虽然是一些简单的方块拼贴字,不过制作的时候不是那么简单的。首先需要用方块拼成想要的图形或文字,这些需要自己去慢慢调整,而且拼成的文字风格要统一。最好是制作之前做出一些参考效果,然后依照轮廓去拼合这些方块。 最终效果

<点小图查看大图> 新建一个600 * 450,分辨率为300像素的文档,具体参数设置如下图。
 1、背景图层填充黑色,新建一个图层,用画笔工具在图中制作背景,先涂上一些简单的色块,然后再适当模糊处理,看上去梦幻,均匀即可。如果嫌麻烦,可以找一些梦幻背景素材。
1、背景图层填充黑色,新建一个图层,用画笔工具在图中制作背景,先涂上一些简单的色块,然后再适当模糊处理,看上去梦幻,均匀即可。如果嫌麻烦,可以找一些梦幻背景素材。新建一个图层,命名为“字体层”,开始制作字体。


虽然是一些简单的方块拼贴字,不过制作的时候不是那么简单的。首先需要用方块拼成想要的图形或文字,这些需要自己去慢慢调整,而且拼成的文字风格要统一。最好是制作之前做出一些参考效果,然后依照轮廓去拼合这些方块。

<点小图查看大图> 新建一个600 * 450,分辨率为300像素的文档,具体参数设置如下图。
 1、背景图层填充黑色,新建一个图层,用画笔工具在图中制作背景,先涂上一些简单的色块,然后再适当模糊处理,看上去梦幻,均匀即可。如果嫌麻烦,可以找一些梦幻背景素材。
1、背景图层填充黑色,新建一个图层,用画笔工具在图中制作背景,先涂上一些简单的色块,然后再适当模糊处理,看上去梦幻,均匀即可。如果嫌麻烦,可以找一些梦幻背景素材。新建一个图层,命名为“字体层”,开始制作字体。


虽然是一些简单的方块拼贴字,不过制作的时候不是那么简单的。首先需要用方块拼成想要的图形或文字,这些需要自己去慢慢调整,而且拼成的文字风格要统一。最好是制作之前做出一些参考效果,然后依照轮廓去拼合这些方块。
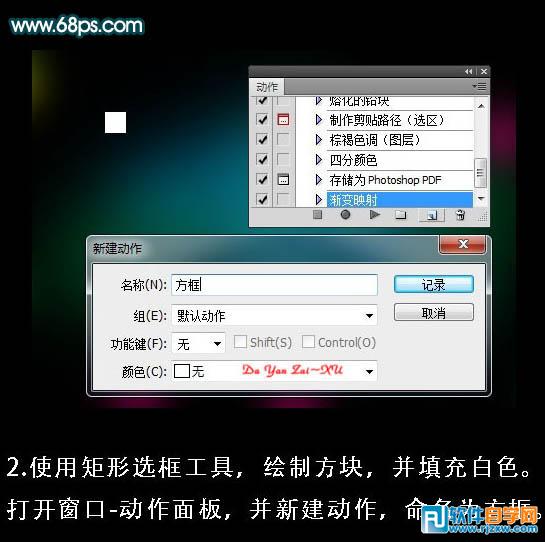
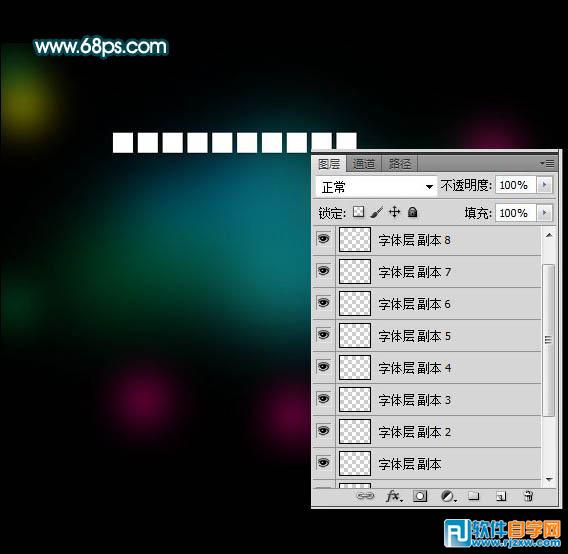
 3、按Ctrl + J 复制一层方块,此时动作开始记录。把方块移动到相应的位置,如下图。
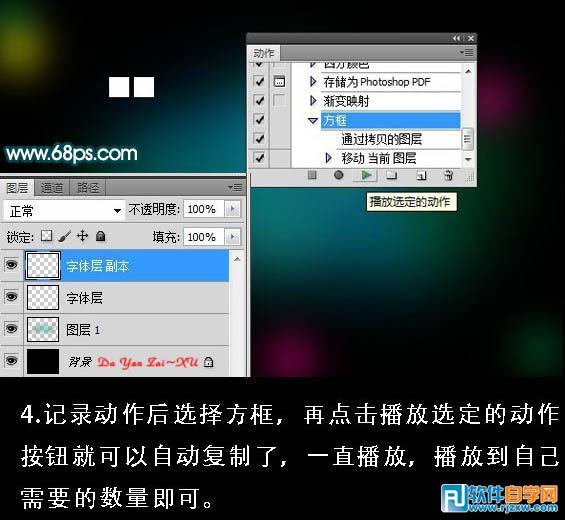
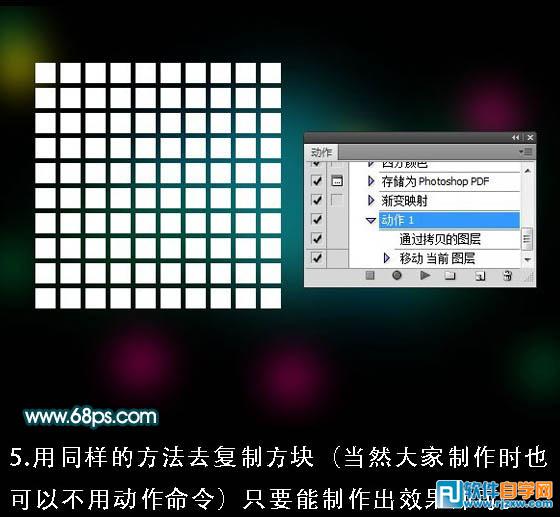
3、按Ctrl + J 复制一层方块,此时动作开始记录。把方块移动到相应的位置,如下图。  4、记录动作后选择方框,再点击播放选定的动作按钮就可以自动复制了,一只播放,播放到自己需要的数量即可。
4、记录动作后选择方框,再点击播放选定的动作按钮就可以自动复制了,一只播放,播放到自己需要的数量即可。 

