本教程的文字效果非常有特点,字体的边缘部分加上了一些高光,有点类似荧光效果。制作方法也比较简单,利用图层样式即可完成。不够作者制作非常细致,特意再用滤镜加上了一些飘逸的艺术光束,增加了画面的动感和层次感。 最终效果
 1、首先新建一个图片,大小自己来定。 使用深蓝色(这里用的#18323a )和黑色作为你的前景色和背景色。执行滤镜----渲染----云彩,效果如下:
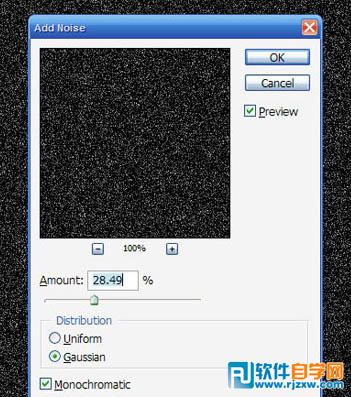
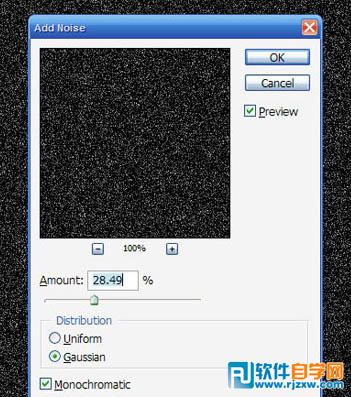
1、首先新建一个图片,大小自己来定。 使用深蓝色(这里用的#18323a )和黑色作为你的前景色和背景色。执行滤镜----渲染----云彩,效果如下:  2、新建一个图层,填充为黑色。命名为星星图层。执行滤镜----杂色----添加杂色。设置如下:
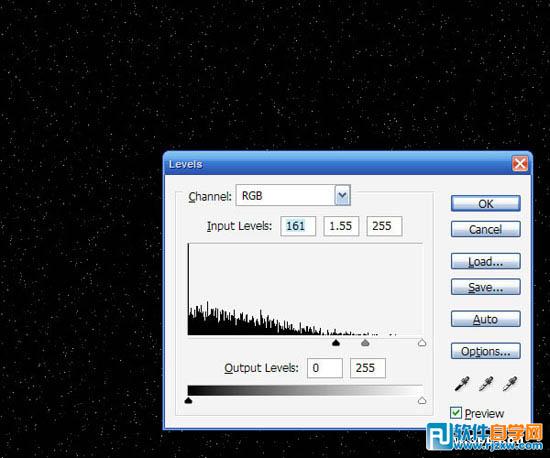
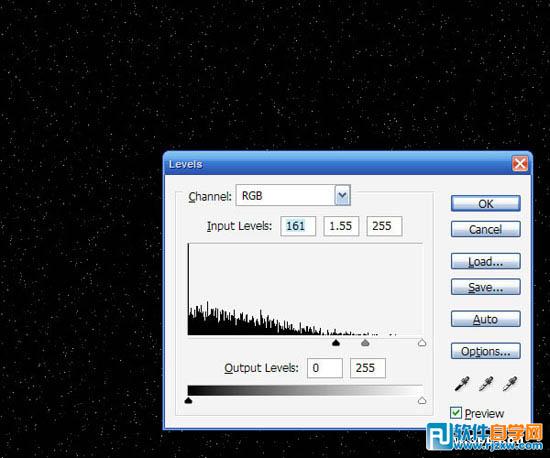
2、新建一个图层,填充为黑色。命名为星星图层。执行滤镜----杂色----添加杂色。设置如下:  3、添加了太多的杂色。下面用色阶来“删除”一些。打开色阶,按照如下调整(根据你的实际情况进行调整。 调整后,你会发现消失了很多“星星”。
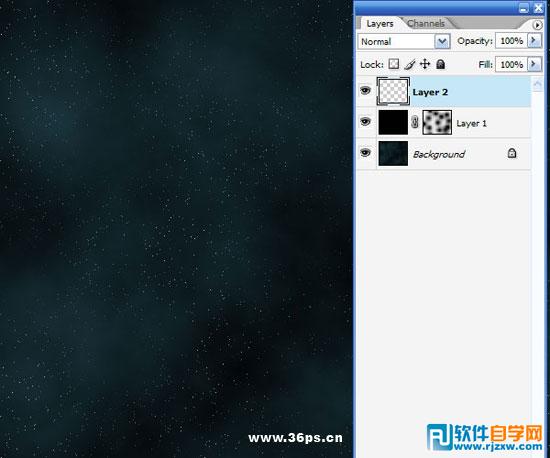
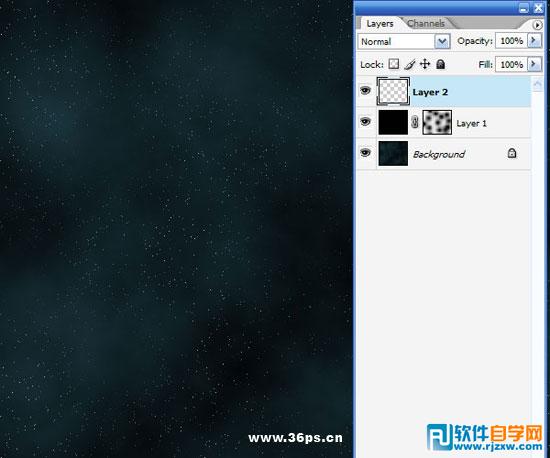
3、添加了太多的杂色。下面用色阶来“删除”一些。打开色阶,按照如下调整(根据你的实际情况进行调整。 调整后,你会发现消失了很多“星星”。  4、将星星图层的混合模式调节为滤色。还是太多的星星了。我们给这个图层添加一个图层蒙板,用一个大一点的笔刷,在蒙板上画一些原点。如下图:星星就变的不均匀一些,效果真实了很多。
4、将星星图层的混合模式调节为滤色。还是太多的星星了。我们给这个图层添加一个图层蒙板,用一个大一点的笔刷,在蒙板上画一些原点。如下图:星星就变的不均匀一些,效果真实了很多。 
