儿童节是比较快乐的节日,设计字体的时候也比较讲究,除了颜色鲜艳外,要尽量用一些卡通字体,然后变形为类似飘带的形状,增加快乐元素,后期再渲染颜色和质感即可。 最终效果

1、新建一个1024 * 768像素的文件,背景填充淡青色:#9EFFF9作为底色。

<图1> 2、打开文字素材,图2为PNG格式,保存后可以直接打开,解锁后拖到新建的文件里面。

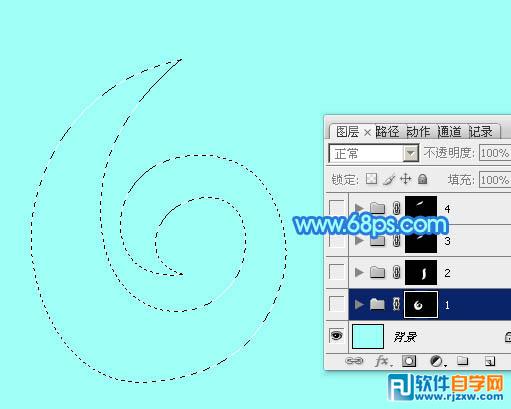
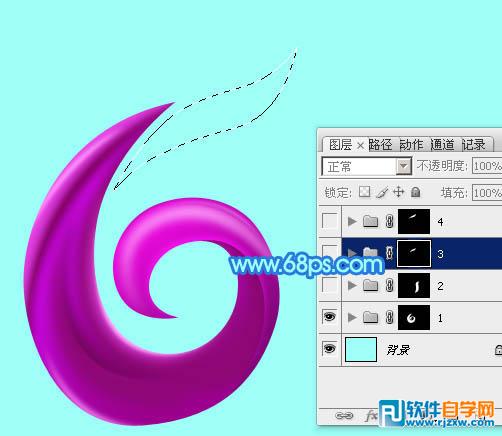
<图2> 3、新建一个组,先调出“6”字选区,给组添加图层蒙版,如下图。

<图3> 4、在组里新建一个图层,填充紫色:#A209B0作为文字底色。

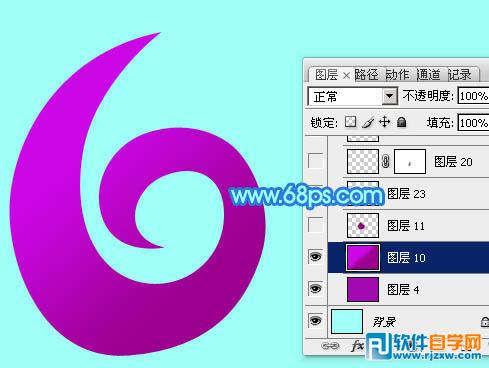
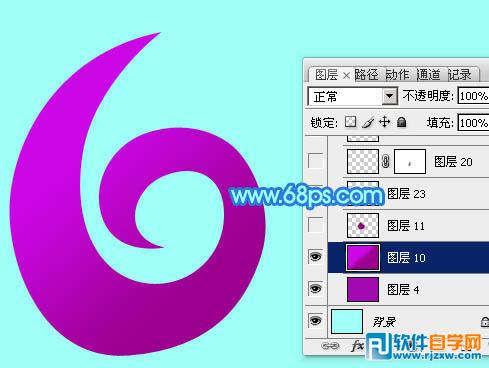
<图4> 5、新建一个图层,选择渐变工具,颜色设置为淡紫色至暗紫色如图5,然后由左上角至右下角拉出图6所示的线性渐变。

<图5>

<图6>
儿童节是比较快乐的节日,设计字体的时候也比较讲究,除了颜色鲜艳外,要尽量用一些卡通字体,然后变形为类似飘带的形状,增加快乐元素,后期再渲染颜色和质感即可。

1、新建一个1024 * 768像素的文件,背景填充淡青色:#9EFFF9作为底色。

<图1> 2、打开文字素材,图2为PNG格式,保存后可以直接打开,解锁后拖到新建的文件里面。

<图2> 3、新建一个组,先调出“6”字选区,给组添加图层蒙版,如下图。

<图3> 4、在组里新建一个图层,填充紫色:#A209B0作为文字底色。

<图4> 5、新建一个图层,选择渐变工具,颜色设置为淡紫色至暗紫色如图5,然后由左上角至右下角拉出图6所示的线性渐变。

<图5>

<图6>
儿童节是比较快乐的节日,设计字体的时候也比较讲究,除了颜色鲜艳外,要尽量用一些卡通字体,然后变形为类似飘带的形状,增加快乐元素,后期再渲染颜色和质感即可。

