本教程介绍简单的3D文字制作方法。大致过程:先打上文字或用选区工具做出想要的图形,然后复制并移动做出立体面,再给立体面渲染高光和暗部做出质感。后期调整表面文字颜色和质感即可。 最终效果
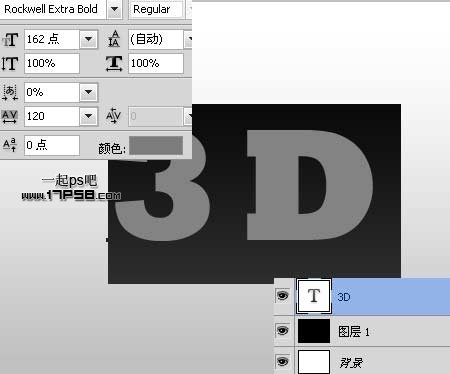
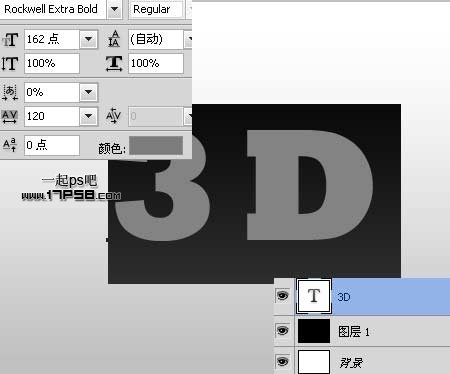
 1、新建文档500x356像素,背景白色,新建图层填充黑色,添加灰白渐变样式,然后输入3D字母,字体Rockwell Extra Bold,尺寸162点,颜色#7c7c7c,如果没有这个字体,选择个粗体字体即可。
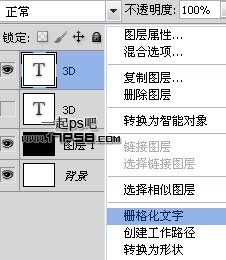
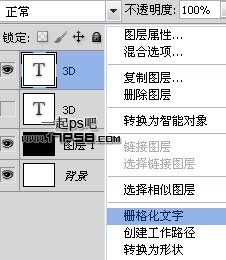
1、新建文档500x356像素,背景白色,新建图层填充黑色,添加灰白渐变样式,然后输入3D字母,字体Rockwell Extra Bold,尺寸162点,颜色#7c7c7c,如果没有这个字体,选择个粗体字体即可。  2、右击>栅格化文字。
2、右击>栅格化文字。 
本教程介绍简单的3D文字制作方法。大致过程:先打上文字或用选区工具做出想要的图形,然后复制并移动做出立体面,再给立体面渲染高光和暗部做出质感。后期调整表面文字颜色和质感即可。
 1、新建文档500x356像素,背景白色,新建图层填充黑色,添加灰白渐变样式,然后输入3D字母,字体Rockwell Extra Bold,尺寸162点,颜色#7c7c7c,如果没有这个字体,选择个粗体字体即可。
1、新建文档500x356像素,背景白色,新建图层填充黑色,添加灰白渐变样式,然后输入3D字母,字体Rockwell Extra Bold,尺寸162点,颜色#7c7c7c,如果没有这个字体,选择个粗体字体即可。  2、右击>栅格化文字。
2、右击>栅格化文字。 
本教程介绍简单的3D文字制作方法。大致过程:先打上文字或用选区工具做出想要的图形,然后复制并移动做出立体面,再给立体面渲染高光和暗部做出质感。后期调整表面文字颜色和质感即可。
 4、往右上角挪动一些距离,效果如下。
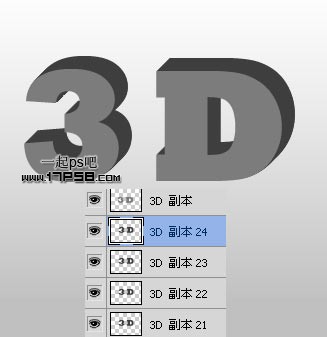
4、往右上角挪动一些距离,效果如下。  5、选择3D层而不是副本层,按住ctrl和alt,点击向右、向上箭头键,一顿复制,我复制了20多个,得到下图效果。
5、选择3D层而不是副本层,按住ctrl和alt,点击向右、向上箭头键,一顿复制,我复制了20多个,得到下图效果。  6、把所有黑色图层合并。
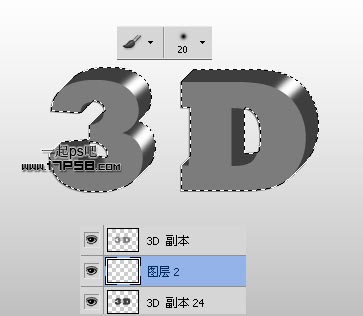
6、把所有黑色图层合并。  7、新建图层2,调出副本24选区,如何用白色柔角笔刷涂抹出高光部分。
7、新建图层2,调出副本24选区,如何用白色柔角笔刷涂抹出高光部分。 
本教程介绍简单的3D文字制作方法。大致过程:先打上文字或用选区工具做出想要的图形,然后复制并移动做出立体面,再给立体面渲染高光和暗部做出质感。后期调整表面文字颜色和质感即可。
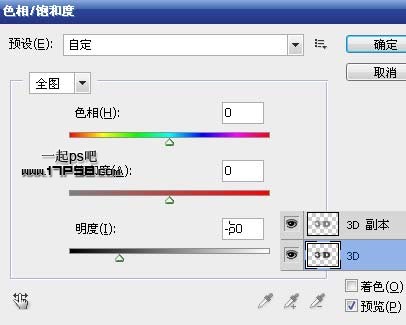
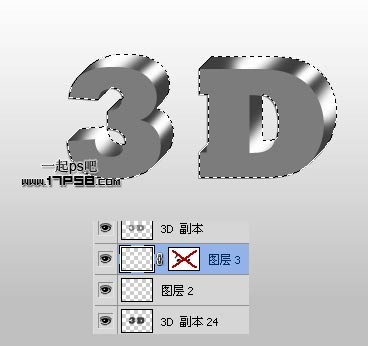
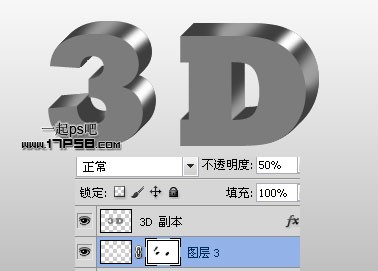
 9、添加蒙版涂抹掉多余部分,图层不透明度改为50%。
9、添加蒙版涂抹掉多余部分,图层不透明度改为50%。  10、选择3d副本层,添加图层样式。
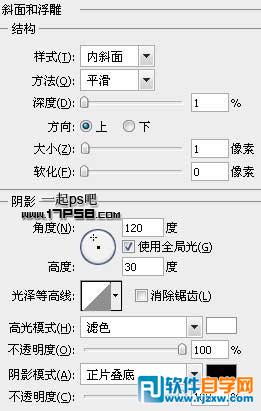
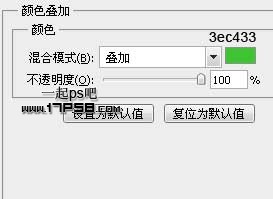
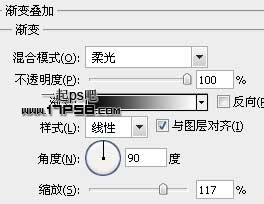
10、选择3d副本层,添加图层样式。 


 最后添加投影和阴影,完成最终效果。
最后添加投影和阴影,完成最终效果。 
标签: PS




