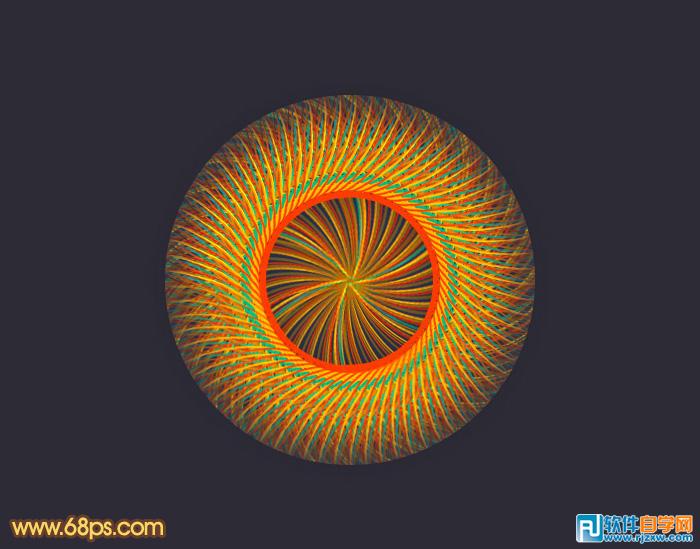
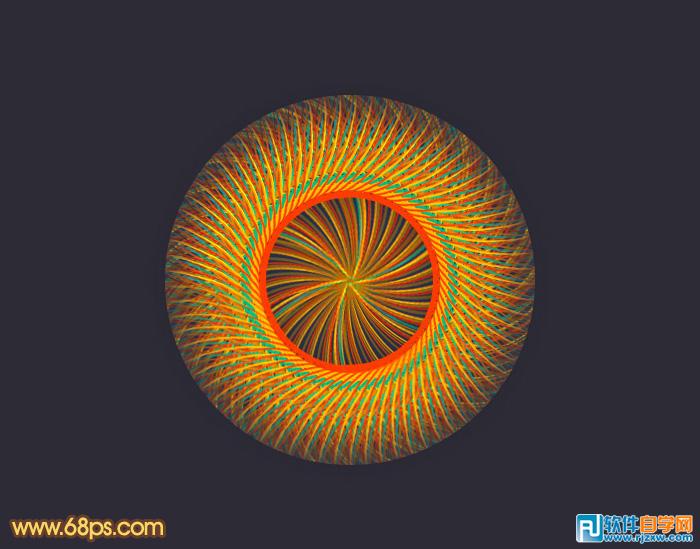
效果图构造非常复杂,有点类似编织效果。不过这种效果是由几条非常简单的线条堆积而成的,操作的时候只需要把线条按照自己设定的角度及大小不断的复制,就会得到很多意想不到的图形。 最终效果

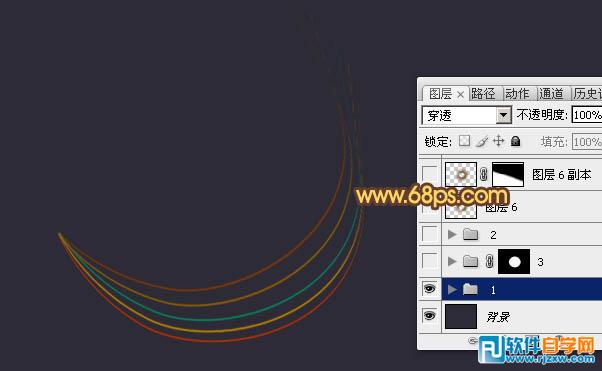
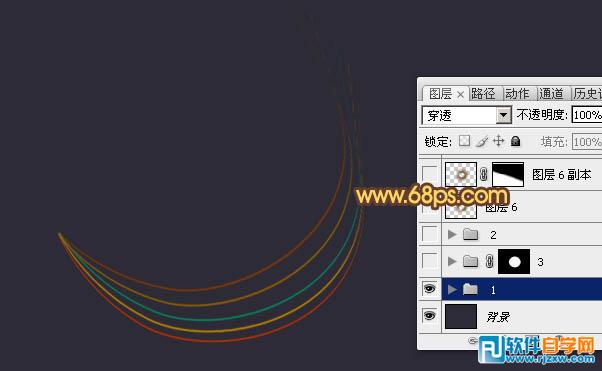
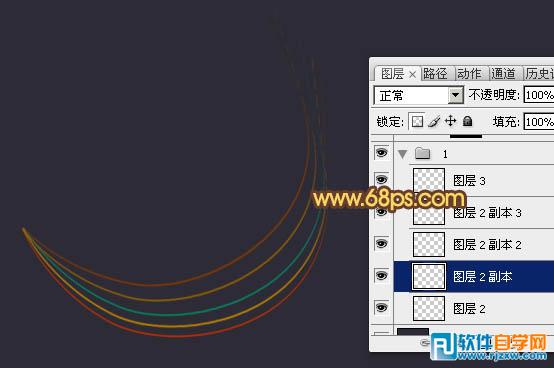
<图1> 第1步、新建一个1000 * 1000像素的文件,背景填充黑色,首先需要制作一组曲线,要完成的效果如下图。

