效果图看似比较简单,其实部分细节的制作是比较复杂的。如车身上的火焰,需要多次用滤镜等做出轮廓,然后再调成火焰的颜色。其它的火焰也需要自己慢慢变形处理做成符合需求的。 最终效果
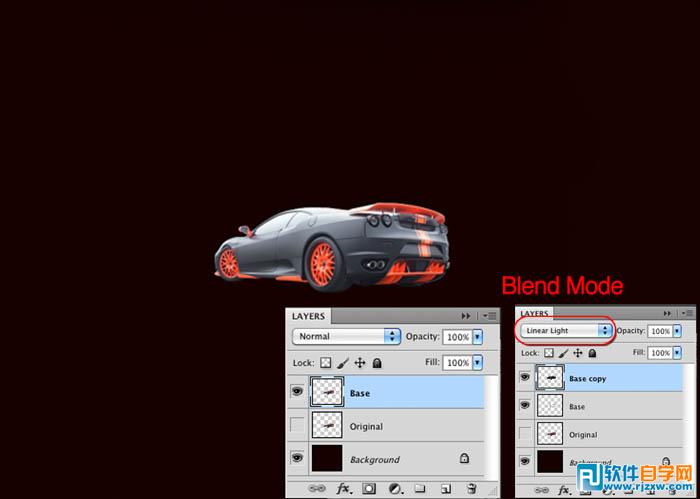
 1、打开Photoshop,创建一个新的文档。请用黑色和红色的组合(#160000)背景。然后用一个没有背景的汽车的形象。对于这第一步的想法是得到汽车为我们的形象概括。要做到这一点,这是很容易。复制汽车的层创建一个新层。将它重新命名为“底图”,并隐藏原始。转到图像>调整>反相。
1、打开Photoshop,创建一个新的文档。请用黑色和红色的组合(#160000)背景。然后用一个没有背景的汽车的形象。对于这第一步的想法是得到汽车为我们的形象概括。要做到这一点,这是很容易。复制汽车的层创建一个新层。将它重新命名为“底图”,并隐藏原始。转到图像>调整>反相。 之后去滤镜>风格化>查找边缘。再次重复同样的事情,才能有另外一层,但混合模式,使用硬光。之后,您可以合并成一个这2层。


效果图看似比较简单,其实部分细节的制作是比较复杂的。如车身上的火焰,需要多次用滤镜等做出轮廓,然后再调成火焰的颜色。其它的火焰也需要自己慢慢变形处理做成符合需求的。
 1、打开Photoshop,创建一个新的文档。请用黑色和红色的组合(#160000)背景。然后用一个没有背景的汽车的形象。对于这第一步的想法是得到汽车为我们的形象概括。要做到这一点,这是很容易。复制汽车的层创建一个新层。将它重新命名为“底图”,并隐藏原始。转到图像>调整>反相。
1、打开Photoshop,创建一个新的文档。请用黑色和红色的组合(#160000)背景。然后用一个没有背景的汽车的形象。对于这第一步的想法是得到汽车为我们的形象概括。要做到这一点,这是很容易。复制汽车的层创建一个新层。将它重新命名为“底图”,并隐藏原始。转到图像>调整>反相。 之后去滤镜>风格化>查找边缘。再次重复同样的事情,才能有另外一层,但混合模式,使用硬光。之后,您可以合并成一个这2层。


效果图看似比较简单,其实部分细节的制作是比较复杂的。如车身上的火焰,需要多次用滤镜等做出轮廓,然后再调成火焰的颜色。其它的火焰也需要自己慢慢变形处理做成符合需求的。
 3、现在我?穆掷颐墙坏貌皇视糜诠獾男Ч虼怂雌鹄淳拖褚桓鋈忌盏钠怠?
