本教程介绍纹理浮雕字效果的制作。思路:先利用一些滤镜效果制作出一些纹理底纹,然后把底纹应用到文字上。再适当的加上图层样式,大致效果就出来了。 原图
 1、新建一个800 * 600像素文件,选择渐变工具,颜色设置为深红色至黑色渐变,然后拉出下图所示的线性渐变。
1、新建一个800 * 600像素文件,选择渐变工具,颜色设置为深红色至黑色渐变,然后拉出下图所示的线性渐变。 
<图1>
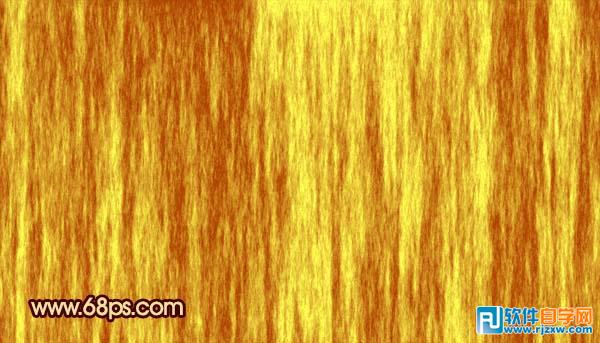
2、新建一个图层,暂时填充白色,然后把前景颜色设置为:#FFFF51,背景颜色设置为:#AE4200,然后执行:滤镜 > 渲染 > 纤维,效果如图2。

<图2>
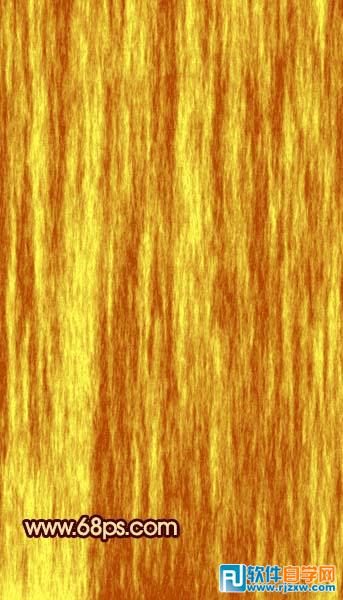
3、按Ctrl + J把刚才操作的图层复制一层,执行:图像 > 旋转画布 > 逆时针90度,确定后再执行:滤镜 > 渲染 > 纤维,效果如图3。

<图3>
本教程介绍纹理浮雕字效果的制作。思路:先利用一些滤镜效果制作出一些纹理底纹,然后把底纹应用到文字上。再适当的加上图层样式,大致效果就出来了。
 1、新建一个800 * 600像素文件,选择渐变工具,颜色设置为深红色至黑色渐变,然后拉出下图所示的线性渐变。
1、新建一个800 * 600像素文件,选择渐变工具,颜色设置为深红色至黑色渐变,然后拉出下图所示的线性渐变。 
<图1>
2、新建一个图层,暂时填充白色,然后把前景颜色设置为:#FFFF51,背景颜色设置为:#AE4200,然后执行:滤镜 > 渲染 > 纤维,效果如图2。

<图2>
3、按Ctrl + J把刚才操作的图层复制一层,执行:图像 > 旋转画布 > 逆时针90度,确定后再执行:滤镜 > 渲染 > 纤维,效果如图3。

<图3>
本教程介绍纹理浮雕字效果的制作。思路:先利用一些滤镜效果制作出一些纹理底纹,然后把底纹应用到文字上。再适当的加上图层样式,大致效果就出来了。
4、把图层混合模式改为“变暗”,执行:图像 > 旋转画布 > 顺时针90度,效果如图4。

<图4>
5、把刚才制作的两个纹理图层合并,选择文字工具打上白色文字,为了突出效果,字体最好选择大一点的。

<图5>
6、按Ctrl点图层面板文字缩略图调出文字选区,回到纹理图层,按Ctrl + Shift + I反选,再按Delete删除,取消选区后把文字图层隐藏,效果如图6。

<图6>
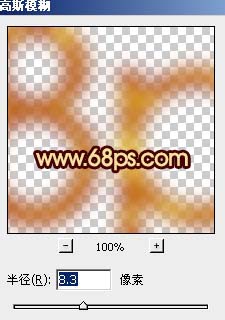
7、执行:滤镜 > 模糊 > 高斯模糊,参数设置如图7,效果如图8。

<图7>
本教程介绍纹理浮雕字效果的制作。思路:先利用一些滤镜效果制作出一些纹理底纹,然后把底纹应用到文字上。再适当的加上图层样式,大致效果就出来了。

<图8>
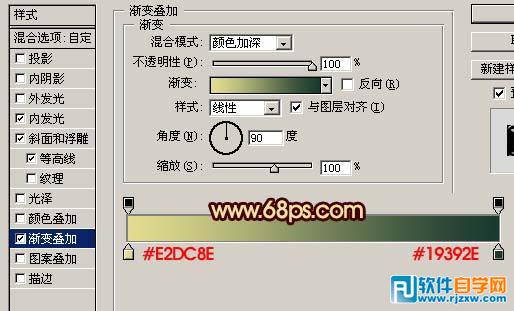
8、双击图层面板缩略图调出图层样式,参数设置如图9-12,效果如图13。

<图9 内发光>

<图10 斜面和浮雕>

<图11 等高线>
本教程介绍纹理浮雕字效果的制作。思路:先利用一些滤镜效果制作出一些纹理底纹,然后把底纹应用到文字上。再适当的加上图层样式,大致效果就出来了。

<图12 渐变叠加>

<图13>
9、执行:滤镜 > 风格化 > 查找边缘,确定后效果如图14。

<图14>
10、再执行:滤镜 > 风格化 > 查找边缘,效果如图15。

<图15>
本教程介绍纹理浮雕字效果的制作。思路:先利用一些滤镜效果制作出一些纹理底纹,然后把底纹应用到文字上。再适当的加上图层样式,大致效果就出来了。
11、按Ctrl + J把当前图层复制一层,效果如图16。

<图16>
12、最后调整下颜色,完成最终效果。

<图17>