本教程的文字效果非常有特点,字体的边缘部分加上了一些高光,有点类似荧光效果。制作方法也比较简单,利用图层样式即可完成。不够作者制作非常细致,特意再用滤镜加上了一些飘逸的艺术光束,增加了画面的动感和层次感。
 1、首先新建一个图片,大小自己来定。 使用深蓝色(这里用的#18323a )和黑色作为你的前景色和背景色。执行滤镜----渲染----云彩,效果如下:
1、首先新建一个图片,大小自己来定。 使用深蓝色(这里用的#18323a )和黑色作为你的前景色和背景色。执行滤镜----渲染----云彩,效果如下:  2、新建一个图层,填充为黑色。命名为星星图层。执行滤镜----杂色----添加杂色。设置如下:
2、新建一个图层,填充为黑色。命名为星星图层。执行滤镜----杂色----添加杂色。设置如下:  3、添加了太多的杂色。下面用色阶来“删除”一些。打开色阶,按照如下调整(根据你的实际情况进行调整。 调整后,你会发现消失了很多“星星”。
3、添加了太多的杂色。下面用色阶来“删除”一些。打开色阶,按照如下调整(根据你的实际情况进行调整。 调整后,你会发现消失了很多“星星”。  4、将星星图层的混合模式调节为滤色。还是太多的星星了。我们给这个图层添加一个图层蒙板,用一个大一点的笔刷,在蒙板上画一些原点。如下图:星星就变的不均匀一些,效果真实了很多。
4、将星星图层的混合模式调节为滤色。还是太多的星星了。我们给这个图层添加一个图层蒙板,用一个大一点的笔刷,在蒙板上画一些原点。如下图:星星就变的不均匀一些,效果真实了很多。 
本教程的文字效果非常有特点,字体的边缘部分加上了一些高光,有点类似荧光效果。制作方法也比较简单,利用图层样式即可完成。不够作者制作非常细致,特意再用滤镜加上了一些飘逸的艺术光束,增加了画面的动感和层次感。
提示:新建渐变图层的操作是在图层面板下面点击“创建新填充或调整图层”,再选择渐变图层选项。
 6、添加文字。酷一点效果的文字。
6、添加文字。酷一点效果的文字。  7、为文字添加效果。
7、为文字添加效果。 首先是颜色叠加,使用颜色为黑色。其他设置不变。
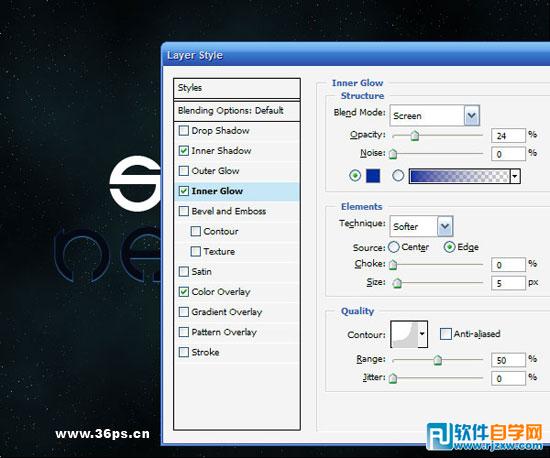
其次是内发光,如下图设置。混合模式为滤色。方法为柔和。其他设置如下图。
最后是内阴影。内阴影设置:颜色#54a4ff,混合模式为滤色,距离1,大小2,角度-90度(负90度),其他都保持默认。
