效果图其实都是由相同的小宝石组成,制作的时候只要做出一个宝石即可。由于宝石构成的面非常多,最好不要用一个图层来完成,需要分成几个图层来玩完成。 最终效果
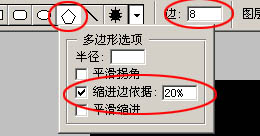
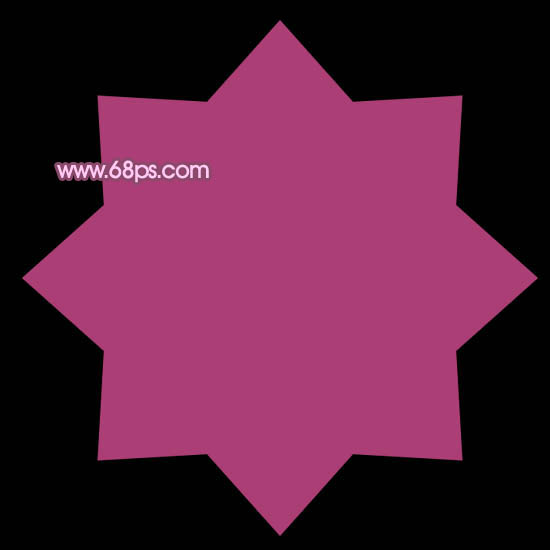
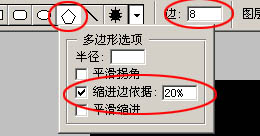
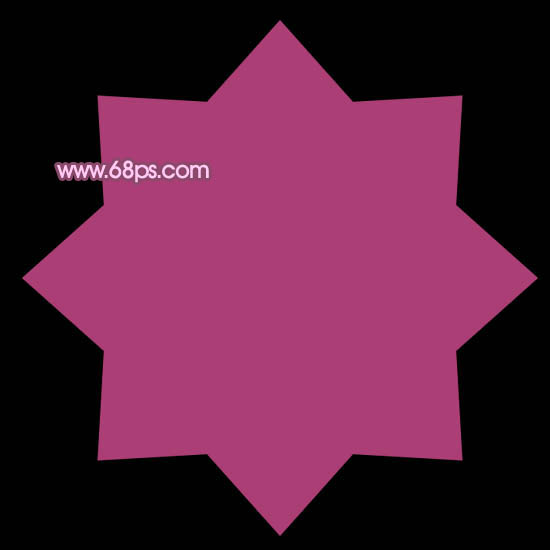
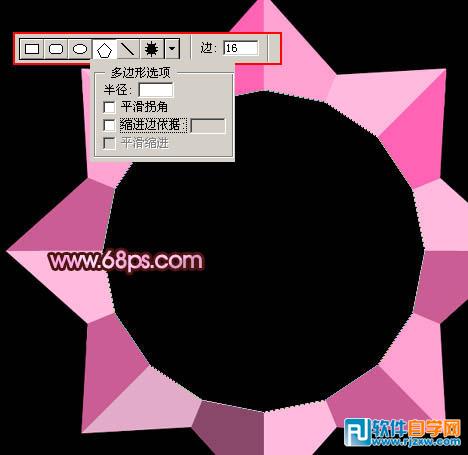
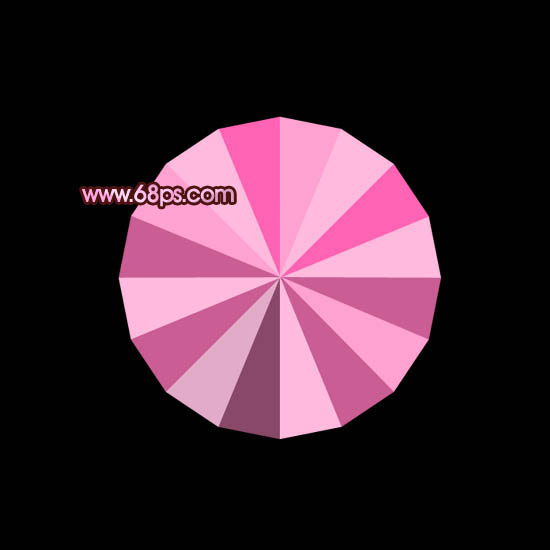
 1、教程开始之前先来制作小的宝石部分,新建一个800 * 800像素的文件,背景填充黑色,选择多边形工具,参数设置如图1,拉出图2所示的图形,把图层命名为“底图”,然后栅格化图层,并锁定图层。
1、教程开始之前先来制作小的宝石部分,新建一个800 * 800像素的文件,背景填充黑色,选择多边形工具,参数设置如图1,拉出图2所示的图形,把图层命名为“底图”,然后栅格化图层,并锁定图层。 
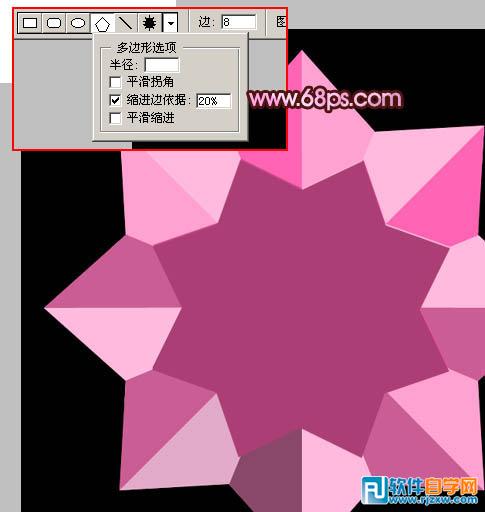
<图1>

