效果图看似非常简单,不过制作起来还是比较麻烦的。主光束部分由相当多的细小光束构成,每一条都需要单独制作,不能复制。制作起来还是要花一定时间的。 最终效果
 1、新建一个1024 * 768像素的文档,选择渐变工具颜色设置如图1,有右上角向右下角拉出图2所示的径向渐变作为背景。
1、新建一个1024 * 768像素的文档,选择渐变工具颜色设置如图1,有右上角向右下角拉出图2所示的径向渐变作为背景。 
<图1>

<图2>
效果图看似非常简单,不过制作起来还是比较麻烦的。主光束部分由相当多的细小光束构成,每一条都需要单独制作,不能复制。制作起来还是要花一定时间的。
 1、新建一个1024 * 768像素的文档,选择渐变工具颜色设置如图1,有右上角向右下角拉出图2所示的径向渐变作为背景。
1、新建一个1024 * 768像素的文档,选择渐变工具颜色设置如图1,有右上角向右下角拉出图2所示的径向渐变作为背景。 
<图1>

<图2>
效果图看似非常简单,不过制作起来还是比较麻烦的。主光束部分由相当多的细小光束构成,每一条都需要单独制作,不能复制。制作起来还是要花一定时间的。

<图3> 3、新建一个图层,同上的方法用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充颜色:#77E4D1,混合模式改为“叠加”,效果如下图。

<图4> 4、新建一个组,现在开始来制作主体光束部分,需要完成的效果如下图。

<图5>
效果图看似非常简单,不过制作起来还是比较麻烦的。主光束部分由相当多的细小光束构成,每一条都需要单独制作,不能复制。制作起来还是要花一定时间的。

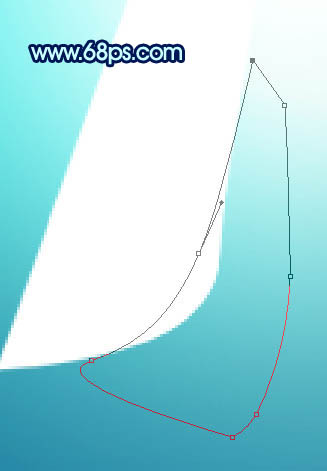
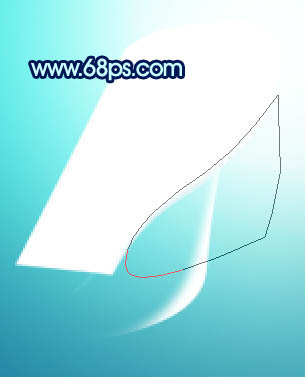
<图6> 6、取消选区后,把色块放大,用钢笔勾出图7所示的路径,按Ctrl + Enter转为选区,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,再把大色块图层影藏,效果如图9。这样做出来的色块就有较好的透明度。

<图7>

<图8>

<图9>
效果图看似非常简单,不过制作起来还是比较麻烦的。主光束部分由相当多的细小光束构成,每一条都需要单独制作,不能复制。制作起来还是要花一定时间的。

<图10>

<图11>

<图12> 8、同上的方法,再制作其它的色块,如图13,14。

<图13>

<图14>
效果图看似非常简单,不过制作起来还是比较麻烦的。主光束部分由相当多的细小光束构成,每一条都需要单独制作,不能复制。制作起来还是要花一定时间的。

<图15>

<图16>

<图17>

<图18>

<图19>
效果图看似非常简单,不过制作起来还是比较麻烦的。主光束部分由相当多的细小光束构成,每一条都需要单独制作,不能复制。制作起来还是要花一定时间的。

<图20>

<图21>

<图22>

<图23>

<图24>

<图25>
效果图看似非常简单,不过制作起来还是比较麻烦的。主光束部分由相当多的细小光束构成,每一条都需要单独制作,不能复制。制作起来还是要花一定时间的。
11、填色后不要取消选区,把选区往下及往右各移1个像素,然后按Delete删除,过程如图27,28。

<图26>

<图27>

<图28>
效果图看似非常简单,不过制作起来还是比较麻烦的。主光束部分由相当多的细小光束构成,每一条都需要单独制作,不能复制。制作起来还是要花一定时间的。

<图29>

<图30> 13、新建一个图层,用画笔随意点一些小点,效果如下图。

<图31> 最后调整一下细节,完成最终效果。





