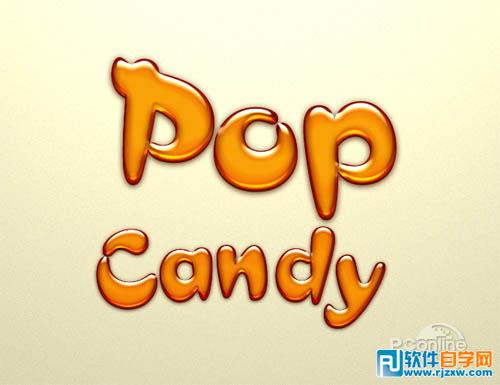
本教程的效果基本上都是用图层样式来完成。大致过程:先设定好文字,文字选择类似液体的字体,然后给文字添加样式做出水滴质感,再在文字周围加上一些小水滴即可。 最终效果
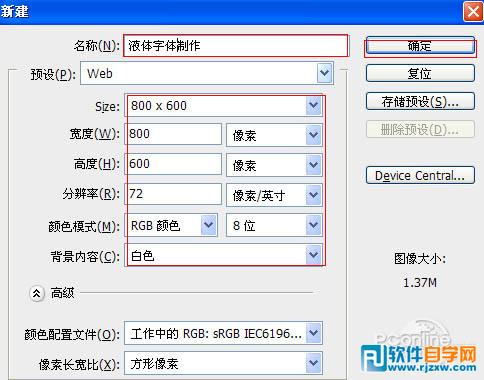
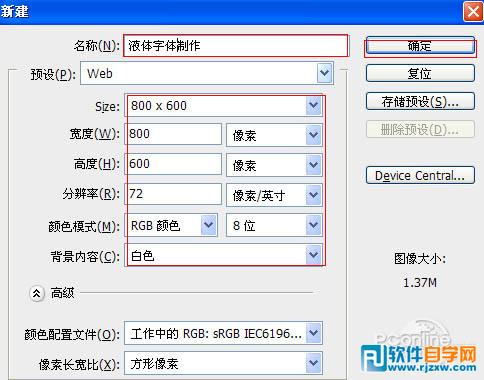
 1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:液体字体制作,宽度:为800像素, 高度:为600像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:液体字体制作,宽度:为800像素, 高度:为600像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。 
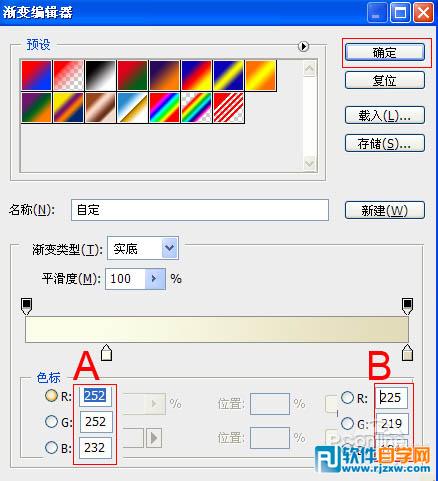
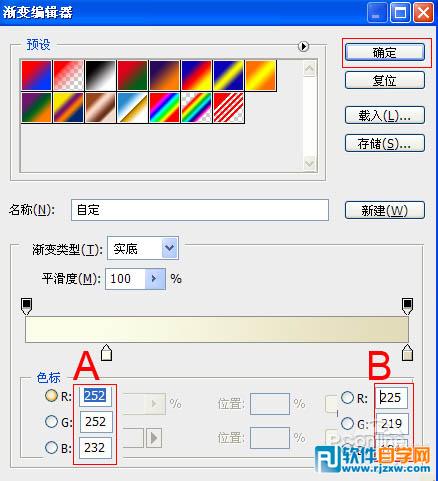
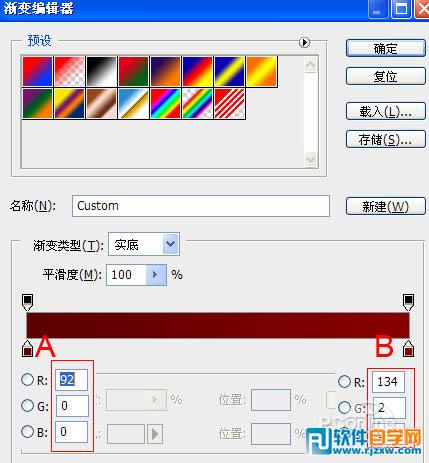
<图1> 2、在图层控制面板击新建图层按钮,新建一个图层1,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为252、252、232。再双击图2中所示的B处,设置色彩RGB分别为225、219、184。接着按键盘Shift不放结合鼠标从上到下拉下,给渐变效果,按键盘快捷键Ctrl+D取消选区,如图2所示。效果图如图3所示。