<图2>
效果图其实都是由相同的小宝石组成,制作的时候只要做出一个宝石即可。由于宝石构成的面非常多,最好不要用一个图层来完成,需要分成几个图层来玩完成。
 1、教程开始之前先来制作小的宝石部分,新建一个800 * 800像素的文件,背景填充黑色,选择多边形工具,参数设置如图1,拉出图2所示的图形,把图层命名为“底图”,然后栅格化图层,并锁定图层。
1、教程开始之前先来制作小的宝石部分,新建一个800 * 800像素的文件,背景填充黑色,选择多边形工具,参数设置如图1,拉出图2所示的图形,把图层命名为“底图”,然后栅格化图层,并锁定图层。 
<图1>

<图2>
效果图其实都是由相同的小宝石组成,制作的时候只要做出一个宝石即可。由于宝石构成的面非常多,最好不要用一个图层来完成,需要分成几个图层来玩完成。

<图3>

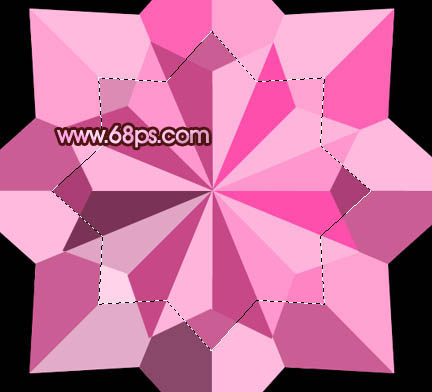
<图4>

<图5>
效果图其实都是由相同的小宝石组成,制作的时候只要做出一个宝石即可。由于宝石构成的面非常多,最好不要用一个图层来完成,需要分成几个图层来玩完成。

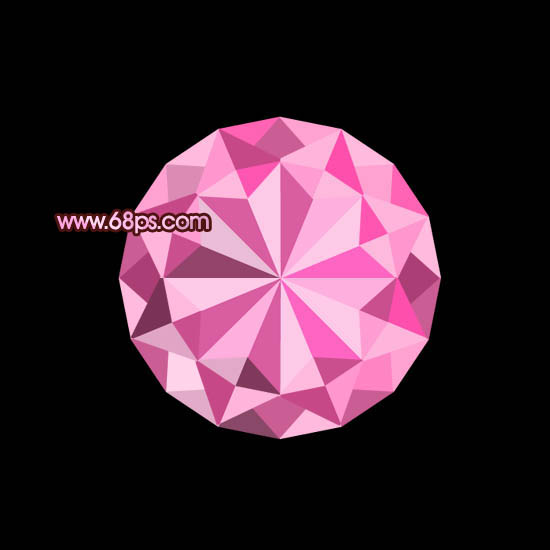
<图6>

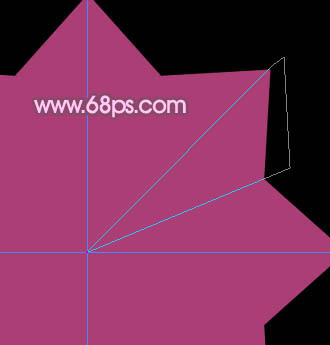
<图7> 4、把“底图”图层复制一层,按Ctrl + Shift + ] 置顶,按Ctrl + T 适当旋转一下角度,选择多边形工具拉出图8所示的图形,再调出它的选区,回到“底图”副本2图层,直接加上图层蒙版,把上面的图层隐藏,效果如图9。