3、现在我?穆掷颐墙坏貌皇视糜诠獾男Ч虼怂雌鹄淳拖褚桓鋈忌盏钠怠? 在同一层,我们在第1步中创建的,让我们套用高斯模糊。转到滤镜>模糊>高斯模糊。该值会有所不同取决于你工作的决议。在我来说,我为半径1.6。之后,改变混合模式为卵石。
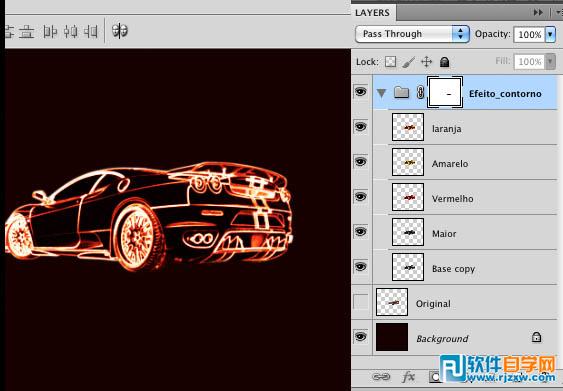
重复层保持相同的混合模式,但是让我们的再次应用高斯模糊,去滤镜>模糊>高斯模糊,并使用3.6像素。重命名此层为“top”。重复层中的第一步,我们创建和合并了这一个。然后再重复第一层,并重新命名它为红色,去图像>调整>色相和饱和度。选择着色,改变饱和度为100。该层的混合模式将被覆盖。
让我们再次重复这个黄色版本。转到图像>调整>色相和饱和度和色相40。照此再次创造一个橙色的版本,然后色调和饱和度使用-22。
改变后的黄色和橙色层的不透明度为50%,并把它们的文件夹内。您可以通过选择和去图层>图层。然后选择与本集团去图层“>”矢量蒙版,然后删除上车的车尾部分的轮廓。
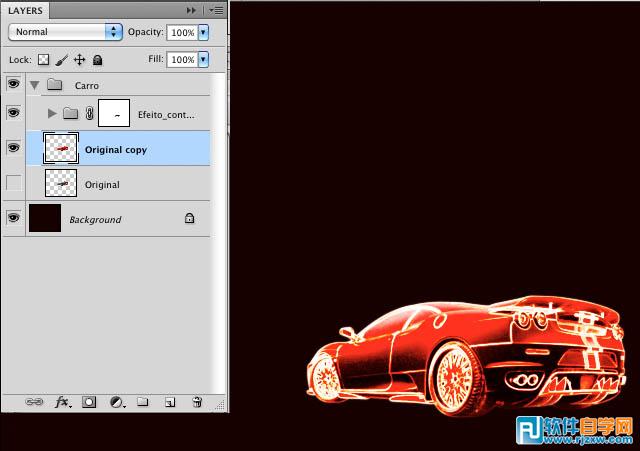
 4、我们的效果是相当完美的。现在,让我们复制原始层,我们在第1步HID。选择它,去图像>调整>色调的饱和度。选择着色,改变饱和度为100。在这一层的文件夹,并将其重命名车。
4、我们的效果是相当完美的。现在,让我们复制原始层,我们在第1步HID。选择它,去图像>调整>色调的饱和度。选择着色,改变饱和度为100。在这一层的文件夹,并将其重命名车。 
效果图看似比较简单,其实部分细节的制作是比较复杂的。如车身上的火焰,需要多次用滤镜等做出轮廓,然后再调成火焰的颜色。其它的火焰也需要自己慢慢变形处理做成符合需求的。
 6、现在让我们开始在我们的作文中混合一些图像。获取一些火焰图像广告开始增加他们在你的形象。请注意,他们在黑色的背景火焰图像,这种方式可以使用混合模式和黑色的屏幕将是透明的。
