本教程的效果制作非常简单,基本上利用图层样式即可完成。文字效果可以根据图案底纹的变化而变化,如果选择彩色底纹的图案,效果就会不同。 最终效果
 1、新建一个700 * 500 像素文件,背景填充黑色,选择文字工具打上文字,文字颜色为:#4C7C7C,效果如下图。
1、新建一个700 * 500 像素文件,背景填充黑色,选择文字工具打上文字,文字颜色为:#4C7C7C,效果如下图。 
<图1>
本教程的效果制作非常简单,基本上利用图层样式即可完成。文字效果可以根据图案底纹的变化而变化,如果选择彩色底纹的图案,效果就会不同。 最终效果
 1、新建一个700 * 500 像素文件,背景填充黑色,选择文字工具打上文字,文字颜色为:#4C7C7C,效果如下图。
1、新建一个700 * 500 像素文件,背景填充黑色,选择文字工具打上文字,文字颜色为:#4C7C7C,效果如下图。 
<图1>
本教程的效果制作非常简单,基本上利用图层样式即可完成。文字效果可以根据图案底纹的变化而变化,如果选择彩色底纹的图案,效果就会不同。
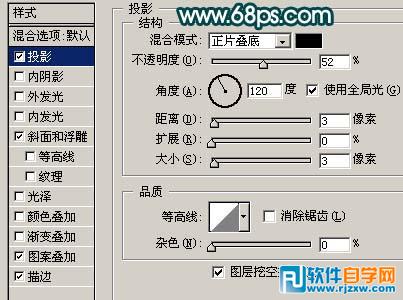
2、选择菜单:图层 > 图层样式 > 投影,参数设置如下图。

<图2>
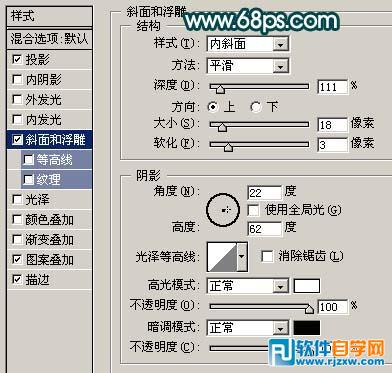
3、斜面和浮雕参数设置。

<图3>
4、图案叠加参数设置,图案为PS自带图案,如果没有选择复位图案即可。

<图4>
本教程的效果制作非常简单,基本上利用图层样式即可完成。文字效果可以根据图案底纹的变化而变化,如果选择彩色底纹的图案,效果就会不同。
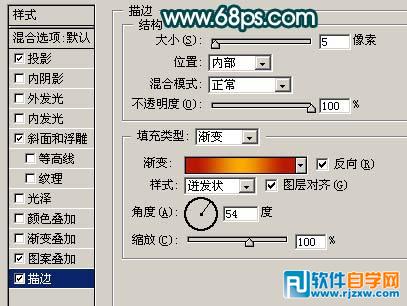
5、描边参数设置如图5,6。

<图5>

<图6>
6、样式设置好后的效果图如下。

<图7>
7、新建一个图层,用画笔在文字上面涂上各种彩色调,如下图。

<图8>
本教程的效果制作非常简单,基本上利用图层样式即可完成。文字效果可以根据图案底纹的变化而变化,如果选择彩色底纹的图案,效果就会不同。
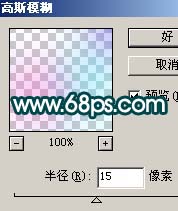
8、执行:滤镜 > 模糊 > 高斯模糊,参数设置如图9,效果如图10。

<图9>

<图10>
9、按Ctrl点图层面板,文字缩略图调出选区如图11。

<图11>
本教程的效果制作非常简单,基本上利用图层样式即可完成。文字效果可以根据图案底纹的变化而变化,如果选择彩色底纹的图案,效果就会不同。
10、选择菜单:选择 > 修改 > 收缩,数值为5,确定后按Ctrl + Shift + I反选,按Delete删除,效果如图13。

<图12>

<图13>
11、把图层混合模式改为“颜色”,效果如下图。

<图14>
12、最后稍微调整下颜色,完成最终效果。

<图15>




