光束的制作重点是高光和光束弧度的把握,因为光束都是透明的,叠加的光束部分会有透明效果。制作的时候先做出光束的轮廓,然后分段做出各部分的高光和暗调,叠加部分只要适当调整不透明度即可。
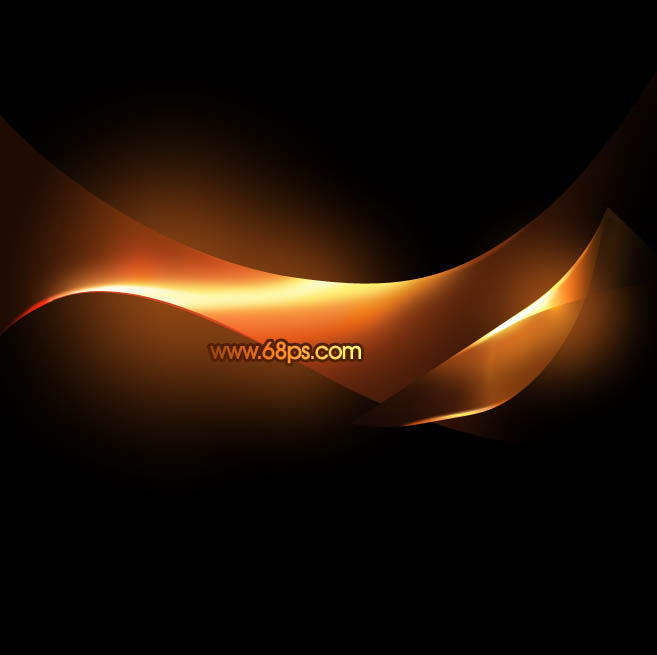
最终效果

1、新建一个800 * 600像素的文档,背景填充黑色,新建一个图层,用钢笔工具勾出下图所示的选区,填充颜色:#9F4D14,效果如下图。

<图1>
光束的制作重点是高光和光束弧度的把握,因为光束都是透明的,叠加的光束部分会有透明效果。制作的时候先做出光束的轮廓,然后分段做出各部分的高光和暗调,叠加部分只要适当调整不透明度即可。
最终效果

1、新建一个800 * 600像素的文档,背景填充黑色,新建一个图层,用钢笔工具勾出下图所示的选区,填充颜色:#9F4D14,效果如下图。

<图1>
光束的制作重点是高光和光束弧度的把握,因为光束都是透明的,叠加的光束部分会有透明效果。制作的时候先做出光束的轮廓,然后分段做出各部分的高光和暗调,叠加部分只要适当调整不透明度即可。 2、锁定图层后用钢笔工具勾出右上角局部,转为选区后填充黑色,效果如下图。

<图2>
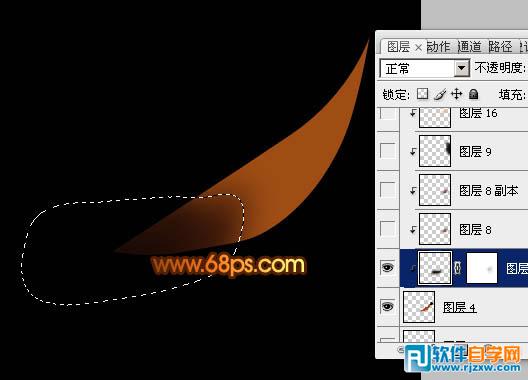
3、新建一个图层,按Ctrl + Alt + G 与前一图层编组,确定后在当前图层下面新建一个图层,用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D 羽化15个像素后填充黑色。

<图3>
4、新建一个图层,用钢笔工具勾出下图所示的选区,羽化6个像素后填充颜色:#843E0F,如果觉得不够明显可以把当前图层再复制一层,适当调整不透明度。

<图4>
光束的制作重点是高光和光束弧度的把握,因为光束都是透明的,叠加的光束部分会有透明效果。制作的时候先做出光束的轮廓,然后分段做出各部分的高光和暗调,叠加部分只要适当调整不透明度即可。 5、新建一个图层,用钢笔工具在图形的右上角勾出下图所示的选区,羽化8个像素后填充颜色:#0B0603。

<图5>
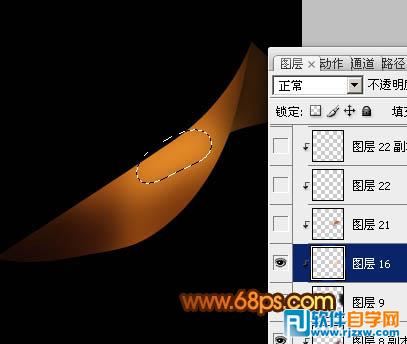
6、新建一个图层,在图形的中间位置勾出下图所示的选区,羽化6个像素后填充颜色:#FFA22F。

