教师节到了!PS联盟恭祝天下所有教师:幸福!快乐!本教程介绍多层次立体字制作方法。过程并不复杂,制作好相要的文字后,给文字添加样式做出质感。然后沿着文字边缘勾出轮廓作为立体字的一个面,然后给这个面增加立体效果,后面再逐步把这个面放大,并增加立体效果,这样就可以做出多层次的立体字。 最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变。

<图1>

<图2> 2、新建一个组,在组里新建一个图层,打开图3所示的文字素材,拖进来,解锁后移动位置,文字颜色暂时不需要调整,效果如图4。

<图3>

<图4> 3、在文字组的下面新建一个组,命名为“底1”,在组里新建一个图层用钢笔沿着文字边缘勾出下图所示的路径,转为选区后填充红色。

<图5>
教师节到了!PS联盟恭祝天下所有教师:幸福!快乐!本教程介绍多层次立体字制作方法。过程并不复杂,制作好相要的文字后,给文字添加样式做出质感。然后沿着文字边缘勾出轮廓作为立体字的一个面,然后给这个面增加立体效果,后面再逐步把这个面放大,并增加立体效果,这样就可以做出多层次的立体字。

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变。

<图1>

<图2> 2、新建一个组,在组里新建一个图层,打开图3所示的文字素材,拖进来,解锁后移动位置,文字颜色暂时不需要调整,效果如图4。

<图3>

<图4> 3、在文字组的下面新建一个组,命名为“底1”,在组里新建一个图层用钢笔沿着文字边缘勾出下图所示的路径,转为选区后填充红色。

<图5>
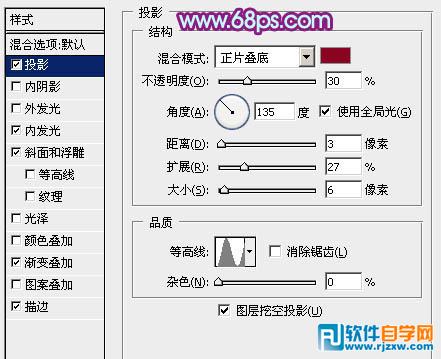
教师节到了!PS联盟恭祝天下所有教师:幸福!快乐!本教程介绍多层次立体字制作方法。过程并不复杂,制作好相要的文字后,给文字添加样式做出质感。然后沿着文字边缘勾出轮廓作为立体字的一个面,然后给这个面增加立体效果,后面再逐步把这个面放大,并增加立体效果,这样就可以做出多层次的立体字。

<图6>

<图7>

<图8>

<图9>

<图10>

<图11>

<图12>
教师节到了!PS联盟恭祝天下所有教师:幸福!快乐!本教程介绍多层次立体字制作方法。过程并不复杂,制作好相要的文字后,给文字添加样式做出质感。然后沿着文字边缘勾出轮廓作为立体字的一个面,然后给这个面增加立体效果,后面再逐步把这个面放大,并增加立体效果,这样就可以做出多层次的立体字。

<图13>

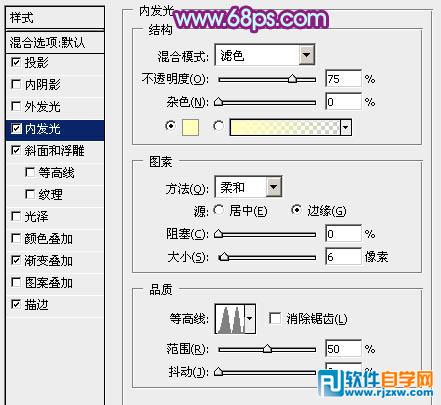
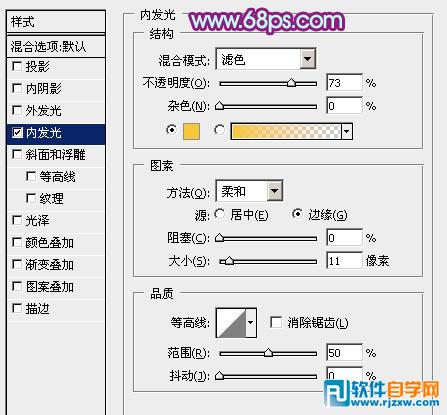
<图14> 6、双击当前图层缩略图调出图层样式,设置内发光,参数及效果如下图。

<图15>

<图16>
教师节到了!PS联盟恭祝天下所有教师:幸福!快乐!本教程介绍多层次立体字制作方法。过程并不复杂,制作好相要的文字后,给文字添加样式做出质感。然后沿着文字边缘勾出轮廓作为立体字的一个面,然后给这个面增加立体效果,后面再逐步把这个面放大,并增加立体效果,这样就可以做出多层次的立体字。

<图17>

<图18> 8、新建一个图层,用钢笔勾出图19所示的选区,选择渐变工具,颜色设置如图20,拉出图21所示的线性渐变。

<图19>

<图20>

<图21>
教师节到了!PS联盟恭祝天下所有教师:幸福!快乐!本教程介绍多层次立体字制作方法。过程并不复杂,制作好相要的文字后,给文字添加样式做出质感。然后沿着文字边缘勾出轮廓作为立体字的一个面,然后给这个面增加立体效果,后面再逐步把这个面放大,并增加立体效果,这样就可以做出多层次的立体字。

<图22>

<图23>

<图24>

<图25>
教师节到了!PS联盟恭祝天下所有教师:幸福!快乐!本教程介绍多层次立体字制作方法。过程并不复杂,制作好相要的文字后,给文字添加样式做出质感。然后沿着文字边缘勾出轮廓作为立体字的一个面,然后给这个面增加立体效果,后面再逐步把这个面放大,并增加立体效果,这样就可以做出多层次的立体字。

<图26> 11、把“底2”组复制一份,移到背景图层上面,稍微往下移一点距离,再把组的不透明度改为:40%,如下图。

<图27> 12、在背景图层上面新建一个组,命名为“底3”,用钢笔勾出下图所示的选区,填充暗红色,边缘部分增加一些内发光。

<图28>
教师节到了!PS联盟恭祝天下所有教师:幸福!快乐!本教程介绍多层次立体字制作方法。过程并不复杂,制作好相要的文字后,给文字添加样式做出质感。然后沿着文字边缘勾出轮廓作为立体字的一个面,然后给这个面增加立体效果,后面再逐步把这个面放大,并增加立体效果,这样就可以做出多层次的立体字。

<图29> 最后增加一些投影,调整一下细节,完成最终效果。





