本教程的效果有点类似铜板字效果。制作起来也比较简单,大致过程:先打好文字,然后把文字在通道里面适当模糊处理,再进行光照效果调光,最后用曲线来现实反光效果。 最终效果
 1、打开下图所示的素材图,也可以自己打上喜爱的文字。
1、打开下图所示的素材图,也可以自己打上喜爱的文字。  2、删除白色部分,然后再给文字填充灰效果如下图。
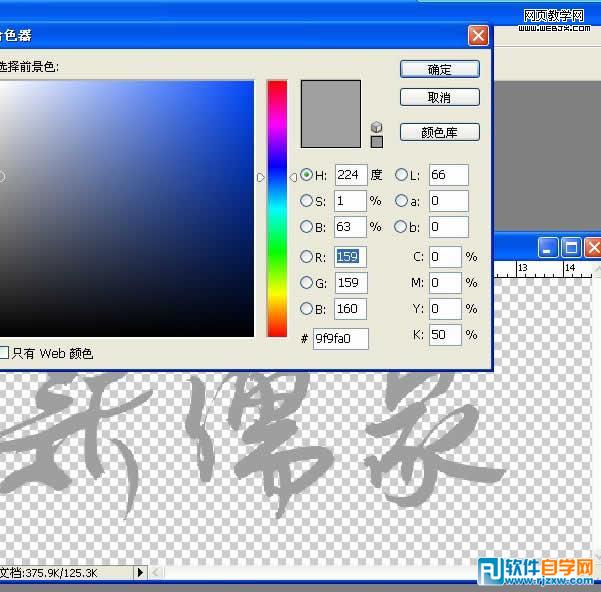
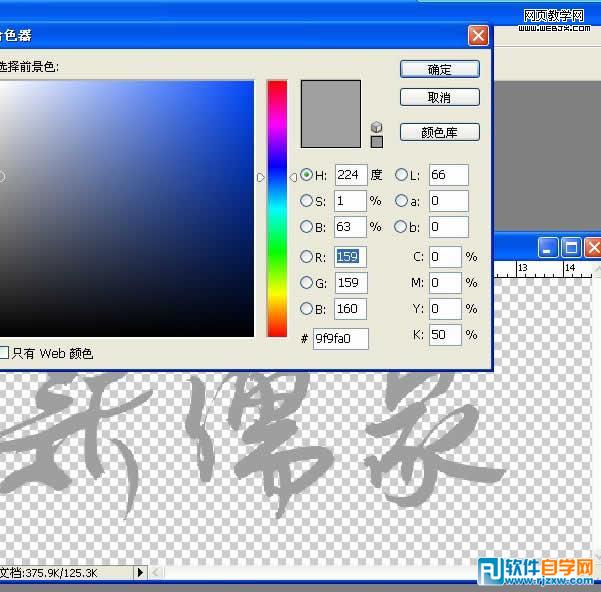
2、删除白色部分,然后再给文字填充灰效果如下图。 
本教程的效果有点类似铜板字效果。制作起来也比较简单,大致过程:先打好文字,然后把文字在通道里面适当模糊处理,再进行光照效果调光,最后用曲线来现实反光效果。
 1、打开下图所示的素材图,也可以自己打上喜爱的文字。
1、打开下图所示的素材图,也可以自己打上喜爱的文字。  2、删除白色部分,然后再给文字填充灰效果如下图。
2、删除白色部分,然后再给文字填充灰效果如下图。 
本教程的效果有点类似铜板字效果。制作起来也比较简单,大致过程:先打好文字,然后把文字在通道里面适当模糊处理,再进行光照效果调光,最后用曲线来现实反光效果。
3、先在图层面版里按ctrl键选取文字,新建一个Alpha通道,在通道里把字体填充白色,如下图。

4、先择通道面版Alpha通道,再执行菜单命令, 滤镜 > 模糊 > 高斯模糊,选择半径为5.0如下图。

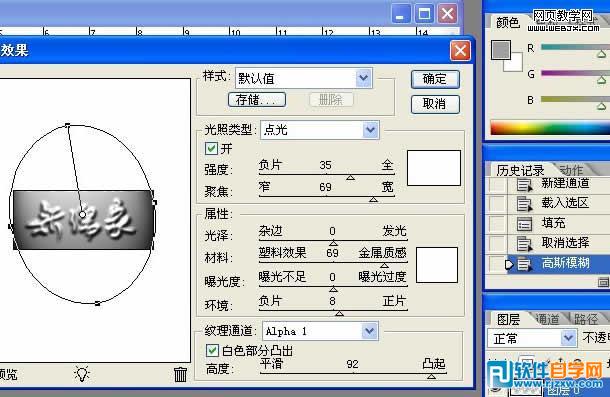
5、先择图层面版,再执行菜单命令, 滤镜 > 渲染 > 光照效果,在(纹理通道)中先择Alpha通道,在下边高度和凹起右移动滑块达到90以上就可以,参数设置如下图。

本教程的效果有点类似铜板字效果。制作起来也比较简单,大致过程:先打好文字,然后把文字在通道里面适当模糊处理,再进行光照效果调光,最后用曲线来现实反光效果。
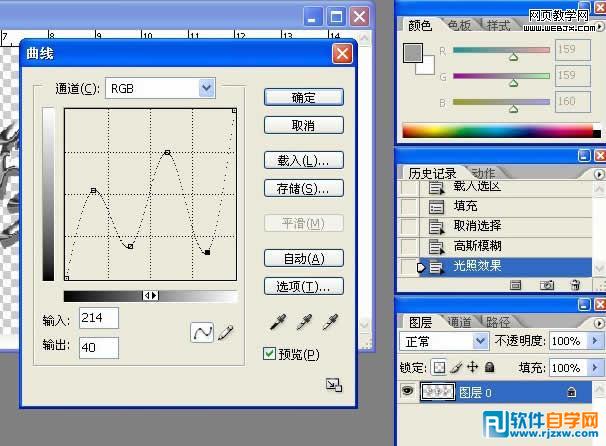
6、再按ctrl+m键进行曲线调整,如下图。

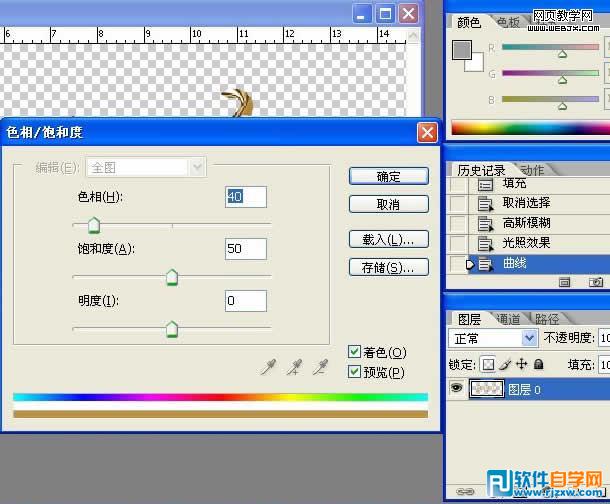
7、最后ctrl+u进行色像/饱和度调整,选择着色,参数设置如下图。

最终效果。





