本教程的效果有点卡通味道。水晶效果的制作并不是用图层样式来完成,而是用选区等把文字的高光和暗调分别选取出来,然后填充相应的颜色,做出水晶质感较强的文字。 最终效果

<点小图查看大图> 1、新建一个800 * 600像素的文档,背景填充粉红色:#E2909E,效果如下图。

<图1> 2、新建一个图层,用椭圆选框工具拉出下图所示的选区,按Ctrl + Alt + D 羽化80个像素后填充白色。

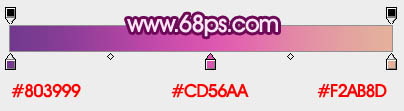
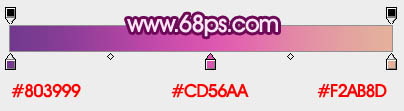
<图2> 3、新建一个图层,用钢笔勾出文字选区,也可直接打上自己喜欢的文字。选择渐变工具,颜色设置如图4,由右上角向下拉出图5所示的径向渐变。

<图3>

<图4>

<图5>
本教程的效果有点卡通味道。水晶效果的制作并不是用图层样式来完成,而是用选区等把文字的高光和暗调分别选取出来,然后填充相应的颜色,做出水晶质感较强的文字。

<点小图查看大图> 1、新建一个800 * 600像素的文档,背景填充粉红色:#E2909E,效果如下图。

<图1> 2、新建一个图层,用椭圆选框工具拉出下图所示的选区,按Ctrl + Alt + D 羽化80个像素后填充白色。

<图2> 3、新建一个图层,用钢笔勾出文字选区,也可直接打上自己喜欢的文字。选择渐变工具,颜色设置如图4,由右上角向下拉出图5所示的径向渐变。

<图3>

<图4>

<图5>
本教程的效果有点卡通味道。水晶效果的制作并不是用图层样式来完成,而是用选区等把文字的高光和暗调分别选取出来,然后填充相应的颜色,做出水晶质感较强的文字。

<图6> 5、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#B7237F,取消选区后加上图层蒙版,用黑色画笔把底部擦出来。

<图7> 6、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#712982,取消选区后加上图层蒙版,用黑色画笔把拐弯部分擦出来,效果如下图。

<图8> 7、新建一个图层,用钢笔勾出边缘高光部分选区,羽化3个像素后填充颜色:#A03A93。

<图9> 8、新建一个图层,用钢笔勾出下图所示选区,羽化6个像素后填充颜色:#F78ED8,取消选区后加上图层蒙版,用黑色画笔把底部擦出来。

<图10> 9、新建一个图层,用钢笔勾出下图所示选区,羽化5个像素后填充白色,取消选区后加上图层蒙版,用黑色画笔把底部擦出来。

<图11>
本教程的效果有点卡通味道。水晶效果的制作并不是用图层样式来完成,而是用选区等把文字的高光和暗调分别选取出来,然后填充相应的颜色,做出水晶质感较强的文字。

<图12> 11、一个完整的字母完成的效果如下图,如果有不满意的部分可以自行修改一下。

<图13> 12、其它文字的制作方法相同,过程如图14 - 18。

<图14>

<图15>

<图16>

<图17>
本教程的效果有点卡通味道。水晶效果的制作并不是用图层样式来完成,而是用选区等把文字的高光和暗调分别选取出来,然后填充相应的颜色,做出水晶质感较强的文字。

<图18> 最后加上投影,完成最终效果。

标签: PS