<图2>

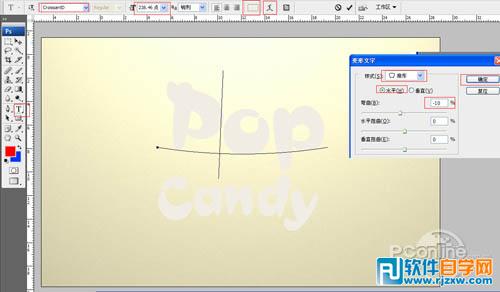
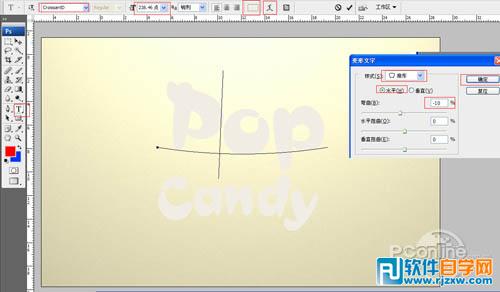
<图3> 3、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入“pop”,在工具选项栏中设置字体为“CroissantD”,设置字体大小为“238.46点”,设置消除锯齿为“锐利”,设置字体颜色为白色,点击创建文字变形,弹出变形文字对话框,设置样式为:扇形,勾选水平,弯曲为:-10%,水平扭曲为:0%,垂直扭曲为:0%,如图4所示。