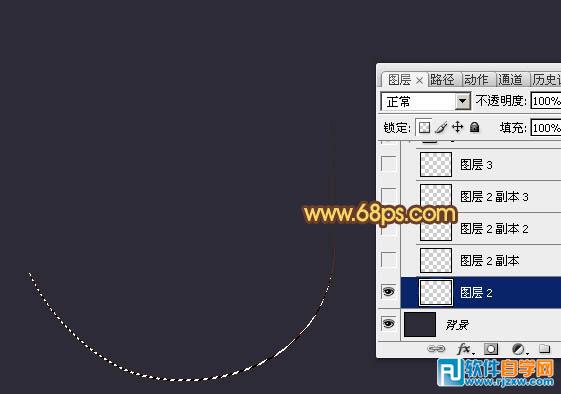
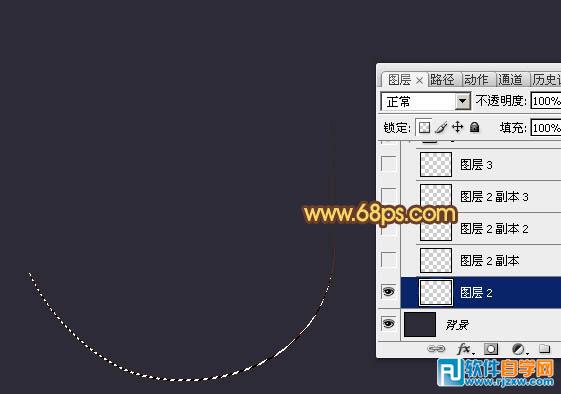
<图1> 第2步、新建一个图层,用钢笔勾出一条曲线的闭合路径,转为选区后填充暗红色,如图2,3。

<图2>

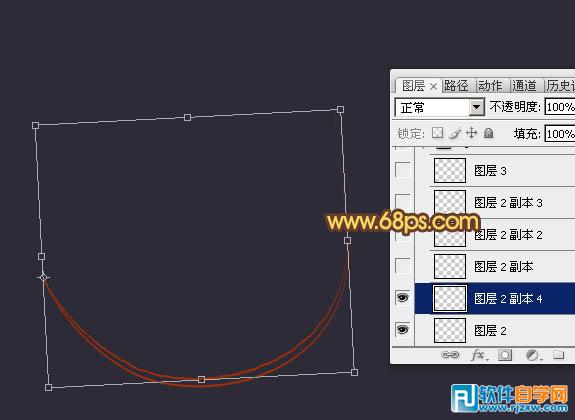
<图3>
效果图构造非常复杂,有点类似编织效果。不过这种效果是由几条非常简单的线条堆积而成的,操作的时候只需要把线条按照自己设定的角度及大小不断的复制,就会得到很多意想不到的图形。

<图1> 第1步、新建一个1000 * 1000像素的文件,背景填充黑色,首先需要制作一组曲线,要完成的效果如下图。

<图1> 第2步、新建一个图层,用钢笔勾出一条曲线的闭合路径,转为选区后填充暗红色,如图2,3。

<图2>

<图3>
效果图构造非常复杂,有点类似编织效果。不过这种效果是由几条非常简单的线条堆积而成的,操作的时候只需要把线条按照自己设定的角度及大小不断的复制,就会得到很多意想不到的图形。

