本教程制作过程中需要用烟雾笔刷来制作文字或图形周围的烟雾。大致制作过程:先制作好背景,然后加上文字或者其他图形,适当加点图层样式,然后用笔刷加烟雾。最后就是调色和渲染。 最终效果
 1、先新建文件,800px * 800px ,分辨率300dpi,这里的设置只是我的个人爱好,可以依据实际情况修改,背景内容设定为背景色黑色。因为要做火焰字,背景黑色是为了方便嘛。。
1、先新建文件,800px * 800px ,分辨率300dpi,这里的设置只是我的个人爱好,可以依据实际情况修改,背景内容设定为背景色黑色。因为要做火焰字,背景黑色是为了方便嘛。。 

本教程制作过程中需要用烟雾笔刷来制作文字或图形周围的烟雾。大致制作过程:先制作好背景,然后加上文字或者其他图形,适当加点图层样式,然后用笔刷加烟雾。最后就是调色和渲染。
 1、先新建文件,800px * 800px ,分辨率300dpi,这里的设置只是我的个人爱好,可以依据实际情况修改,背景内容设定为背景色黑色。因为要做火焰字,背景黑色是为了方便嘛。。
1、先新建文件,800px * 800px ,分辨率300dpi,这里的设置只是我的个人爱好,可以依据实际情况修改,背景内容设定为背景色黑色。因为要做火焰字,背景黑色是为了方便嘛。。 

本教程制作过程中需要用烟雾笔刷来制作文字或图形周围的烟雾。大致制作过程:先制作好背景,然后加上文字或者其他图形,适当加点图层样式,然后用笔刷加烟雾。最后就是调色和渲染。
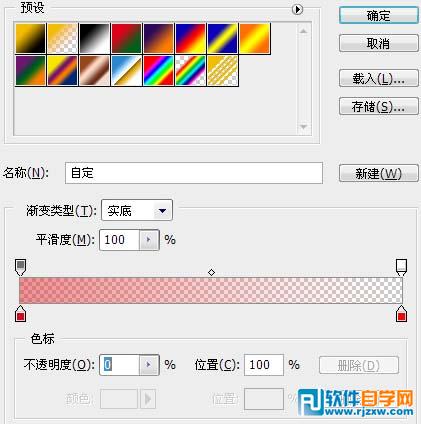
2、新建图层,填充背景渐变,选择渐变工具,设置渐变选项,这里做这个背景,主要是为了表现火焰字燃烧照亮背景的感觉,我选择了一个暗红色,并且设置一边的透明度为70%,另一边为0%,从中心向外进行填充。



本教程制作过程中需要用烟雾笔刷来制作文字或图形周围的烟雾。大致制作过程:先制作好背景,然后加上文字或者其他图形,适当加点图层样式,然后用笔刷加烟雾。最后就是调色和渲染。
3、做字是最简单的,所以为了演示,就做个火焰字吧,用文字工具,选择一种合适的字体,输入一个字母“D”。

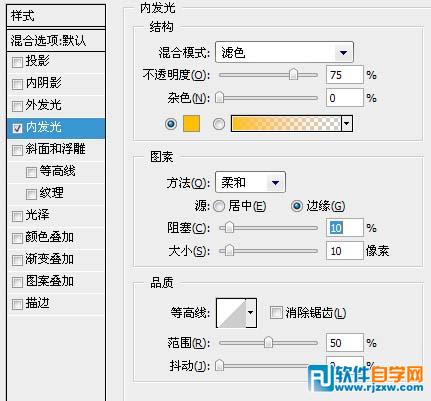
4、选中字体图层(text),双击,开起图层样式窗口,选择“内发光”,选择一种比金黄色浅一点的颜色作为主色调,填充一个内发光效果。做这个效果主要是为了表现火焰字边缘被灼烧发红的感觉。


5、对新建的图层样式执行“创建图层”命令,再按住“Ctrl”选取文字选取,“Ctrl+Shift+I”进行反选,或者“选择->反向”。删除内发光层多余的部分,再删除文字图层。最后得到这样的效果。

本教程制作过程中需要用烟雾笔刷来制作文字或图形周围的烟雾。大致制作过程:先制作好背景,然后加上文字或者其他图形,适当加点图层样式,然后用笔刷加烟雾。最后就是调色和渲染。
4、创建燃烧的火焰,这里我是利用了一种烟雾笔刷(如果你还没有烟雾笔刷,可以直接用下图的烟雾素材定义笔刷后使用)选择和内发光同样的颜色,顺着文字走向,一路刷过去,这里可以尝试改变笔刷的各种属性,比如方向、透明度,产生各种效果。现在火焰字的样子已经出现了。
这里比较重要的一步,完成后,先建立一个快照,避免出错无法返回,在历史记录工具框中,下面有一个“创建新快照”,点之后别心疼,合并所有图层。




本教程制作过程中需要用烟雾笔刷来制作文字或图形周围的烟雾。大致制作过程:先制作好背景,然后加上文字或者其他图形,适当加点图层样式,然后用笔刷加烟雾。最后就是调色和渲染。
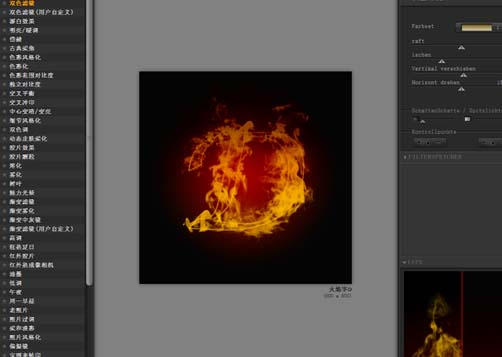
5、这里我使用了Nik Software的 Color Efex Pro 3.0 Complete 调色滤镜。如果没有这款滤镜自己可以手动渲染效果。
选中合并后的图层,执行调色滤镜,选择“双色滤镜”,设置如图(点击图片看大图)参数。其实这里可以根据自己对颜色的把握,适当调整。不过有一点,别把颜色调的太亮了,如果太亮了,做出来的火焰就变成闪电了。


6、调色后的效果。

本教程制作过程中需要用烟雾笔刷来制作文字或图形周围的烟雾。大致制作过程:先制作好背景,然后加上文字或者其他图形,适当加点图层样式,然后用笔刷加烟雾。最后就是调色和渲染。
7、执行“雾化”后,又产生了一个新图层,将之前使用“双色滤镜”产生的图层置于最顶层,并且设置图层效果为线性减淡。唔……这时的火焰字有了一点高光的感觉,已经有点“火”了,下面给它浇点油。

8、选择最初合并的图层,再次执行调色滤镜,选择“周一早晨”,调整属性如图。

9、将新产生的图层置于最顶端,选择图层效果为强光。

10、最后要做的就是一点点的收尾工作,比如,曲线调色,对比度之类的,每次情况都不同,这次做的时候太亮了一点,后期可以调整。最后出来的火焰字比较柔和,记住,不要把颜色调的太亮了。