<图7> 7、新建一个图层,用钢笔勾出文字内存边缘的高光选区,羽化6个像素后填充淡紫色:#D737D3,取消选区后添加图层蒙版,用透明度较低的黑色画笔把边缘过渡擦出来。

<图8> 8、新建一个图层,用钢笔勾出内侧边缘较亮的高光选区,羽化2个像素后填充稍淡的紫色:#FCB2FB。

<图9> 9、新建一个图层,用钢笔勾出底部高光选区,羽化2个像素后填充同上的淡紫色。

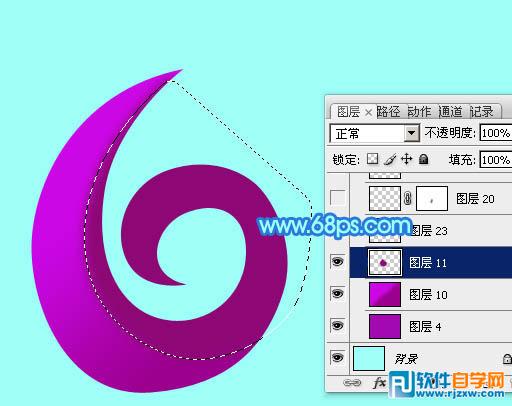
<图10> 10、新建一个图层,用钢笔勾出中间部分的暗部选区,羽化8个像素后填充暗紫色:#8D0775,取消选区后用模糊工具把右侧边缘模糊处理,然后用加深,减淡工具增加一些暗部及高光,如下图。

<图11> 11、新建一个图层,用钢笔勾出左侧顶部的暗部选区,羽化4个像素后填充暗紫色:#810165,如下图。

<图12> 12、新建一个图层,用钢笔勾出左侧顶部的高光选区,羽化5个像素后填充紫色:#B61CB3。

<图13> 13、新建一个图层,用钢笔勾出下图所示的选区,羽化4个像素后填充稍亮的紫色:#E947E5。

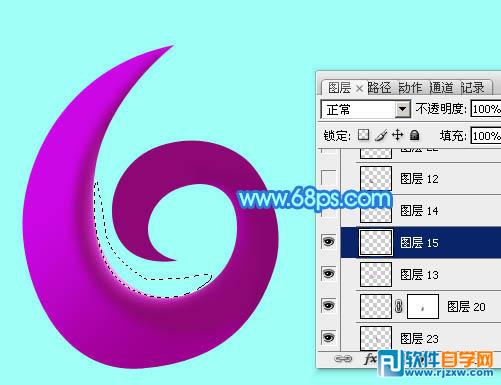
<图14> 14、新建一个图层,用钢笔勾出顶部高亮选区,羽化2个像素后填充淡紫色:#FF9CFF,取消选区后添加图层蒙版,用黑色画笔涂抹一下边缘。

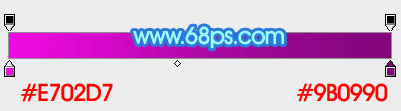
<图15> 15、新建一个图层,用钢笔勾出尾部选区如图16,拉上图17所示的线性渐变。

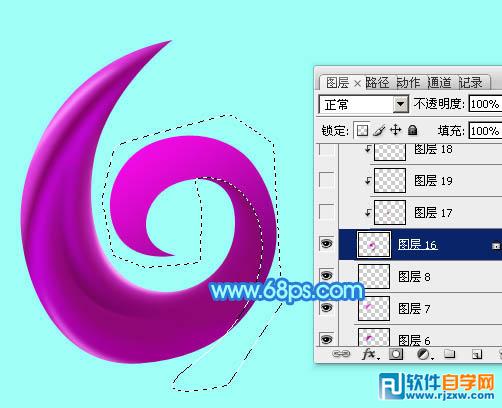
<图16>

<图17>
儿童节是比较快乐的节日,设计字体的时候也比较讲究,除了颜色鲜艳外,要尽量用一些卡通字体,然后变形为类似飘带的形状,增加快乐元素,后期再渲染颜色和质感即可。

