本教程介绍巧克力文字的制作方法。大致分为两个部分来制作,文字部分只需要用图层样式来完成。另一部分就是文字上面的小点,可以用通道等来完成。 最终效果
 1、新建一个800 * 600像素的文档,背景填充黑色。选择文字工具,打上想要的文字,字体颜色为:#614C49。
1、新建一个800 * 600像素的文档,背景填充黑色。选择文字工具,打上想要的文字,字体颜色为:#614C49。 
<图1> 2、把文字图层复制一层,并填充颜色:#DACCB9,把当前图层移到原图层的下面,稍微向下移几个像素,效果如下图。

<图2> 3、调出原文字选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后在图层的最上面新建一个图层,填充颜色:#614C49。

<图3>
本教程介绍巧克力文字的制作方法。大致分为两个部分来制作,文字部分只需要用图层样式来完成。另一部分就是文字上面的小点,可以用通道等来完成。
 1、新建一个800 * 600像素的文档,背景填充黑色。选择文字工具,打上想要的文字,字体颜色为:#614C49。
1、新建一个800 * 600像素的文档,背景填充黑色。选择文字工具,打上想要的文字,字体颜色为:#614C49。 
<图1> 2、把文字图层复制一层,并填充颜色:#DACCB9,把当前图层移到原图层的下面,稍微向下移几个像素,效果如下图。

<图2> 3、调出原文字选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后在图层的最上面新建一个图层,填充颜色:#614C49。

<图3>
本教程介绍巧克力文字的制作方法。大致分为两个部分来制作,文字部分只需要用图层样式来完成。另一部分就是文字上面的小点,可以用通道等来完成。

<图4>

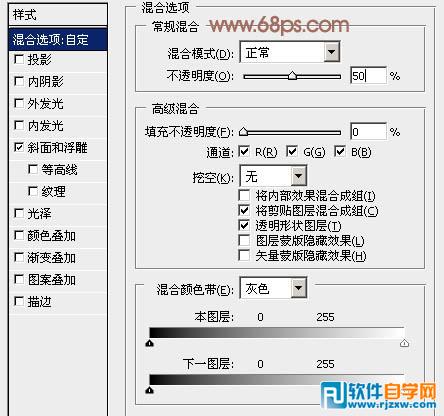
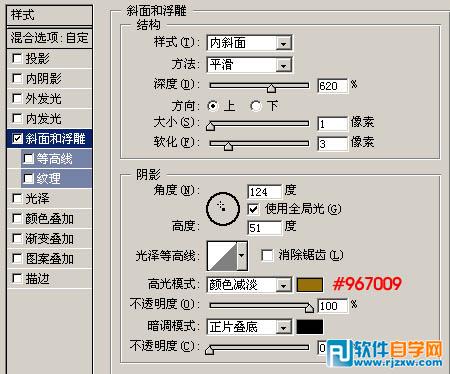
<图5> 5、把当前图层复制一层,双击图层设置图层样式,对混合选项及斜面和浮雕设置,参数设置如图6,7,效果如图8。

<图6>

<图7>

<图8>
本教程介绍巧克力文字的制作方法。大致分为两个部分来制作,文字部分只需要用图层样式来完成。另一部分就是文字上面的小点,可以用通道等来完成。

<图9>

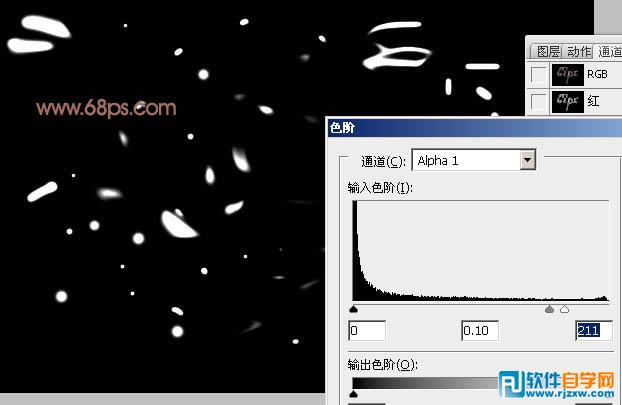
<图10> 7、按Ctrl + L 调整色阶,参数及效果如下图。

<图11> 8、用黑色画笔把边缘部分的涂掉,小点看上去均匀一点,效果如下图。

<图12> 9、回到图层面板,按Ctrl + Alt + 4 调出通道选区,新建一个图层填充颜色:#614C49,取消选区后按Ctrl + T 适当变形处理,然后再多复制几层,贴到文字上面,擦掉多出的部分,效果如下图(为了便于观察,小点用黄色表示)。

<图13> 10、给小点加上斜面和浮雕样式,可以直接复制刚才设置好的文字图层样式,大致效果如下图。

<图14>
本教程介绍巧克力文字的制作方法。大致分为两个部分来制作,文字部分只需要用图层样式来完成。另一部分就是文字上面的小点,可以用通道等来完成。

<图15>

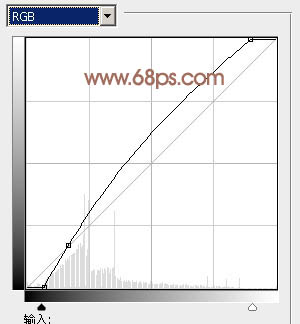
<图16> 12、创建曲线调整图层,对RGB进行调整,参数设置如图17,效果如图18。

<图17>

<图18> 13、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 素描 > 铬黄,参数设置如图19,确定后把图层混合模式改为“颜色减淡”,不透明度改为:60%。调出文字选区,按Ctrl + Shift + I 反选,按Delete 删除多出部分,效果如图20。

<图19>

<图20> 14、新建一个图层,把前景颜色设置为:#F6871B,图层混合模式改为“柔光”,不透明度改为:20%,用画笔把图21选区部分涂上一些补光,效果如图22。

<图21>

<图22> 最后调整一下细节,完成最终效果。

标签: PS




