本教程的文字是根据水滴的质感及高光来完成的。大致需要经过三大步骤。第一步是文字的造型:文字的边缘尽量制作圆滑一点,保留有水珠的流动性。第二步表面制作,需要根据水珠的高光特效来设置暗部和高光。最后一步就是投影的制作,投影只需要添加到文字的外部,制作的时候需要慢慢调整。 最终效果
 1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变作为背景。
1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变作为背景。 
<图1>

<图2> 2、首先来制作第一个字母,需要完成的效果如下图。

<图3> 3、新建一个组,用钢笔勾出“P”字的选区,也可以直接输入想要的文字再调出选区,然后给组添加蒙版,如下图。

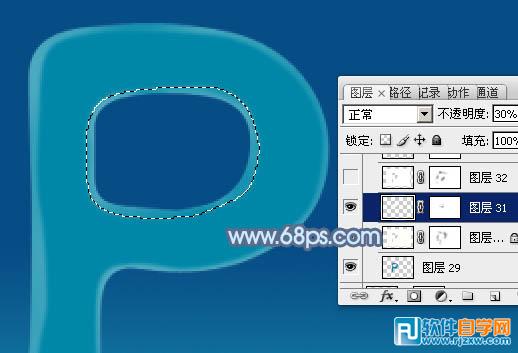
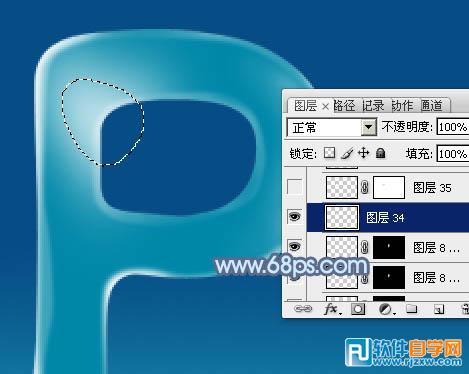
<图4> 4、在组里新建一个图层,用钢笔沿着文字的边缘勾出下图所示的选区,按Ctrl + Shift + I 反选,羽化1个像素后填充白色,确定后把图层不透明度改为:30%,效果如图6。

<图5>

<图6>
本教程的文字是根据水滴的质感及高光来完成的。大致需要经过三大步骤。第一步是文字的造型:文字的边缘尽量制作圆滑一点,保留有水珠的流动性。第二步表面制作,需要根据水珠的高光特效来设置暗部和高光。最后一步就是投影的制作,投影只需要添加到文字的外部,制作的时候需要慢慢调整。
 1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变作为背景。
1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变作为背景。 
<图1>

<图2> 2、首先来制作第一个字母,需要完成的效果如下图。

<图3> 3、新建一个组,用钢笔勾出“P”字的选区,也可以直接输入想要的文字再调出选区,然后给组添加蒙版,如下图。

<图4> 4、在组里新建一个图层,用钢笔沿着文字的边缘勾出下图所示的选区,按Ctrl + Shift + I 反选,羽化1个像素后填充白色,确定后把图层不透明度改为:30%,效果如图6。

<图5>

<图6>
本教程的文字是根据水滴的质感及高光来完成的。大致需要经过三大步骤。第一步是文字的造型:文字的边缘尽量制作圆滑一点,保留有水珠的流动性。第二步表面制作,需要根据水珠的高光特效来设置暗部和高光。最后一步就是投影的制作,投影只需要添加到文字的外部,制作的时候需要慢慢调整。

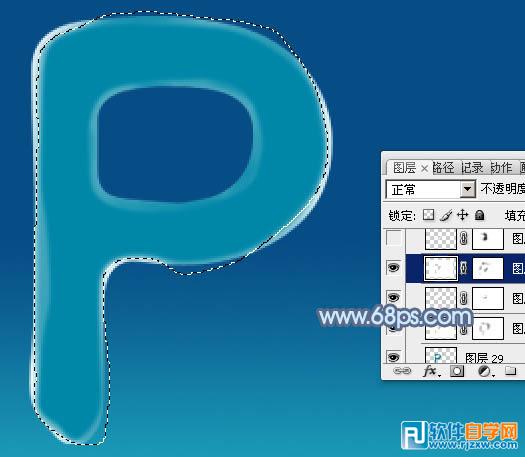
<图7> 6、新建一个图层,用钢笔勾出边缘较亮部分的选区,任何填充白色。局部过渡不自然的可以取消选区并添加蒙版,用黑色画笔涂抹一下。