<图6>
7、新建一个图层,用钢笔工具勾出下图所示的选区,羽化5个像素后填充颜色:#A64817,中间部分可以用减淡工具稍微涂亮一点。

<图7>
光束的制作重点是高光和光束弧度的把握,因为光束都是透明的,叠加的光束部分会有透明效果。制作的时候先做出光束的轮廓,然后分段做出各部分的高光和暗调,叠加部分只要适当调整不透明度即可。 8、新建一个图层,把前景颜色设置为:#FBA416,用画笔工具把右上角部分点上一点高光,效果如下图。

<图8>
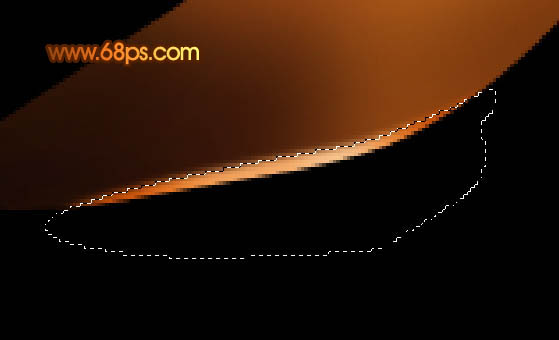
9、新建一个图层,把图形底部放大一点,用钢笔勾出下图所示的选区,填充颜色:#C74F07,中间部分用减淡工具涂亮一点。

<图9>
10、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#FDED60。

<图10>
11、新建一个图层,用钢笔勾出下图所示的选区,选择渐变工具,颜色设置如图11,拉出图12所示的线性渐变。确定后再适当降低图层不透明度,效果如图12。

<图11>

<图12>
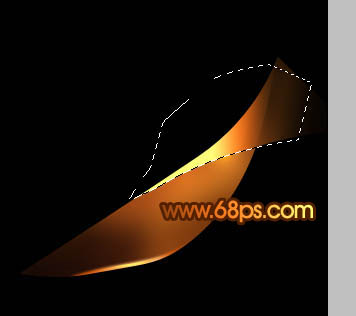
光束的制作重点是高光和光束弧度的把握,因为光束都是透明的,叠加的光束部分会有透明效果。制作的时候先做出光束的轮廓,然后分段做出各部分的高光和暗调,叠加部分只要适当调整不透明度即可。 12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#FFFFE7。

<图13>
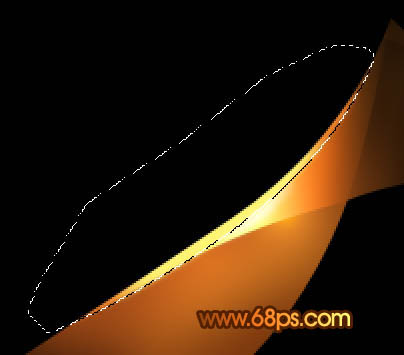
13、新建一个图层,用钢笔勾出下图所示的选区,拉上图15所示的径向渐变。

<图14>

<图15>
14、新建一个图层,用钢笔勾出下图所示的选区,填充白色。

<图16>
光束的制作重点是高光和光束弧度的把握,因为光束都是透明的,叠加的光束部分会有透明效果。制作的时候先做出光束的轮廓,然后分段做出各部分的高光和暗调,叠加部分只要适当调整不透明度即可。 15、左边光束基本完成,可以适当再加上一些曲线光束如果17,18。

<图17>

<图18>
光束的制作重点是高光和光束弧度的把握,因为光束都是透明的,叠加的光束部分会有透明效果。制作的时候先做出光束的轮廓,然后分段做出各部分的高光和暗调,叠加部分只要适当调整不透明度即可。 16、在背景图层上面新建一个图层,同上的方法制作大的光束,过程如图19 - 21。

<图19>

<图20>

<图21>

<图22>
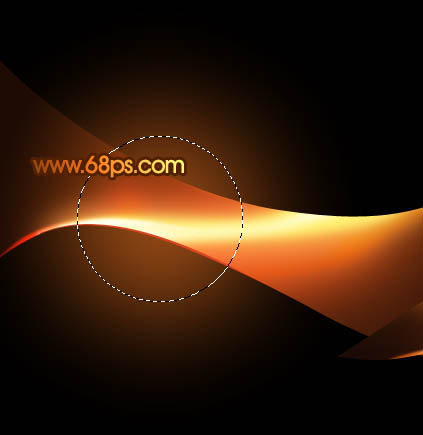
光束的制作重点是高光和光束弧度的把握,因为光束都是透明的,叠加的光束部分会有透明效果。制作的时候先做出光束的轮廓,然后分段做出各部分的高光和暗调,叠加部分只要适当调整不透明度即可。 17、在背景图层上面新建一个图层,用椭圆选框工具拉出图23所示的选区,羽化50个像素后填充颜色:#AD5619,然后再多复制一个,适当调整位置和大小,效果如图24。

<图23>

<图24>
18、最后适当调整一下细节,完成最终效果。

<图25>