注意:下图只给出内发光的调节界面,其他两个效果见上面文字描述。
 8、继续为文字添加效果。
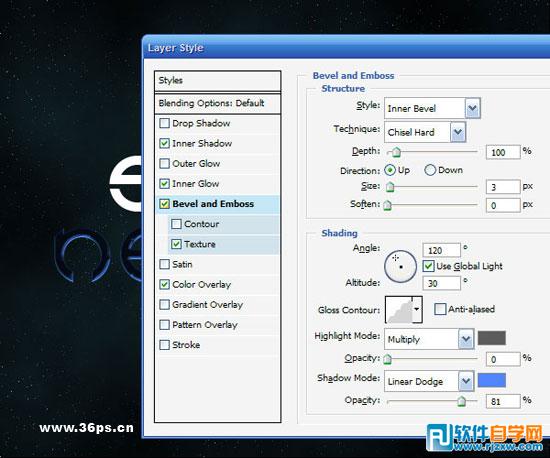
8、继续为文字添加效果。 斜面与浮雕,设置如下,其中样式选择内斜面,方式选择雕刻清晰。高光模式是正片叠底,暗调模式选择线性减淡。其他数字设置如下图。
纹理(未给出设置截图):使用Photoshop默认的第一种气泡图片,深度-79%(负79),其他都是保持默认。
 9、投影和外发光,这两项不给图片了。设置这两项混合模式为滤色,颜色都为#008ac5。距离设置为10像素和100像素。全部完成后的文字效果如下。
9、投影和外发光,这两项不给图片了。设置这两项混合模式为滤色,颜色都为#008ac5。距离设置为10像素和100像素。全部完成后的文字效果如下。  10、下面开始制作背景烟雾的效果。复制文字图层,命名为新文字图层。去掉该图层的图层样式。将文字的颜色修改为#5cdbff(注意:这里说的是新文字图层的问题),然后将新文字图层向上移动一个像素(使用键盘上向上的箭头)。
10、下面开始制作背景烟雾的效果。复制文字图层,命名为新文字图层。去掉该图层的图层样式。将文字的颜色修改为#5cdbff(注意:这里说的是新文字图层的问题),然后将新文字图层向上移动一个像素(使用键盘上向上的箭头)。 
本教程的文字效果非常有特点,字体的边缘部分加上了一些高光,有点类似荧光效果。制作方法也比较简单,利用图层样式即可完成。不够作者制作非常细致,特意再用滤镜加上了一些飘逸的艺术光束,增加了画面的动感和层次感。
注意:下图设置的背景中,只是为了大家看的清晰才把文字下移的。你们处理的时候背景是不一样的~~大家只管图片中的设置选项就好了!
 12、扭曲好了之后,执行滤镜---模糊---高斯模糊。设置4像素的模糊。确定后将文字阴影图层的不透明度调整为20%。
12、扭曲好了之后,执行滤镜---模糊---高斯模糊。设置4像素的模糊。确定后将文字阴影图层的不透明度调整为20%。 提示:下图中的效果是隐藏了文字图层和新文字图层~~~只是让大家看这一步的效果所以隐藏的哈~~大家制作的时候就不需要隐藏其他图层了!