虽然是一些简单的方块拼贴字,不过制作的时候不是那么简单的。首先需要用方块拼成想要的图形或文字,这些需要自己去慢慢调整,而且拼成的文字风格要统一。最好是制作之前做出一些参考效果,然后依照轮廓去拼合这些方块。
 6、选择矩形选框工具,开始勾出不需要的部分并删除。
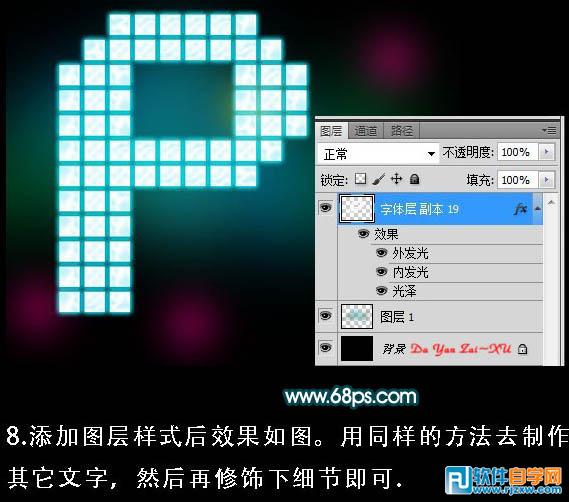
6、选择矩形选框工具,开始勾出不需要的部分并删除。  7、删除后效果如下图。我们再用同样的方法去制作其它文字部分,并为文字添加图层样式。
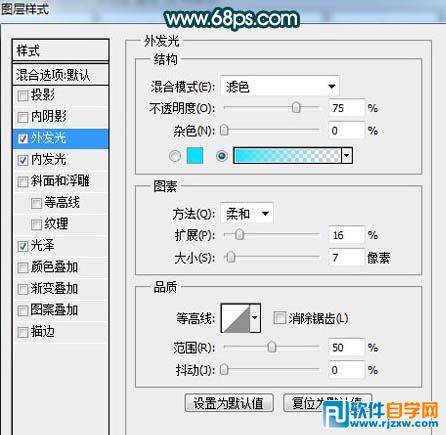
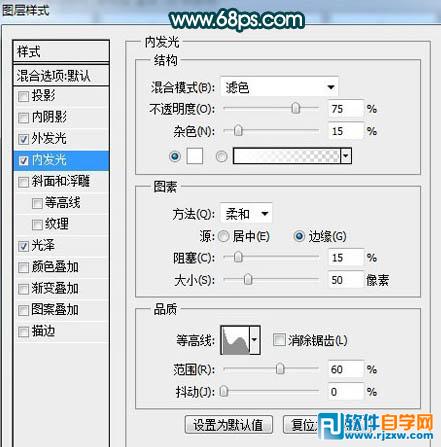
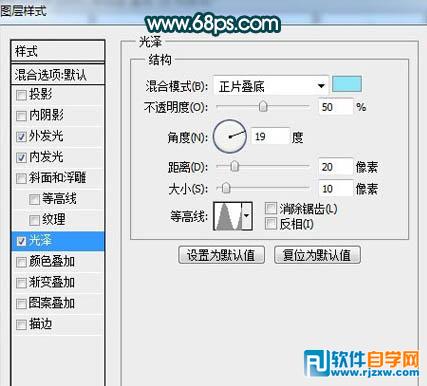
7、删除后效果如下图。我们再用同样的方法去制作其它文字部分,并为文字添加图层样式。  为文字添加外发光,内发光,光泽等图层样式,参数设置如下图。
为文字添加外发光,内发光,光泽等图层样式,参数设置如下图。 


虽然是一些简单的方块拼贴字,不过制作的时候不是那么简单的。首先需要用方块拼成想要的图形或文字,这些需要自己去慢慢调整,而且拼成的文字风格要统一。最好是制作之前做出一些参考效果,然后依照轮廓去拼合这些方块。
 最终效果及图层参照如下图:
最终效果及图层参照如下图: 
<点小图查看大图>

标签: PS