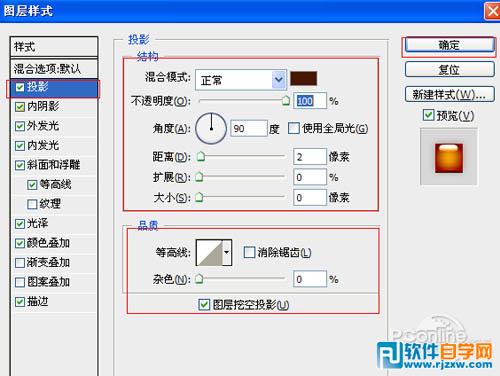
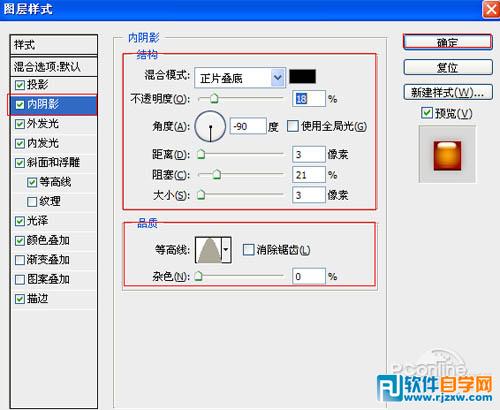
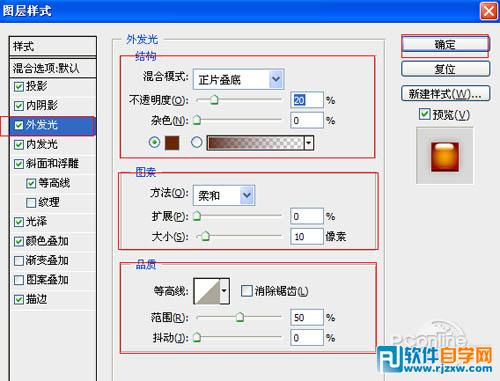
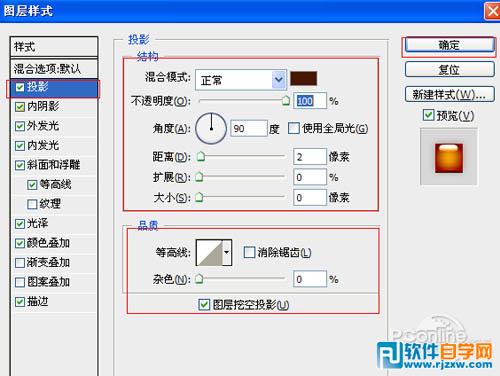
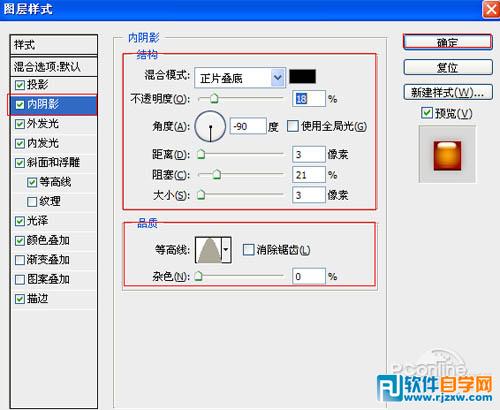
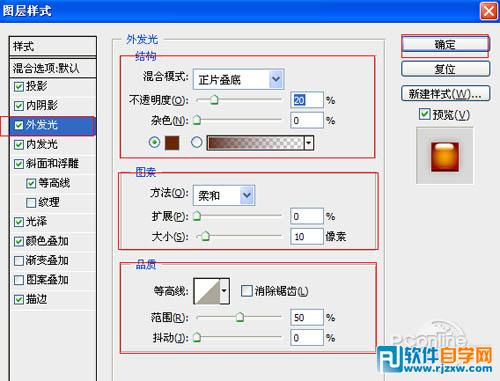
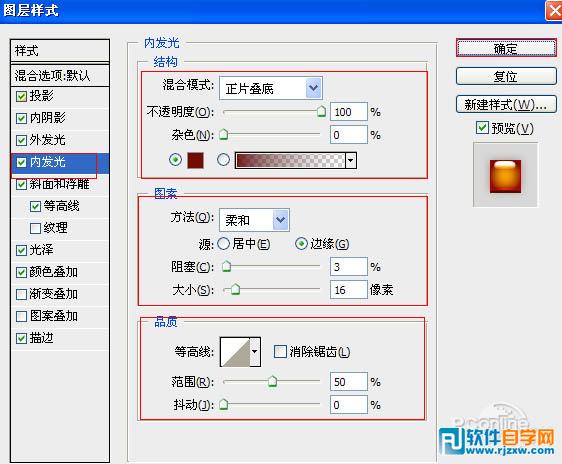
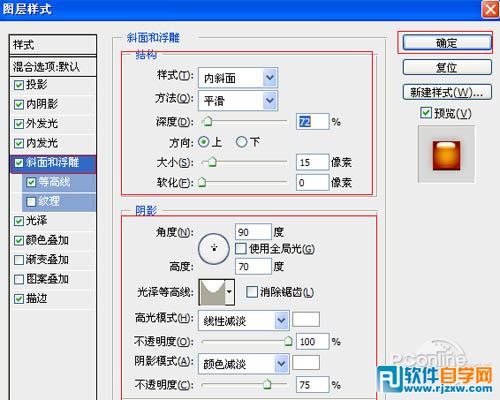
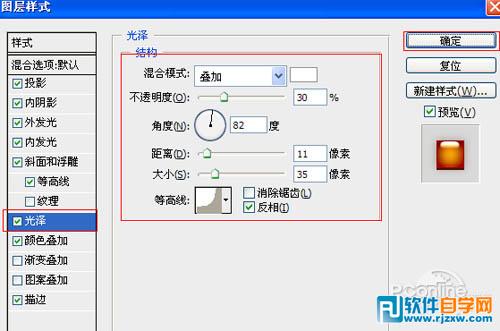
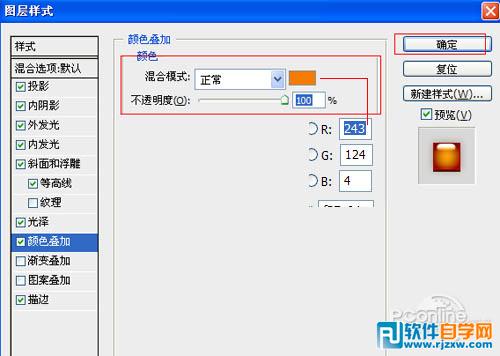
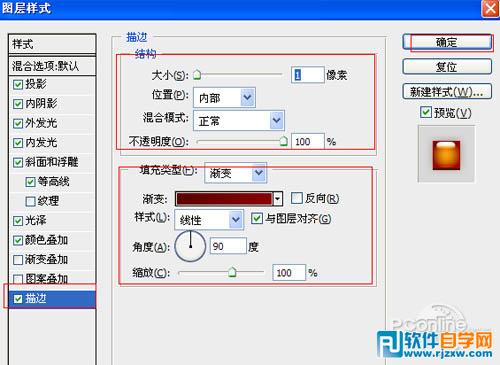
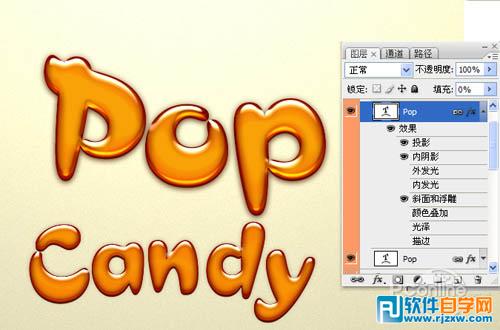
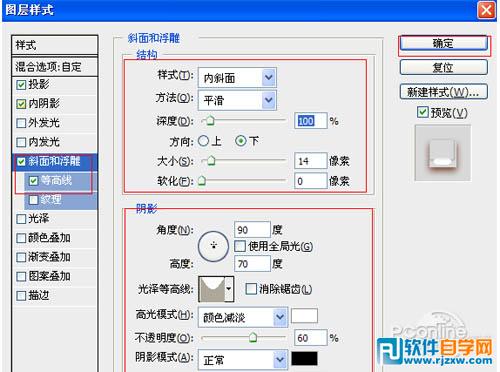
<图4> 4、双单击pop图层进入到图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、颜色叠加、光泽、描边选项。

