本教程的文字制作利用了烟雾素材,先打好文字然后把烟雾素材加到文字里面。为了显示出烟雾,背景最好选择黑色的。整个制作过程非常简单。 最终效果
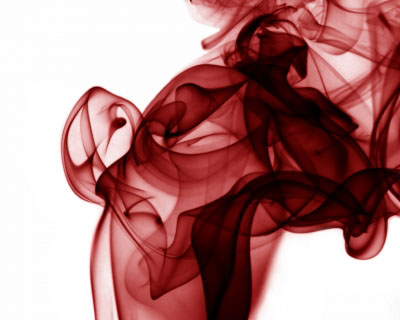
 1、打开下图所示的烟雾背景素材。
1、打开下图所示的烟雾背景素材。  2、图层 > 新建调整图层 > 黑白,将红色设为150%其余不变,图层 > 新建调整图层 > 反相。
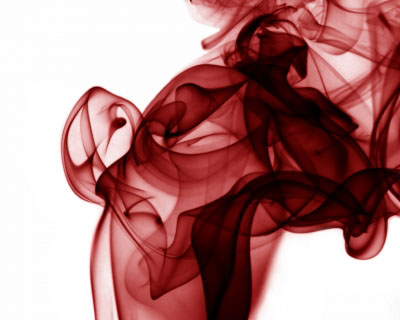
2、图层 > 新建调整图层 > 黑白,将红色设为150%其余不变,图层 > 新建调整图层 > 反相。 
本教程的文字制作利用了烟雾素材,先打好文字然后把烟雾素材加到文字里面。为了显示出烟雾,背景最好选择黑色的。整个制作过程非常简单。
 1、打开下图所示的烟雾背景素材。
1、打开下图所示的烟雾背景素材。  2、图层 > 新建调整图层 > 黑白,将红色设为150%其余不变,图层 > 新建调整图层 > 反相。
2、图层 > 新建调整图层 > 黑白,将红色设为150%其余不变,图层 > 新建调整图层 > 反相。 
本教程的文字制作利用了烟雾素材,先打好文字然后把烟雾素材加到文字里面。为了显示出烟雾,背景最好选择黑色的。整个制作过程非常简单。
3、合并图层,并输入文字,在烟雾层下方创建新图层,并用黑色填充。

4、按住 Ctrl键并点击文字层获得选区,选择烟雾层,并为其添加蒙板,隐藏文字层。按下Ctrl + D取消选区。

5、复制烟雾层(Ctrl + J),并选择复制层的蒙板,按下Ctrl + I(反相)得到如下效果。

本教程的文字制作利用了烟雾素材,先打好文字然后把烟雾素材加到文字里面。为了显示出烟雾,背景最好选择黑色的。整个制作过程非常简单。
6、创建一个组,并将之前新复制的烟雾层拖入该组,将组的混合模式设为“滤色”,为组添加蒙板,并使用不透明度为45%的黑色柔角笔刷描绘文字附近,得到如下效果。

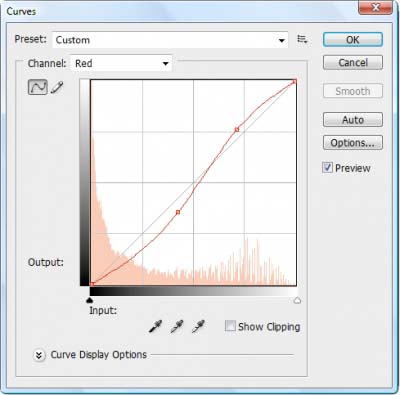
7、在所有图层顶端添加调整图层,图层 > 新建调整图层 > 曲线,以红色通道为例,设置如下,其余通道可根据自己喜好设置。

8、根据需要降低原烟雾层的不透明度,得到最终效果。