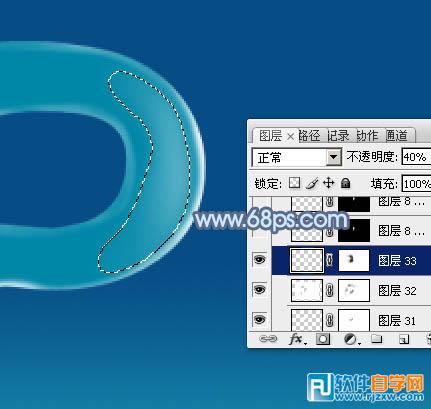
<图8> 7、新建一个图层,用钢笔勾出右边高光区域选区,羽化10个像素后填充白色,不透明度改为:40%,添加图层蒙版,用黑色画笔把边缘部分涂抹自然,效果如下图。

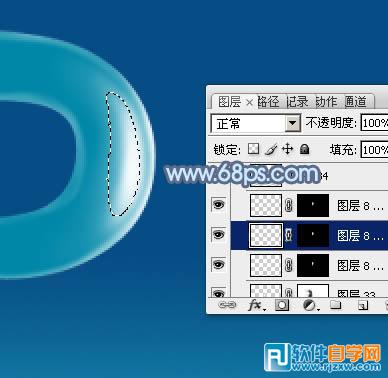
<图9> 8、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后,用画笔把右部边缘部分涂上白色,增加高光亮度,效果如下图。

<图10> 9、新建一个图层,用白色画笔把下图选区部分涂上淡淡的白色。

<图11> 10、新建一个图层,用画笔涂出左上角的高光部分,不自然的部分可以用涂抹工具涂均匀,效果如下图。

<图12> 11、新建一个图层,同上的方法制作底部的高光,效果如下图。

<图13>
本教程的文字是根据水滴的质感及高光来完成的。大致需要经过三大步骤。第一步是文字的造型:文字的边缘尽量制作圆滑一点,保留有水珠的流动性。第二步表面制作,需要根据水珠的高光特效来设置暗部和高光。最后一步就是投影的制作,投影只需要添加到文字的外部,制作的时候需要慢慢调整。

<图13> 12、新建一个图层,增加一些细节,文字的表面部分基本完成,后面还需要增加投影。

<图14> 13、调出文字选区,回到背景图层,按Ctrl + J 把选区部分的色块复制到新的图层,如下图。

<图15> 14、给复制后的色块添加图层样式,选择投影,参数设置如图16,确定后把图层不透明度改为:50%,效果如图17。

<图16>

<图17> 15、调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为18,确定后新建一个图层填充青蓝色,混合模式改为“滤色”,不透明度改为:50%,效果如下图。

<图18>

<图19>
本教程的文字是根据水滴的质感及高光来完成的。大致需要经过三大步骤。第一步是文字的造型:文字的边缘尽量制作圆滑一点,保留有水珠的流动性。第二步表面制作,需要根据水珠的高光特效来设置暗部和高光。最后一步就是投影的制作,投影只需要添加到文字的外部,制作的时候需要慢慢调整。

<图20>

<图21>

<图22>

<图23> 17、在图层的最上面创建亮度/对比度调整图层,参数设置如图24,确定后把图层不透明度改为:50%,效果如图25。

<图24>

<图25> 18、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 动感模糊,角度为45度,距离为160,确定后把图层混合模式改为“柔光”,不透明度改为:60%,效果如下图。

<图26> 最后调整一下细节和颜色,完成最终效果。

标签: PS