<图18> 17、新建一个图层,用钢笔勾出尾部的高光选区,羽化3个像素后填充淡紫色:#F8B2FD,如下图。

<图19> 18、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

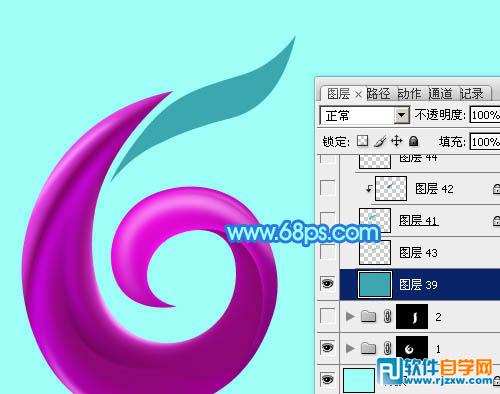
<图20> 19、在组里新建一个图层,填充暗青色:#3CA7AE,如下图。

<图21> 20、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充稍暗的青色:#1A8188。

<图22>
儿童节是比较快乐的节日,设计字体的时候也比较讲究,除了颜色鲜艳外,要尽量用一些卡通字体,然后变形为类似飘带的形状,增加快乐元素,后期再渲染颜色和质感即可。

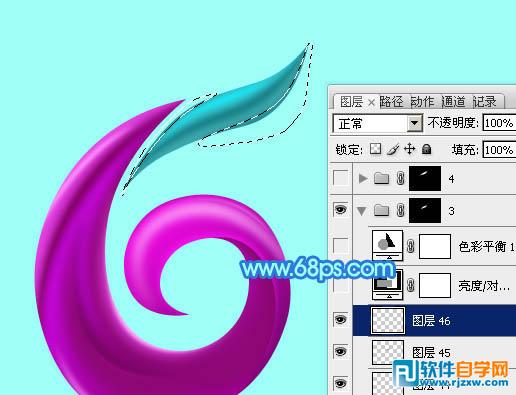
<图23> 22、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充暗青色:#1A8188,确定后按Ctrl + Alt + G 创建剪贴蒙版。

<图24> 23、新建一个图层,用钢笔勾出顶部的高光选区,羽化2个像素后填充淡青色:#19EDFA,如下图。

<图25> 24、新建一个图层,给边缘部分增加一些暗部,效果如下图。

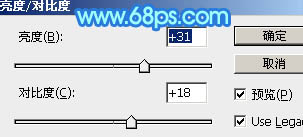
<图26> 25、创建亮度/对比度调整图层,适当增加亮度与对比度,参数及效果如下图。

<图27>

<图28>
儿童节是比较快乐的节日,设计字体的时候也比较讲究,除了颜色鲜艳外,要尽量用一些卡通字体,然后变形为类似飘带的形状,增加快乐元素,后期再渲染颜色和质感即可。

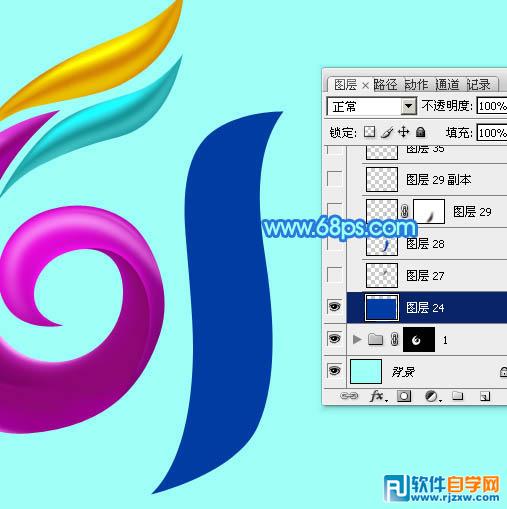
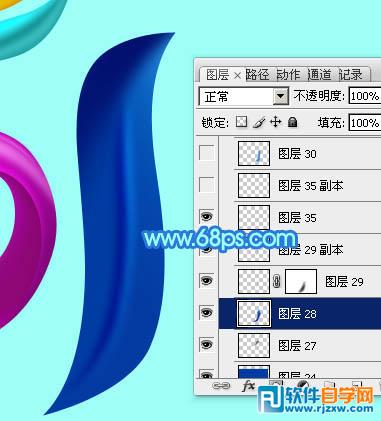
<图29>

<图30> 27、另一条彩带制作方法相同,效果如下图。

<图31>
儿童节是比较快乐的节日,设计字体的时候也比较讲究,除了颜色鲜艳外,要尽量用一些卡通字体,然后变形为类似飘带的形状,增加快乐元素,后期再渲染颜色和质感即可。

<图32>

<图33>

<图34>

<图35>

<图36> 29、创建亮度/对比度调整图层,适当增加亮度及对比度,参数及效果如下图。

<图37>

<图38> 最后调整一下细节,完成最终效果。

标签: PS




