效果图中的光斑数量非常多,有圆形和方形的。每一个光斑都是不同颜色的,因此制作量非常大。制作的时候需要边制作边调整光斑的颜色,直到画面看上去自然,唯美为止。 最终效果

<点小图查看大图> 1、新建一个壁纸大小的文档,如1024 * 768像素。选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变。

<图1>

<图2>
效果图中的光斑数量非常多,有圆形和方形的。每一个光斑都是不同颜色的,因此制作量非常大。制作的时候需要边制作边调整光斑的颜色,直到画面看上去自然,唯美为止。

<点小图查看大图> 1、新建一个壁纸大小的文档,如1024 * 768像素。选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变。

<图1>

<图2>
效果图中的光斑数量非常多,有圆形和方形的。每一个光斑都是不同颜色的,因此制作量非常大。制作的时候需要边制作边调整光斑的颜色,直到画面看上去自然,唯美为止。
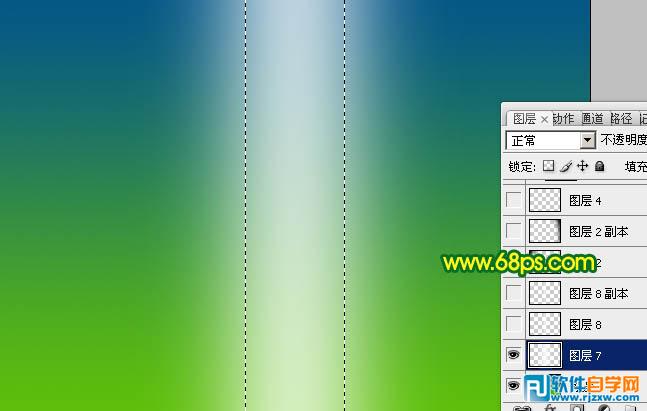
2、新建一个图层,选择矩形选框工具,拉出下图所示的矩形选区,按Ctrl + Alt + D 羽化45个像素后填充白色。

<图3>
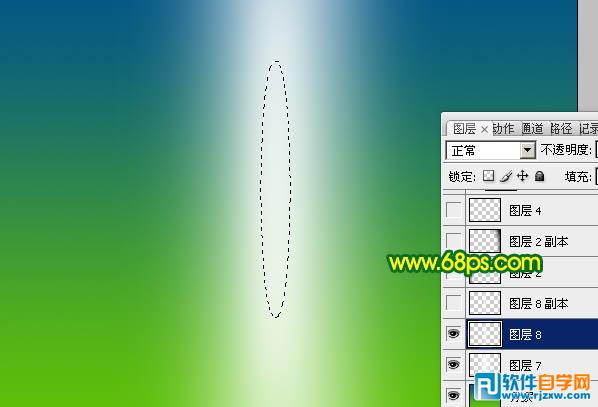
3、新建一个图层,用椭圆选框工具拉出图4所示的选区,羽化25个像素后填充白色。然后把当前图层复制一层,按Ctrl + T 稍微缩小一点,效果如图5。

<图4>

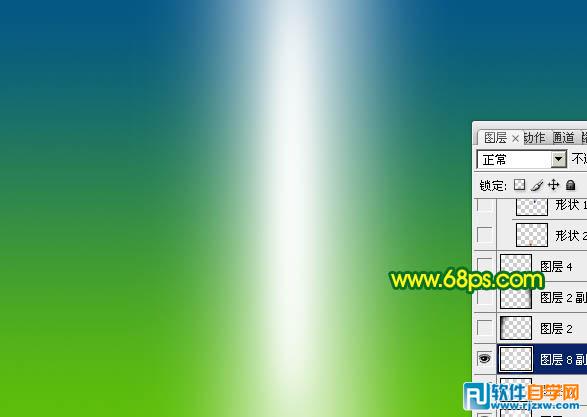
<图5>
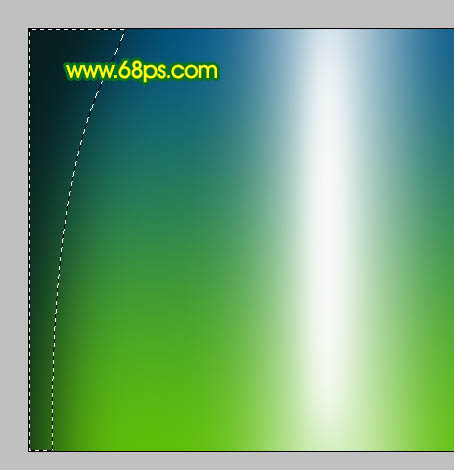
效果图中的光斑数量非常多,有圆形和方形的。每一个光斑都是不同颜色的,因此制作量非常大。制作的时候需要边制作边调整光斑的颜色,直到画面看上去自然,唯美为止。

