本教程主要是用图层样式来制作文字的浮雕效果。过程非常简单:设置好文字以后,利用图层样式做出文字立体感,然后再用光照滤镜渲染一下即可。为了让字体效果更生动,作者特意选择了一款颓废字体,喜欢的话,可以去网上下载。设置好文字后。 最终效果
 1、我们先来创建一个600X400大的文件,当然大小可以自己定义。然后用渐变工具把背景拉出渐变效果,中心色为#751313,四周色为#3d0102,如下图:
1、我们先来创建一个600X400大的文件,当然大小可以自己定义。然后用渐变工具把背景拉出渐变效果,中心色为#751313,四周色为#3d0102,如下图:  2、现在在上面加上我们想要的文字,我放上的是我的域名,PSPSD,字体使用的是Defused,字体下载,颜色就先用白色。大小为:116。
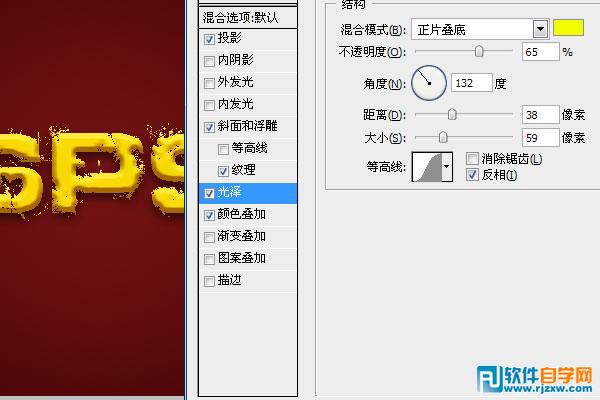
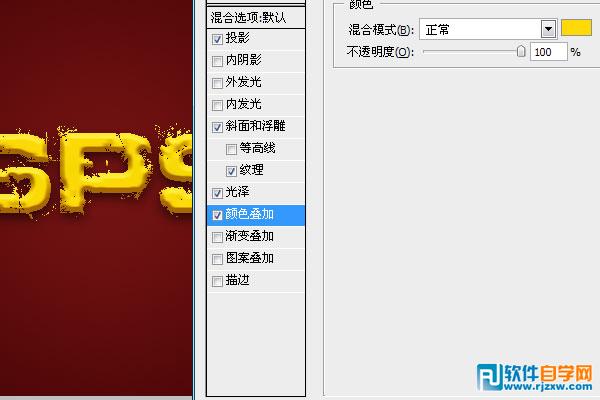
2、现在在上面加上我们想要的文字,我放上的是我的域名,PSPSD,字体使用的是Defused,字体下载,颜色就先用白色。大小为:116。  3、这一步就是重点了,因为只需要把这一步做完,我们的效果就出来了。开始吧,下面是4个设置方法。
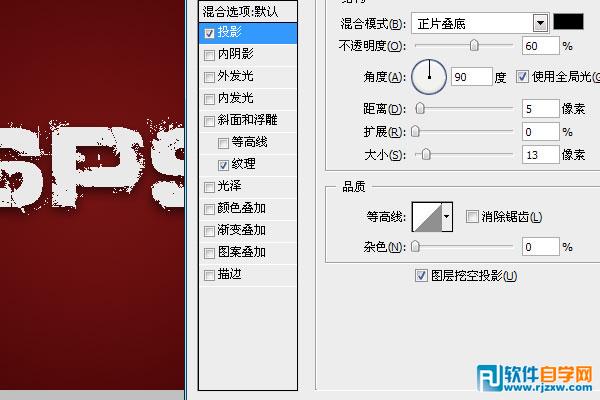
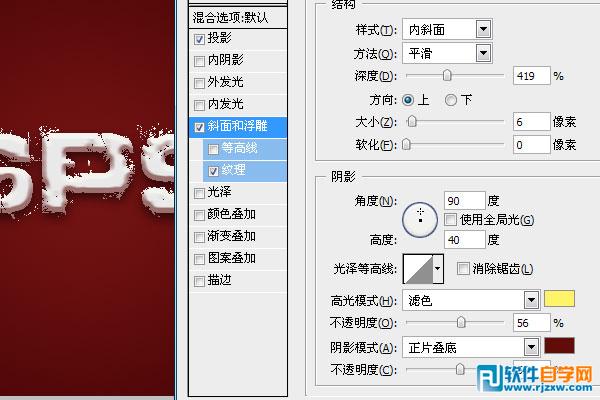
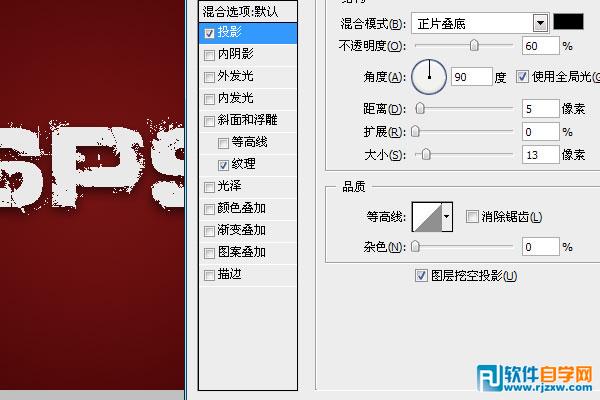
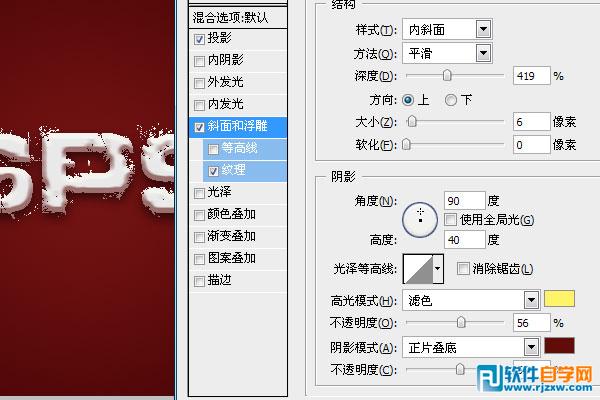
3、这一步就是重点了,因为只需要把这一步做完,我们的效果就出来了。开始吧,下面是4个设置方法。 

