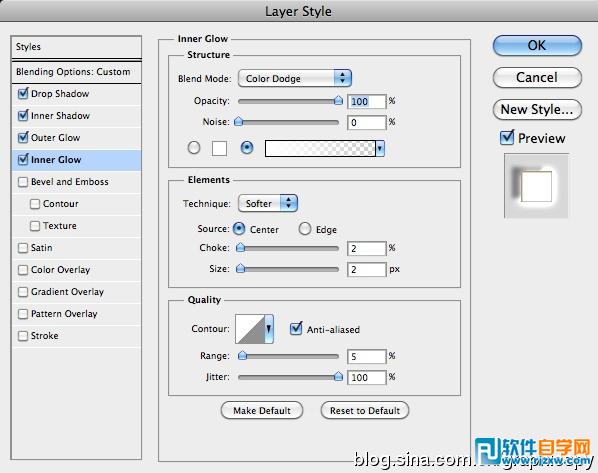
13、选择外发光,混合模式为颜色简单,不透明度50%,颜色为白色,其他设置如下图所示。  14、选择内发光,混合模式为颜色减淡,不透明度为100%,源为居中,其他设置如下图所示。
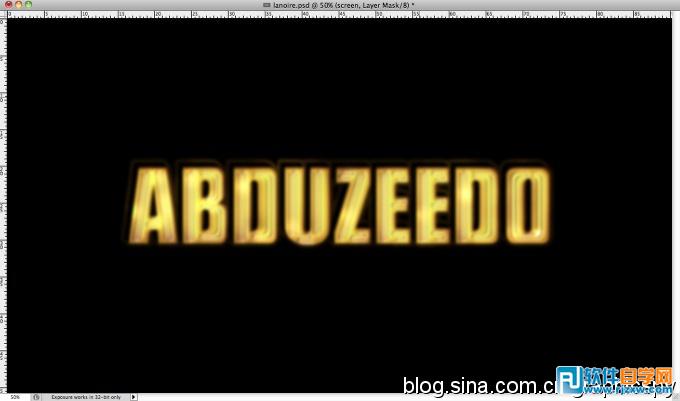
14、选择内发光,混合模式为颜色减淡,不透明度为100%,源为居中,其他设置如下图所示。  15、霓虹灯很不错,但现在还需要一些高光,做到这一点是非常简单的。在图层面板中创建一个文件夹,改变其混合模式为颜色减淡,添加一个新层在文件夹内,然后使用一个白色柔软的画笔在一些你想添加高光的地方绘画。下图你可以看到这样的效果。
15、霓虹灯很不错,但现在还需要一些高光,做到这一点是非常简单的。在图层面板中创建一个文件夹,改变其混合模式为颜色减淡,添加一个新层在文件夹内,然后使用一个白色柔软的画笔在一些你想添加高光的地方绘画。下图你可以看到这样的效果。  16、现在,同样的,给文字添加写暗斑,因此,添加一个文件夹,改变混合模式为线性加深,不透明度为80%,在文件夹内添加一个图层,用黑色柔软画笔,给一些区域图黑,下图以供参考。
16、现在,同样的,给文字添加写暗斑,因此,添加一个文件夹,改变混合模式为线性加深,不透明度为80%,在文件夹内添加一个图层,用黑色柔软画笔,给一些区域图黑,下图以供参考。  17、盖印可见图层,将盖印图层高斯模糊,半径为6px。
17、盖印可见图层,将盖印图层高斯模糊,半径为6px。  18、改变混合模式为滤色,然后用橡皮擦擦除大部分区域,只留下高光部分模糊效果,正如你所见到的,效果很简单,主要是基于一些图层样式和混合模式,但这在未来的项目中很有用,尤其是图标的制作。
18、改变混合模式为滤色,然后用橡皮擦擦除大部分区域,只留下高光部分模糊效果,正如你所见到的,效果很简单,主要是基于一些图层样式和混合模式,但这在未来的项目中很有用,尤其是图标的制作。 
标签: PS