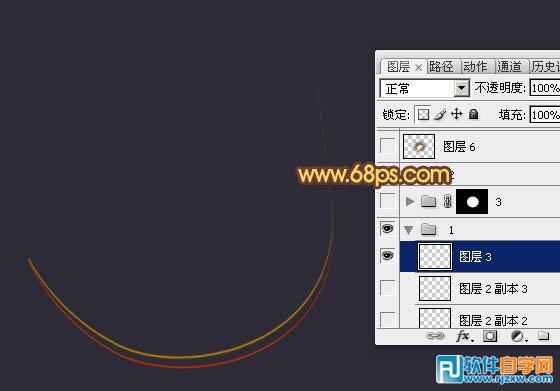
<图4> 第4步、锁定图层像素区域,填充黄褐色,如下图。

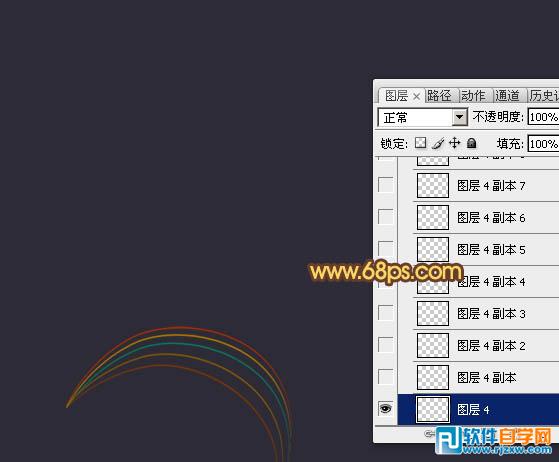
<图5> 第5步、同上的方法把曲线再复制三条,适当调整好角度及颜色,效果如下图。

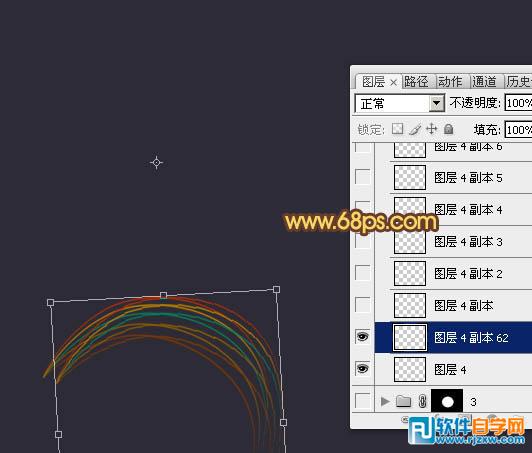
<图6> 第6步、把几个曲线图层合并为一个图层,然后复制一层,原图层隐藏,对副本按Ctrl + T 变形,适当调整好大小及角度,如下图。

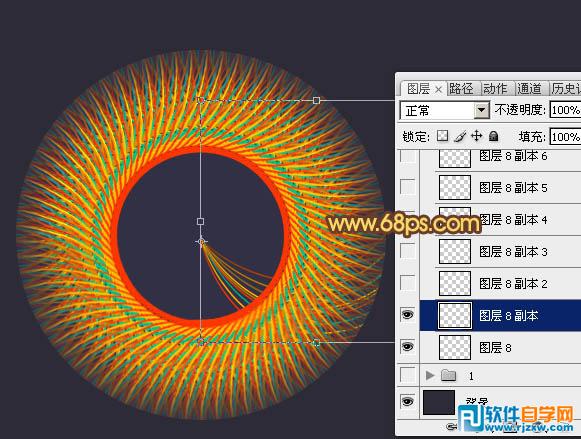
<图7> 第7步、按Ctrl + J 把当前图层复制一层,按Ctrl + T 变形,把中心点移到上面位置,然后旋转一点角度,如下图。然后按回车确认。

<图8>
效果图构造非常复杂,有点类似编织效果。不过这种效果是由几条非常简单的线条堆积而成的,操作的时候只需要把线条按照自己设定的角度及大小不断的复制,就会得到很多意想不到的图形。

<图9>

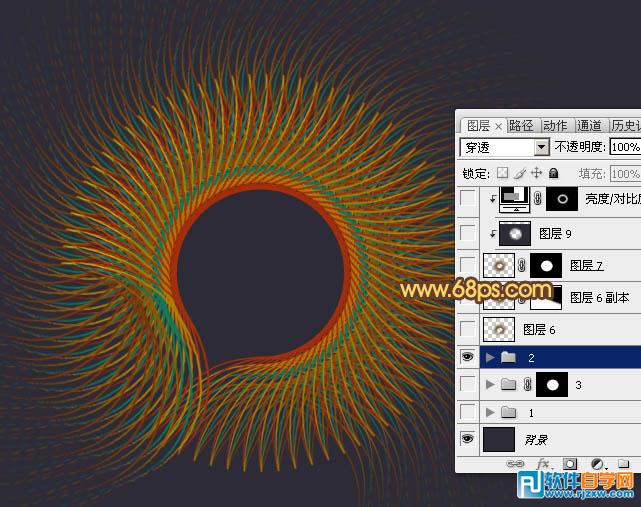
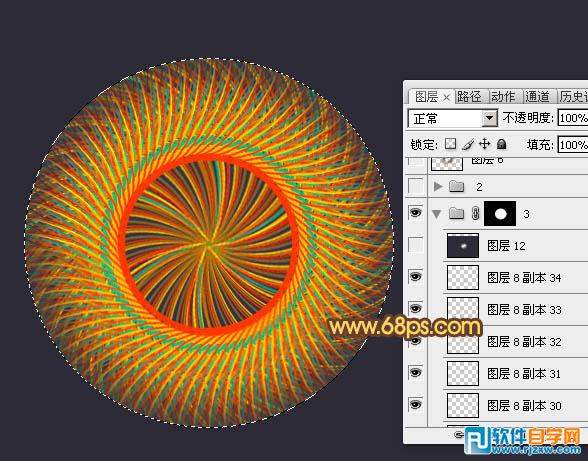
<图10> 第9步、把这些光束图层合并为一个图层,如下图。

