本教程的制作过程比较简单,基本上都是用钢笔工具勾出形状后再拉上渐变色。不过看似简单的帽子也有很多受光面,要注意好整体的光感调节。 最终效果
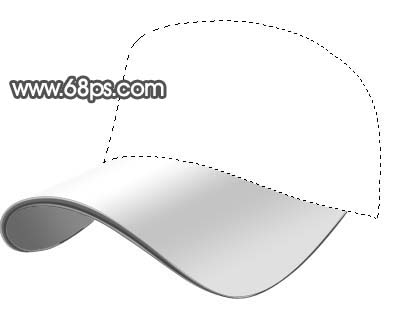
 1、新建一个800 * 800 像素的文件,背景填充白色,新建一个图层开始制作帽子的前部分。用钢笔勾出下图所示的路径,然后选择渐变工具,颜色设置如图2,拉出图3所示的渐变。
1、新建一个800 * 800 像素的文件,背景填充白色,新建一个图层开始制作帽子的前部分。用钢笔勾出下图所示的路径,然后选择渐变工具,颜色设置如图2,拉出图3所示的渐变。 
<图1>

<图2>

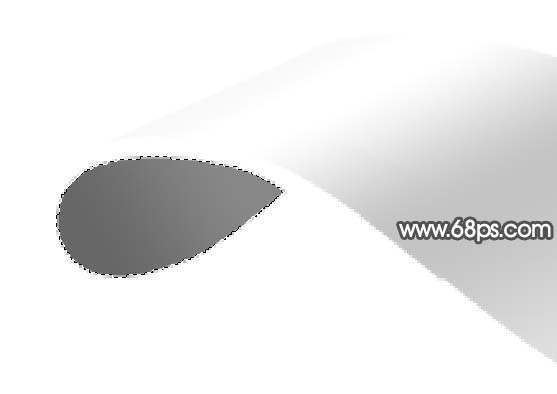
<图3>
本教程的制作过程比较简单,基本上都是用钢笔工具勾出形状后再拉上渐变色。不过看似简单的帽子也有很多受光面,要注意好整体的光感调节。
 1、新建一个800 * 800 像素的文件,背景填充白色,新建一个图层开始制作帽子的前部分。用钢笔勾出下图所示的路径,然后选择渐变工具,颜色设置如图2,拉出图3所示的渐变。
1、新建一个800 * 800 像素的文件,背景填充白色,新建一个图层开始制作帽子的前部分。用钢笔勾出下图所示的路径,然后选择渐变工具,颜色设置如图2,拉出图3所示的渐变。 
<图1>

<图2>

<图3>
本教程的制作过程比较简单,基本上都是用钢笔工具勾出形状后再拉上渐变色。不过看似简单的帽子也有很多受光面,要注意好整体的光感调节。

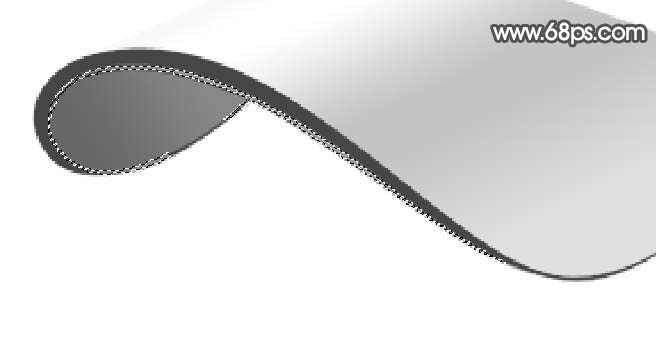
<图4>

<图5> 3、在图层的最上面新建一个图层,用钢笔勾出下图所示的路径,填充颜色:#464646,效果如下图。

<图6>
本教程的制作过程比较简单,基本上都是用钢笔工具勾出形状后再拉上渐变色。不过看似简单的帽子也有很多受光面,要注意好整体的光感调节。

<图7> 5、同样的方法勾出中间及上面部分的选区,分别填充比底色淡或深一点的色彩,局部放大图如图8,效果如图9。

<图8>

<图9>
本教程的制作过程比较简单,基本上都是用钢笔工具勾出形状后再拉上渐变色。不过看似简单的帽子也有很多受光面,要注意好整体的光感调节。

<图10>

<图11>

<图12>
本教程的制作过程比较简单,基本上都是用钢笔工具勾出形状后再拉上渐变色。不过看似简单的帽子也有很多受光面,要注意好整体的光感调节。

<图13>

<图14> 8、在图层的最上面新建一个图层,用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D羽化2个像素,填充深灰色,效果如图16。

<图15>

<图16>
本教程的制作过程比较简单,基本上都是用钢笔工具勾出形状后再拉上渐变色。不过看似简单的帽子也有很多受光面,要注意好整体的光感调节。

<图17> 10、最后加上一些白色扣子,再整体修饰下细节,完成最终效果。

<图18>
标签: PS