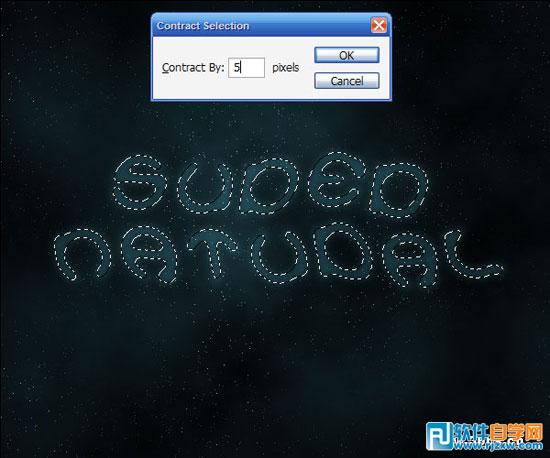
 13、为文字阴影图层创建选区。按住Ctrl点击文字图层,执行选择---修改----缩小。选择缩小5像素。然后反选该选区(按一下Ctrl+Shift+I),点击Delete键删除。现在看整个图片会有一些烟雾的效果。
13、为文字阴影图层创建选区。按住Ctrl点击文字图层,执行选择---修改----缩小。选择缩小5像素。然后反选该选区(按一下Ctrl+Shift+I),点击Delete键删除。现在看整个图片会有一些烟雾的效果。  14、复制文字阴影图层,执行滤镜---扭曲---波浪。我这里复制了4次文字阴影图层,分别执行了波浪,并给四个复制出来的阴影图层添加了不同的混合模式,2个是叠加,两个是强光。制作好的效果如下:
14、复制文字阴影图层,执行滤镜---扭曲---波浪。我这里复制了4次文字阴影图层,分别执行了波浪,并给四个复制出来的阴影图层添加了不同的混合模式,2个是叠加,两个是强光。制作好的效果如下:  15、复制一个新文字图层(第十步创建的,应该没忘记它吧!)。命名为长烟雾图层。
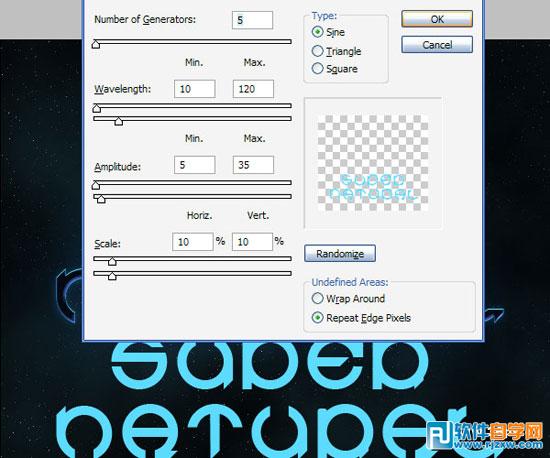
15、复制一个新文字图层(第十步创建的,应该没忘记它吧!)。命名为长烟雾图层。  16、执行波浪滤镜。这次设置中,我们将水平设置为5%,垂直设置为100%。你可以使用Ctrl+F多执行几次同样的操作。
16、执行波浪滤镜。这次设置中,我们将水平设置为5%,垂直设置为100%。你可以使用Ctrl+F多执行几次同样的操作。 
本教程的文字效果非常有特点,字体的边缘部分加上了一些高光,有点类似荧光效果。制作方法也比较简单,利用图层样式即可完成。不够作者制作非常细致,特意再用滤镜加上了一些飘逸的艺术光束,增加了画面的动感和层次感。
 18、复制长烟雾图层,命名为长烟雾背景。执行滤镜---模糊---高斯模糊,4像素。使用一个软边的橡皮擦,将这个长烟雾背景图层的上下都擦除。这步你可以多操作几次。多制作一些线条感的背景。
18、复制长烟雾图层,命名为长烟雾背景。执行滤镜---模糊---高斯模糊,4像素。使用一个软边的橡皮擦,将这个长烟雾背景图层的上下都擦除。这步你可以多操作几次。多制作一些线条感的背景。  19、删除部分烟雾的底部。让效果感觉是烟雾冒出来一样。这步需要用橡皮擦来慢慢调整。你可以重复第18步,结合橡皮擦达到满意的效果。
19、删除部分烟雾的底部。让效果感觉是烟雾冒出来一样。这步需要用橡皮擦来慢慢调整。你可以重复第18步,结合橡皮擦达到满意的效果。  20、这一步主要是自己的感觉了,我们移动了上面两个烟雾的图层,移动到文字图层的签名,让效果看起来像是烟雾追随着文字!
20、这一步主要是自己的感觉了,我们移动了上面两个烟雾的图层,移动到文字图层的签名,让效果看起来像是烟雾追随着文字! 当然,你可以有你自己的美化方式。
 最后,我们用一款绿色的笔刷增加效果。新建一个图层,在文字上面用绿色画笔瞎涂涂,然后将这个图层的混合模式调整为颜色。完成最终效果:
最后,我们用一款绿色的笔刷增加效果。新建一个图层,在文字上面用绿色画笔瞎涂涂,然后将这个图层的混合模式调整为颜色。完成最终效果: 




