效果结构有点复杂,由很多小的元素构成。制作的时候需要非常细心。尤其在制作花纹部分的时候,勾取路径很重要,弧度要自然两头的花纹要对称。如果不能一次勾好可以分开来勾。 最终效果
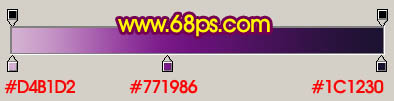
 1、新建一个800 * 600像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变色作为背景。
1、新建一个800 * 600像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变色作为背景。 
<图1>

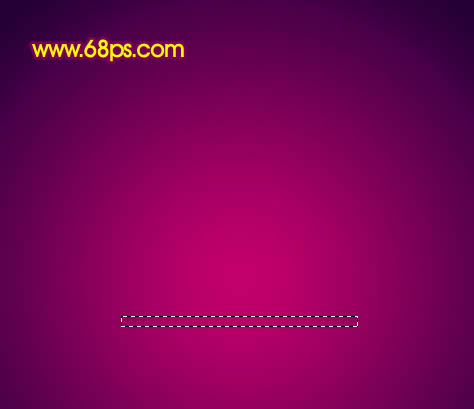
<图2>
效果结构有点复杂,由很多小的元素构成。制作的时候需要非常细心。尤其在制作花纹部分的时候,勾取路径很重要,弧度要自然两头的花纹要对称。如果不能一次勾好可以分开来勾。
 1、新建一个800 * 600像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变色作为背景。
1、新建一个800 * 600像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变色作为背景。 
<图1>

<图2>
效果结构有点复杂,由很多小的元素构成。制作的时候需要非常细心。尤其在制作花纹部分的时候,勾取路径很重要,弧度要自然两头的花纹要对称。如果不能一次勾好可以分开来勾。

<图3>

<图4>

<图5>
效果结构有点复杂,由很多小的元素构成。制作的时候需要非常细心。尤其在制作花纹部分的时候,勾取路径很重要,弧度要自然两头的花纹要对称。如果不能一次勾好可以分开来勾。

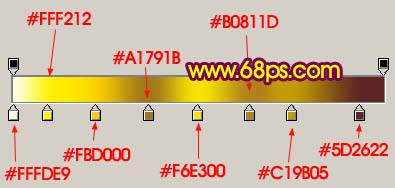
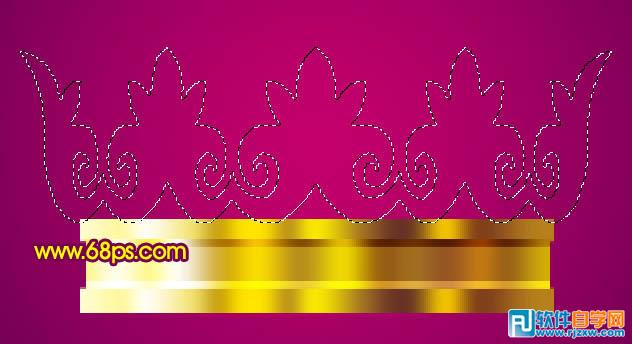
<图6> 4、新建一个图层,用矩形选框工具拉出下图所示的选区,拉上同样的渐变色。

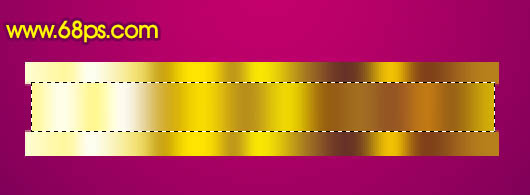
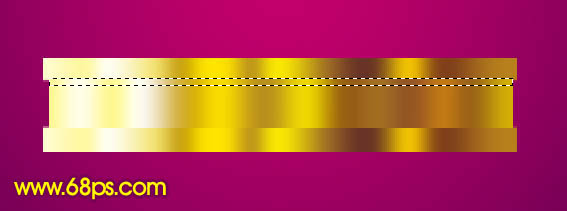
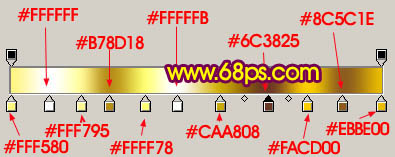
<图7> 5、用矩形选框款选图8所示的选区,按Ctrl + M 适当调暗一点,同样选区底部一点选区,适当调亮一点,效果如图9。