6、现在让我们开始在我们的作文中混合一些图像。获取一些火焰图像广告开始增加他们在你的形象。请注意,他们在黑色的背景火焰图像,这种方式可以使用混合模式和黑色的屏幕将是透明的。 
效果图看似比较简单,其实部分细节的制作是比较复杂的。如车身上的火焰,需要多次用滤镜等做出轮廓,然后再调成火焰的颜色。其它的火焰也需要自己慢慢变形处理做成符合需求的。

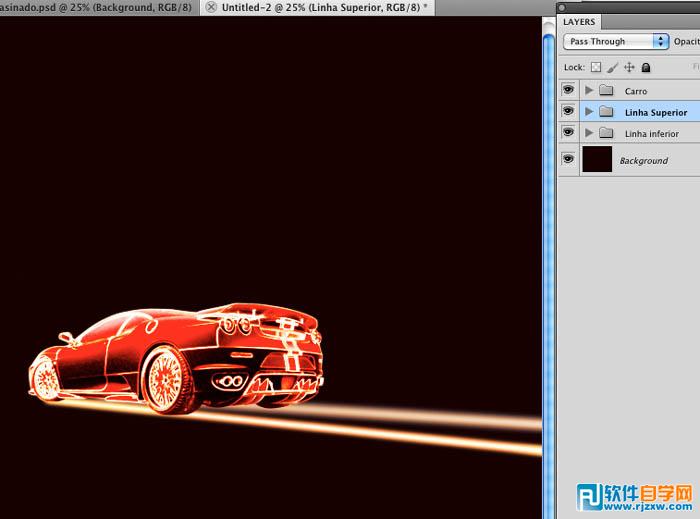
 8、在这里,我又增加了火焰图像。你可以改变图像的角度去编辑>变换>透视。再次使用混合模式为屏幕,如果你婉效果更强,只是重复层。
8、在这里,我又增加了火焰图像。你可以改变图像的角度去编辑>变换>透视。再次使用混合模式为屏幕,如果你婉效果更强,只是重复层。 

效果图看似比较简单,其实部分细节的制作是比较复杂的。如车身上的火焰,需要多次用滤镜等做出轮廓,然后再调成火焰的颜色。其它的火焰也需要自己慢慢变形处理做成符合需求的。
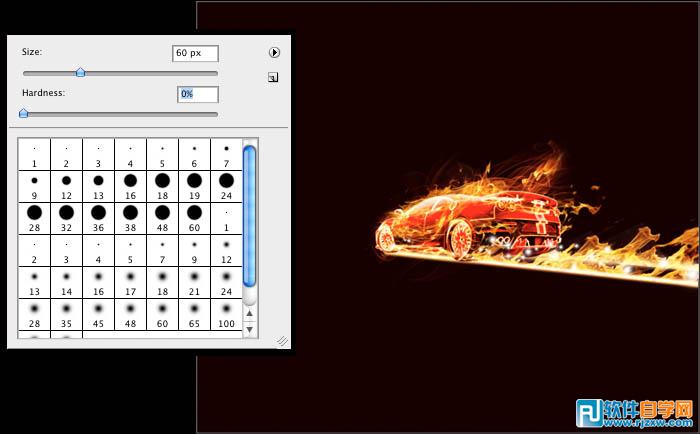
 10、差不多完成了。让我们添加一些细节。添加一个新层,然后用画笔工具(B),使用0%硬度的圆形画笔来创建以下撬痕的小点的火。确保您使用不同大小的斑点像下面的图片。
10、差不多完成了。让我们添加一些细节。添加一个新层,然后用画笔工具(B),使用0%硬度的圆形画笔来创建以下撬痕的小点的火。确保您使用不同大小的斑点像下面的图片。 
效果图看似比较简单,其实部分细节的制作是比较复杂的。如车身上的火焰,需要多次用滤镜等做出轮廓,然后再调成火焰的颜色。其它的火焰也需要自己慢慢变形处理做成符合需求的。
接下来的事情,这里是添加烟雾的形象,像下面的图片。
 最终效果:
最终效果: 