<图11> 第10步、把合并后的图层复制一层,按Ctrl + T 适当调整角度及位置,把缺口部分填补好,其它部分可以添加图层蒙版,用黑色画笔擦掉,效果如下图。确定后把这两个图层合并。

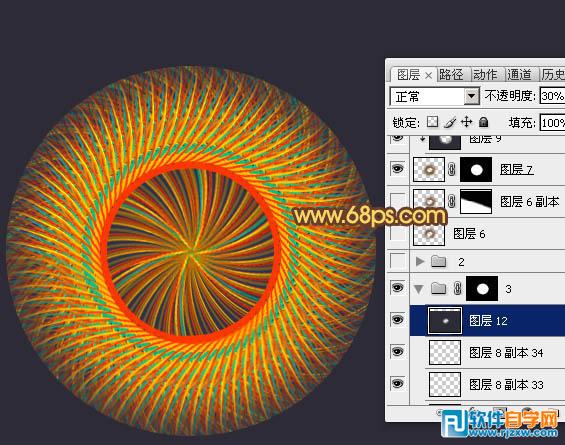
<图12> 第11步、用椭圆选框工具拉出下图所示的正圆选区,给图层添加图层蒙版,效果如下图。

<图13>
效果图构造非常复杂,有点类似编织效果。不过这种效果是由几条非常简单的线条堆积而成的,操作的时候只需要把线条按照自己设定的角度及大小不断的复制,就会得到很多意想不到的图形。

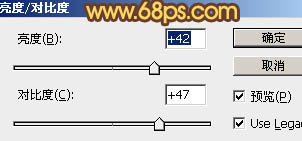
<图14> 第13步、做出中间高光部分的选区如图15,羽化20个像素后创建亮度/对比度调整图层,参数及效果如下图。

<图15>

<图16>

<图17> 第14步、调出大圆的选区,如下图。

<图18>
效果图构造非常复杂,有点类似编织效果。不过这种效果是由几条非常简单的线条堆积而成的,操作的时候只需要把线条按照自己设定的角度及大小不断的复制,就会得到很多意想不到的图形。

<图19>

<图20> 第16步、把底部的光束图层复制一层,按Ctrl + T 变形处理,效果如下图。

<图21> 第17步、按Ctrl + J 复制一层,按Ctrl + T 变形,把中心点放到顶部位置,然后旋转一点角度,如下图。然后按回车确认。

<图22> 第18步、按住Ctrl + Alt + Shift 三个键,再按字母键“T”复制,直到形成一个圆的效果,再把这些图层合并,调出大圆的选区,给当前图层添加图层蒙版。

<图23>
效果图构造非常复杂,有点类似编织效果。不过这种效果是由几条非常简单的线条堆积而成的,操作的时候只需要把线条按照自己设定的角度及大小不断的复制,就会得到很多意想不到的图形。

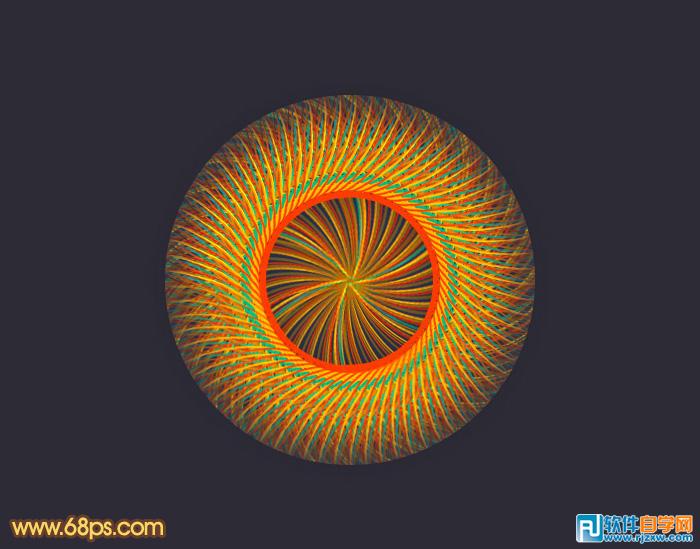
<图24> 第20步、最后把整体锐化一下,完成最终效果。

<图25>
标签: PS