<图8>

<图9>
效果结构有点复杂,由很多小的元素构成。制作的时候需要非常细心。尤其在制作花纹部分的时候,勾取路径很重要,弧度要自然两头的花纹要对称。如果不能一次勾好可以分开来勾。

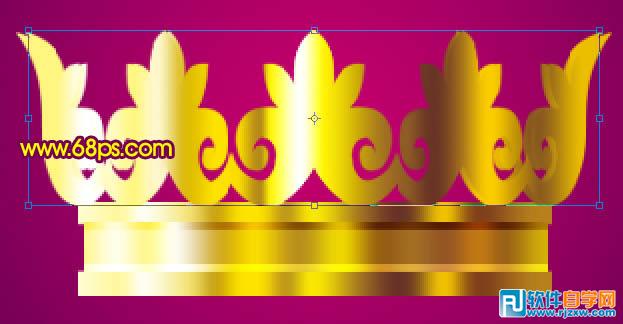
<图10>

<图11>

<图12> 7、把当前图层复制一层,移到原图层的下面,按Ctrl + T 适当拉窄一点,如图13。

<图13>
效果结构有点复杂,由很多小的元素构成。制作的时候需要非常细心。尤其在制作花纹部分的时候,勾取路径很重要,弧度要自然两头的花纹要对称。如果不能一次勾好可以分开来勾。

<图14>

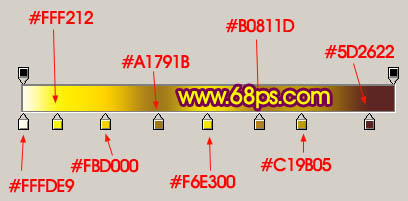
<图15> 9、在背景图层上面新建一个图层,用钢笔勾出图16所示的选区,拉上图17所示的线性渐变。

<图16>

<图17> 10、边角部分用钢笔工具勾出选区后再拉上渐变色,效果如下图。

<图18>
效果结构有点复杂,由很多小的元素构成。制作的时候需要非常细心。尤其在制作花纹部分的时候,勾取路径很重要,弧度要自然两头的花纹要对称。如果不能一次勾好可以分开来勾。

<图19>

<图20>

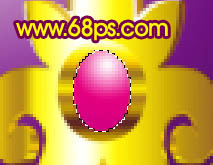
<图21> 12、在图层的最上面新建一个图层,用椭圆选框工具拉一个小的椭圆选区如图22,拉上图23所示的线性渐变。

<图22>

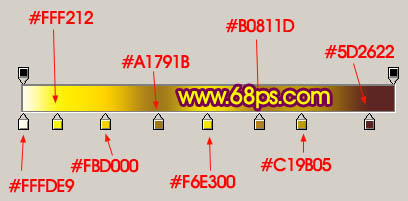
<图23>
效果结构有点复杂,由很多小的元素构成。制作的时候需要非常细心。尤其在制作花纹部分的时候,勾取路径很重要,弧度要自然两头的花纹要对称。如果不能一次勾好可以分开来勾。

<图24>

<图25> 14、同样的方法制作出其它宝石部分,效果如下图。

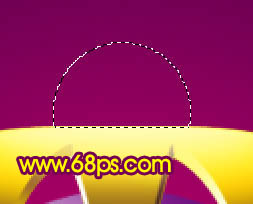
<图26> 15、新建一个图层,用椭圆选框工具拉一个正圆选区,拉上图26所示的径向渐变,然后删除多余部分,效果如图29。

<图27>

<图28>

<图29>
效果结构有点复杂,由很多小的元素构成。制作的时候需要非常细心。尤其在制作花纹部分的时候,勾取路径很重要,弧度要自然两头的花纹要对称。如果不能一次勾好可以分开来勾。

<图30>

<图31>

<图32>
效果结构有点复杂,由很多小的元素构成。制作的时候需要非常细心。尤其在制作花纹部分的时候,勾取路径很重要,弧度要自然两头的花纹要对称。如果不能一次勾好可以分开来勾。

<图33>

<图34>

<图35> 18、最后调整下细节,完成最终效果。

<图36>