<图6>

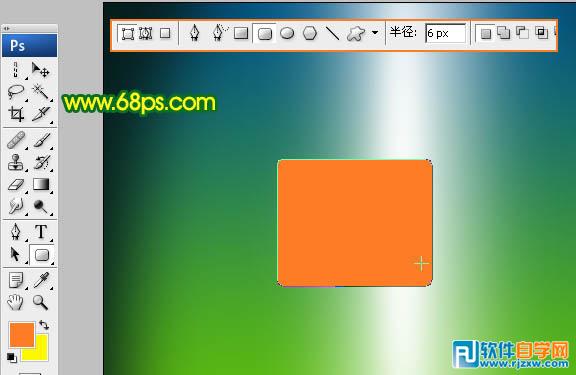
<图7> 5、选用圆角矩形工具,半径设置为6,在画布中心位置拉出下图所示的圆角矩形,然后右键栅格化图层。

<图8>
效果图中的光斑数量非常多,有圆形和方形的。每一个光斑都是不同颜色的,因此制作量非常大。制作的时候需要边制作边调整光斑的颜色,直到画面看上去自然,唯美为止。

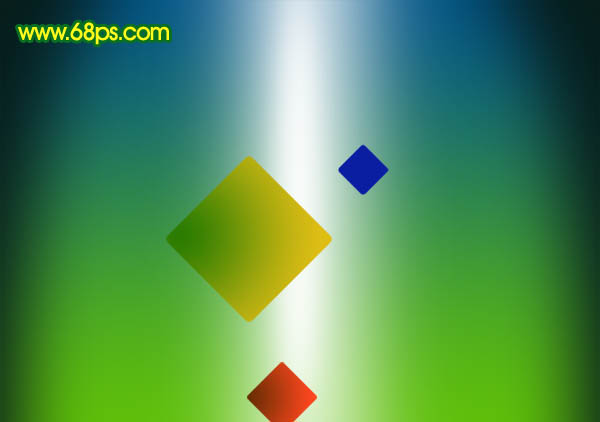
<图9> 7、其它圆角矩形的制作方法相同,颜色需要自己调整。

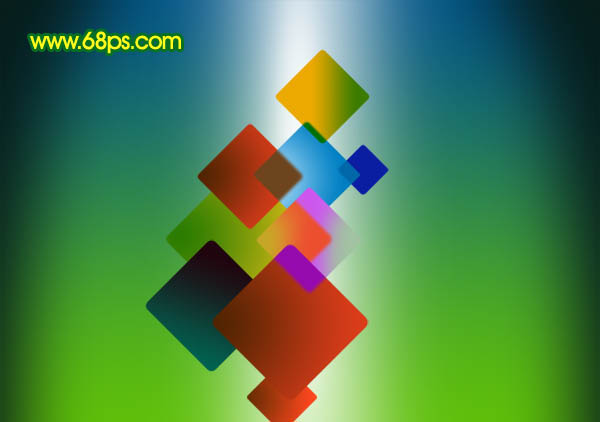
<图10> 8、相交的圆角矩形,公共区域需要把颜色加深一点,如下图。

<图11>
效果图中的光斑数量非常多,有圆形和方形的。每一个光斑都是不同颜色的,因此制作量非常大。制作的时候需要边制作边调整光斑的颜色,直到画面看上去自然,唯美为止。

<图12>

<图13>

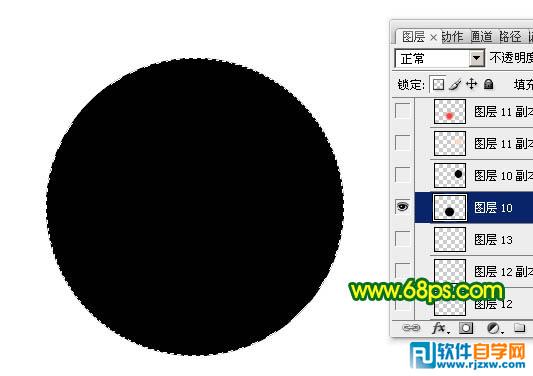
<图14> 10、新建一个800 * 800像素的文档,背景填充白色。新建一个组,在组中新建一个图层用椭圆选框工具拉一个正圆选区填充黑色,如下图。

