本教程的字体效果比较有视觉冲击力。制作方法不是太复杂,重点是要根据合理的光源方向设定高光和暗调。文字的透视部分可以根据实际的文字来设定和调整。 最终效果

<点小图查看大图> 1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2> 2、打开图3所示的文字素材,用魔术棒抠出来,拖到我们新建的文档,适当放好位置。锁定图层后选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图3>

<图4>

<图5>
本教程的字体效果比较有视觉冲击力。制作方法不是太复杂,重点是要根据合理的光源方向设定高光和暗调。文字的透视部分可以根据实际的文字来设定和调整。

<点小图查看大图> 1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2> 2、打开图3所示的文字素材,用魔术棒抠出来,拖到我们新建的文档,适当放好位置。锁定图层后选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图3>

<图4>

<图5>
本教程的字体效果比较有视觉冲击力。制作方法不是太复杂,重点是要根据合理的光源方向设定高光和暗调。文字的透视部分可以根据实际的文字来设定和调整。

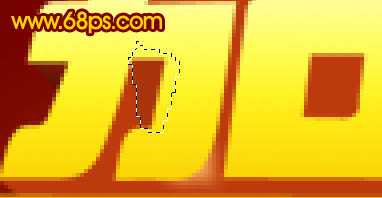
<图6> 4、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后再在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化15个像素后填充红色。

<图7> 5、下图右边的选区部分用加深工具稍微加深一点。

<图8> 6、新建一个图层,用钢笔勾出下图所示的选区,填充红色。

<图9>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充橙黄色。

<图10>
8、新建一个图层,同样把下图所示的选区部分填充橙黄色,多出的部分再用钢笔勾出后删除。

<图11>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充黑色。

<图12>
本教程的字体效果比较有视觉冲击力。制作方法不是太复杂,重点是要根据合理的光源方向设定高光和暗调。文字的透视部分可以根据实际的文字来设定和调整。

<图13> 11、新建一个图层,用钢笔勾出下图所示的选区填充红色,不要取消选区,用橙色画笔把文字边缘部分涂上高光。

<图14> 12、新建一个图层,用钢笔勾出边缘高光选区,羽化5个像素后填充白色。

<图15> 13、新建一个图层,同上的方法制作其它立体面。左边和右边文字的高光需要根据光源部分设定。过程如图16 - 19。

<图16>

<图17>

<图18>

<图19>
本教程的字体效果比较有视觉冲击力。制作方法不是太复杂,重点是要根据合理的光源方向设定高光和暗调。文字的透视部分可以根据实际的文字来设定和调整。

<图20> 15、新建一个图层,按Ctrl + Alt + G 与前一图层编组,再在当前图层下面新建一个图层,选择渐变工具,颜色设置如图21,由上至下拉出图22所示的线性渐变。

<图21>

<图22> 16、同上的方法制作立体面,如图23,24,25。

<图23>

<图24>

<图25>
本教程的字体效果比较有视觉冲击力。制作方法不是太复杂,重点是要根据合理的光源方向设定高光和暗调。文字的透视部分可以根据实际的文字来设定和调整。

<图26> 18、创建亮度/对比度调整图层,参数设置如图27,效果如图28。

<图27>

<图28> 最后加上装饰元素,完成最终效果。

标签: PS