<图8>

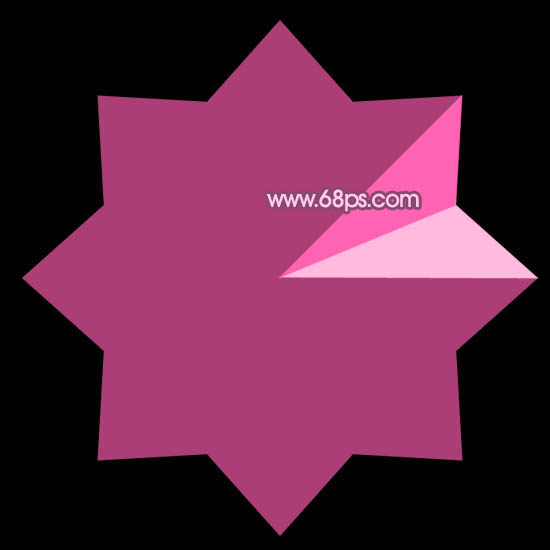
<图9>
效果图其实都是由相同的小宝石组成,制作的时候只要做出一个宝石即可。由于宝石构成的面非常多,最好不要用一个图层来完成,需要分成几个图层来玩完成。

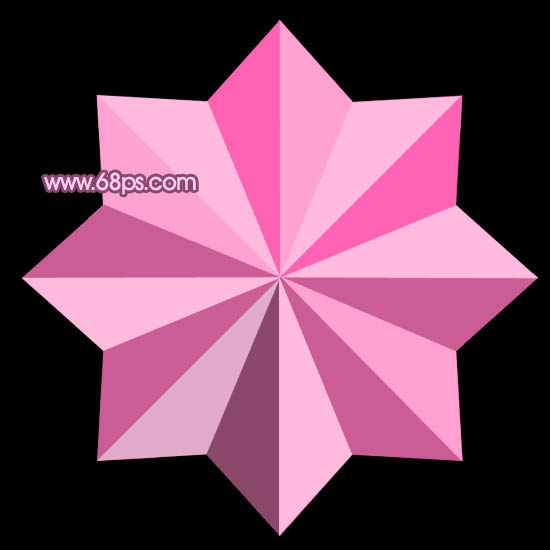
<图10> 6、同样的方法制作上面的其他图形,如图11,12。大致的宝石就完成了,把除背景以外的可见图层都合并为一个图层。

<图11>

<图12>
效果图其实都是由相同的小宝石组成,制作的时候只要做出一个宝石即可。由于宝石构成的面非常多,最好不要用一个图层来完成,需要分成几个图层来玩完成。

<图13> 8、再把“底图”图形拖进来,放到心形的上面如下图。

<图14>
效果图其实都是由相同的小宝石组成,制作的时候只要做出一个宝石即可。由于宝石构成的面非常多,最好不要用一个图层来完成,需要分成几个图层来玩完成。

<图15>

<图16> 10、同样的方法制作上面的小心形,效果如下图。

<图17>
效果图其实都是由相同的小宝石组成,制作的时候只要做出一个宝石即可。由于宝石构成的面非常多,最好不要用一个图层来完成,需要分成几个图层来玩完成。

<图18>

<图19>

<图20> 12、最后调整下颜色和细节,完成最终效果。

<图21>
标签: PS