<图15>
效果图中的光斑数量非常多,有圆形和方形的。每一个光斑都是不同颜色的,因此制作量非常大。制作的时候需要边制作边调整光斑的颜色,直到画面看上去自然,唯美为止。

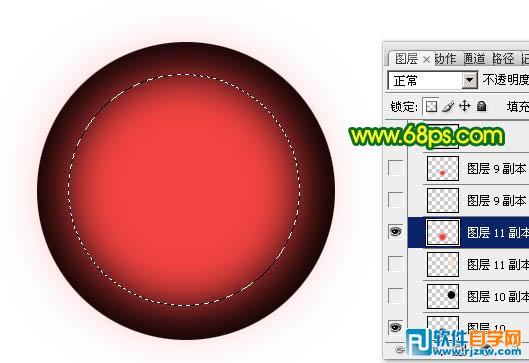
<图16> 12、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化2个像素后填充稍微亮一点的红色,如下图。

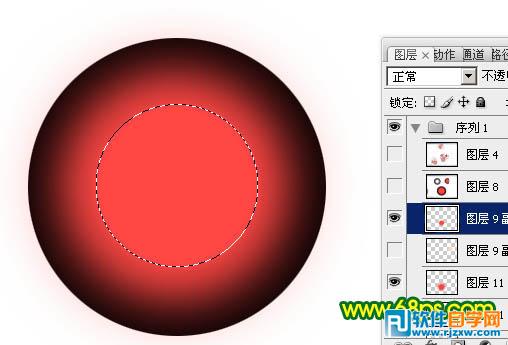
<图17> 13、同样的方法再多制作几个不同样式的圆形光点,如图18,19。

<图18>

<图19>
效果图中的光斑数量非常多,有圆形和方形的。每一个光斑都是不同颜色的,因此制作量非常大。制作的时候需要边制作边调整光斑的颜色,直到画面看上去自然,唯美为止。

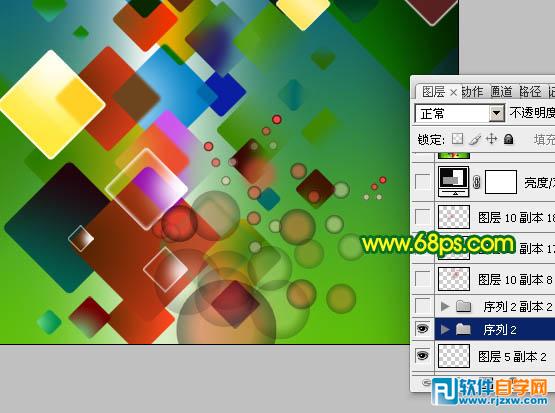
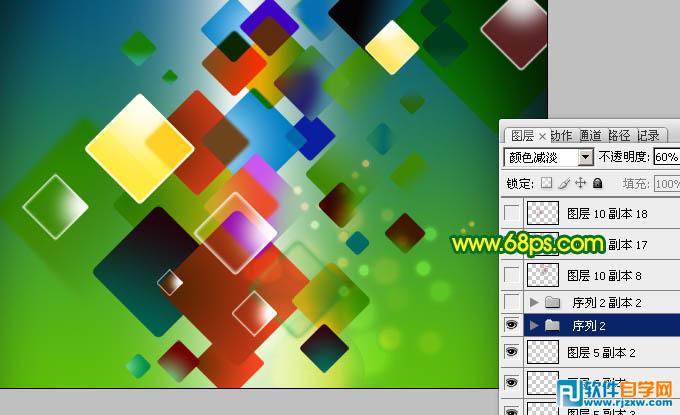
<图20> 15、把做好的光斑拖进来,如图21,把组的混合模式改为“颜色减淡”,不透明度改为:60%,效果如图22。

<图21>

<图22>
效果图中的光斑数量非常多,有圆形和方形的。每一个光斑都是不同颜色的,因此制作量非常大。制作的时候需要边制作边调整光斑的颜色,直到画面看上去自然,唯美为止。

<图23>

<图24> 17、再多复制一些光斑,效果如下图。

<图25> 18、创建亮度/对比度调整图层,适当加强一下对比度,参数设置如下图。

<图26>
效果图中的光斑数量非常多,有圆形和方形的。每一个光斑都是不同颜色的,因此制作量非常大。制作的时候需要边制作边调整光斑的颜色,直到画面看上去自然,唯美为止。

<图27>

<图28> 最后再调整一下整体颜色和细节,完成最终效果。





