本教程的立体字是用其它软件制作的,用PS也可以制作出来的。文字后期制作才是本文的精髓,利用一些光束笔刷适当的调整颜色,再配合一些星空背景,效果相当酷。 最终效果
 1、我们新建立一个文档,填充为黑色背景。
1、我们新建立一个文档,填充为黑色背景。  2、然后使用渐变工具上部是黑色,下面是暗灰色,效果如下。
2、然后使用渐变工具上部是黑色,下面是暗灰色,效果如下。 
本教程的立体字是用其它软件制作的,用PS也可以制作出来的。文字后期制作才是本文的精髓,利用一些光束笔刷适当的调整颜色,再配合一些星空背景,效果相当酷。
 1、我们新建立一个文档,填充为黑色背景。
1、我们新建立一个文档,填充为黑色背景。  2、然后使用渐变工具上部是黑色,下面是暗灰色,效果如下。
2、然后使用渐变工具上部是黑色,下面是暗灰色,效果如下。 
本教程的立体字是用其它软件制作的,用PS也可以制作出来的。文字后期制作才是本文的精髓,利用一些光束笔刷适当的调整颜色,再配合一些星空背景,效果相当酷。
 4、然后用Cinema 4D创建一个看起来具有3D效果的文字。
4、然后用Cinema 4D创建一个看起来具有3D效果的文字。  5、使用光线画笔绘制如下。光线笔刷下载地址:http://www.webjx.com/files/soft/1_090624014751.rar
5、使用光线画笔绘制如下。光线笔刷下载地址:http://www.webjx.com/files/soft/1_090624014751.rar  6、使用橡皮擦擦除一部分。
6、使用橡皮擦擦除一部分。 
本教程的立体字是用其它软件制作的,用PS也可以制作出来的。文字后期制作才是本文的精髓,利用一些光束笔刷适当的调整颜色,再配合一些星空背景,效果相当酷。
 8、复制星光图层,使星光效果加强一些。
8、复制星光图层,使星光效果加强一些。  9、创建一个图层,绘制如下。
9、创建一个图层,绘制如下。  10、复制该图层,按CTRL+E拼合图层。
10、复制该图层,按CTRL+E拼合图层。 
本教程的立体字是用其它软件制作的,用PS也可以制作出来的。文字后期制作才是本文的精髓,利用一些光束笔刷适当的调整颜色,再配合一些星空背景,效果相当酷。
 12、高斯模糊9px。
12、高斯模糊9px。  13、复制图层,上色,CTRL+U,设置如下:(Crtl+U ;色相: 16 ; 饱和度: 100 ; 明度: -50).
13、复制图层,上色,CTRL+U,设置如下:(Crtl+U ;色相: 16 ; 饱和度: 100 ; 明度: -50).  14、然后设置图层模式为“颜色减淡”。
14、然后设置图层模式为“颜色减淡”。 
本教程的立体字是用其它软件制作的,用PS也可以制作出来的。文字后期制作才是本文的精髓,利用一些光束笔刷适当的调整颜色,再配合一些星空背景,效果相当酷。
 16、给其它地方同样添加一些颜色。添加黄色的地方:(Crtl+U ; 色相: 45 ; 饱和度: 100 ; 明度: -40;
16、给其它地方同样添加一些颜色。添加黄色的地方:(Crtl+U ; 色相: 45 ; 饱和度: 100 ; 明度: -40;  17、再创建一个层,新添加一些光线。
17、再创建一个层,新添加一些光线。 
本教程的立体字是用其它软件制作的,用PS也可以制作出来的。文字后期制作才是本文的精髓,利用一些光束笔刷适当的调整颜色,再配合一些星空背景,效果相当酷。
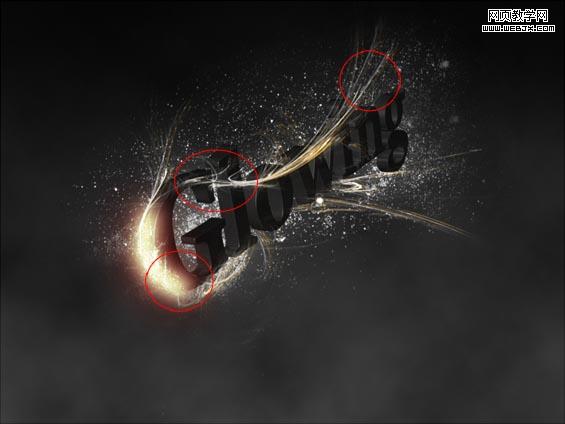
 19、在描绘如图所指示的几个位置。
19、在描绘如图所指示的几个位置。  最终效果。
最终效果。 
标签: PS