本教程主要是用图层样式来制作文字的浮雕效果。过程非常简单:设置好文字以后,利用图层样式做出文字立体感,然后再用光照滤镜渲染一下即可。为了让字体效果更生动,作者特意选择了一款颓废字体,喜欢的话,可以去网上下载。设置好文字后。
 1、我们先来创建一个600X400大的文件,当然大小可以自己定义。然后用渐变工具把背景拉出渐变效果,中心色为#751313,四周色为#3d0102,如下图:
1、我们先来创建一个600X400大的文件,当然大小可以自己定义。然后用渐变工具把背景拉出渐变效果,中心色为#751313,四周色为#3d0102,如下图:  2、现在在上面加上我们想要的文字,我放上的是我的域名,PSPSD,字体使用的是Defused,字体下载,颜色就先用白色。大小为:116。
2、现在在上面加上我们想要的文字,我放上的是我的域名,PSPSD,字体使用的是Defused,字体下载,颜色就先用白色。大小为:116。  3、这一步就是重点了,因为只需要把这一步做完,我们的效果就出来了。开始吧,下面是4个设置方法。
3、这一步就是重点了,因为只需要把这一步做完,我们的效果就出来了。开始吧,下面是4个设置方法。 

本教程主要是用图层样式来制作文字的浮雕效果。过程非常简单:设置好文字以后,利用图层样式做出文字立体感,然后再用光照滤镜渲染一下即可。为了让字体效果更生动,作者特意选择了一款颓废字体,喜欢的话,可以去网上下载。设置好文字后。

 4、设置完这些混合属性后就会出现下图的效果,现在图就基本做完了,是不是很简单啊。下面我们在修饰一下。
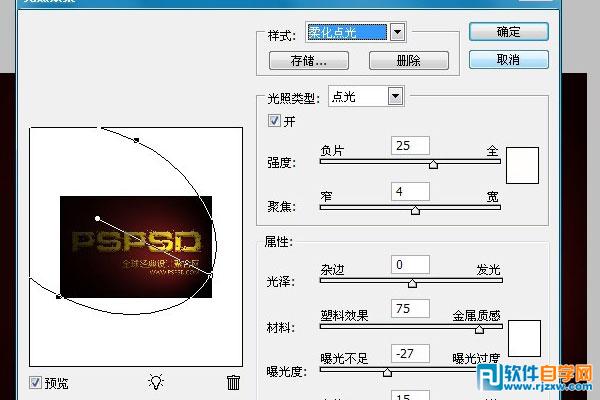
4、设置完这些混合属性后就会出现下图的效果,现在图就基本做完了,是不是很简单啊。下面我们在修饰一下。  5、最好我们加点灯光效果,在所以图层上面新建一个图层,然后按Ctrl+Alt+Shift+E盖印可见图层,这样我们就可以在一个图层上做效果,现在我们来设置灯光,滤镜>渲染>光照效果,然后设置如下图,在预览里面需要拖动圈,来调节光照的重点:
5、最好我们加点灯光效果,在所以图层上面新建一个图层,然后按Ctrl+Alt+Shift+E盖印可见图层,这样我们就可以在一个图层上做效果,现在我们来设置灯光,滤镜>渲染>光照效果,然后设置如下图,在预览里面需要拖动圈,来调节光照的重点:  最终效果:
最终效果: 
标签: PS