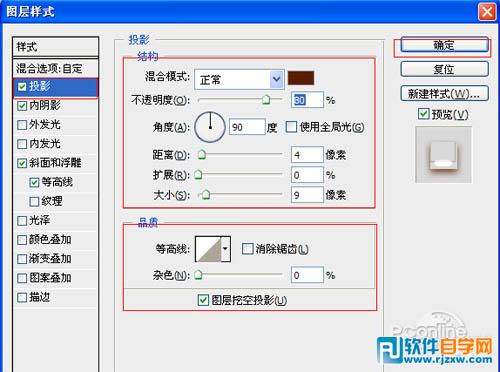
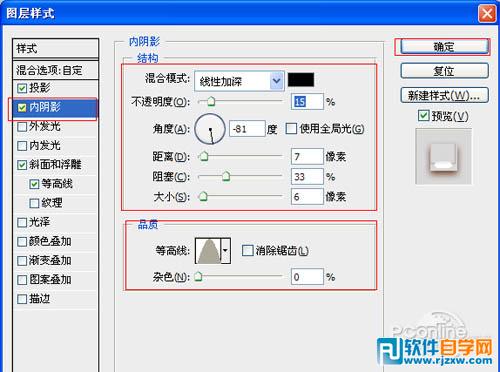
<图5> 参数设置及效果如下图:

<图6>

<图7>

<图8>
本教程的效果基本上都是用图层样式来完成。大致过程:先设定好文字,文字选择类似液体的字体,然后给文字添加样式做出水滴质感,再在文字周围加上一些小水滴即可。
 1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:液体字体制作,宽度:为800像素, 高度:为600像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:液体字体制作,宽度:为800像素, 高度:为600像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。 
<图1> 2、在图层控制面板击新建图层按钮,新建一个图层1,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为252、252、232。再双击图2中所示的B处,设置色彩RGB分别为225、219、184。接着按键盘Shift不放结合鼠标从上到下拉下,给渐变效果,按键盘快捷键Ctrl+D取消选区,如图2所示。效果图如图3所示。

<图2>

<图3> 3、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入“pop”,在工具选项栏中设置字体为“CroissantD”,设置字体大小为“238.46点”,设置消除锯齿为“锐利”,设置字体颜色为白色,点击创建文字变形,弹出变形文字对话框,设置样式为:扇形,勾选水平,弯曲为:-10%,水平扭曲为:0%,垂直扭曲为:0%,如图4所示。

<图4> 4、双单击pop图层进入到图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、颜色叠加、光泽、描边选项。

<图5> 参数设置及效果如下图:

<图6>

<图7>

<图8>
本教程的效果基本上都是用图层样式来完成。大致过程:先设定好文字,文字选择类似液体的字体,然后给文字添加样式做出水滴质感,再在文字周围加上一些小水滴即可。

<图9>

<图10>

<图11>

<图12>

<图13>

<图14>

<图15>
本教程的效果基本上都是用图层样式来完成。大致过程:先设定好文字,文字选择类似液体的字体,然后给文字添加样式做出水滴质感,再在文字周围加上一些小水滴即可。

<图16> 具体参数设置及效果如下图:

<图17>

<图18>

<图19>

<图20>
标签: PS




