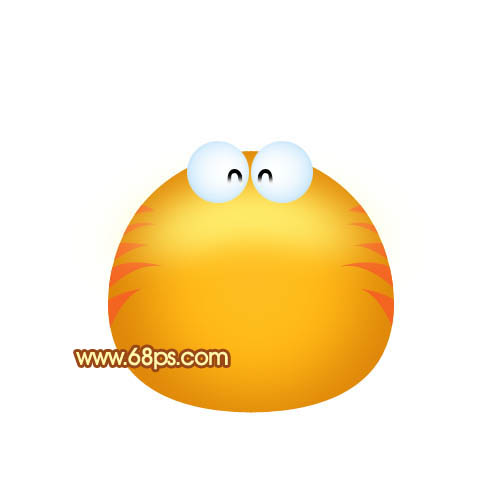
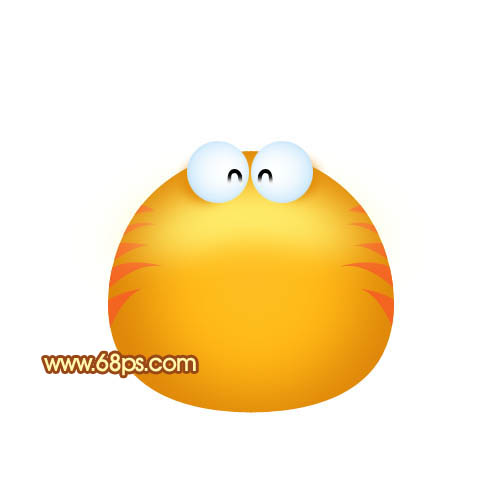
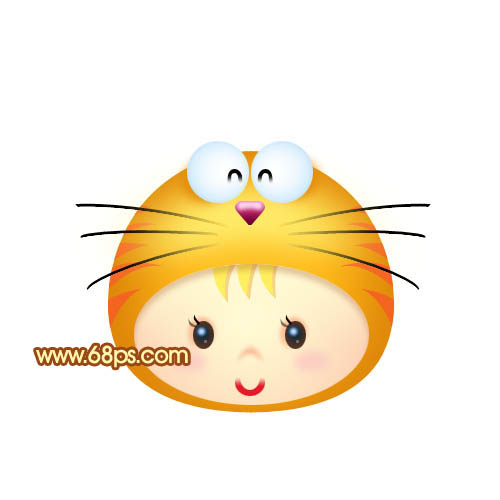
好看的卡通人物到处可见,制作起来也比较容易。因为这些不是写实的,没有太多的细节刻画。只要用选区工具制作好路径,加上一些渐变色和高光效果。很快就可以做好。 最终效果
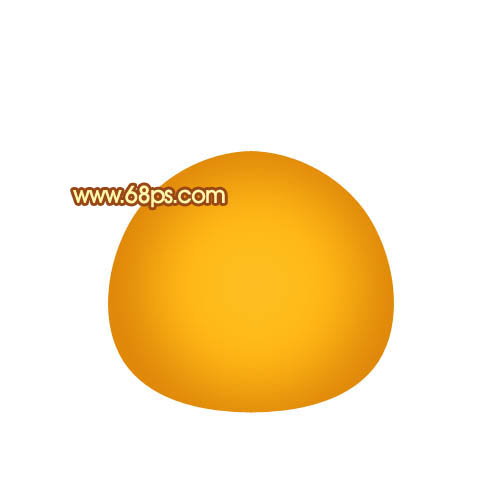
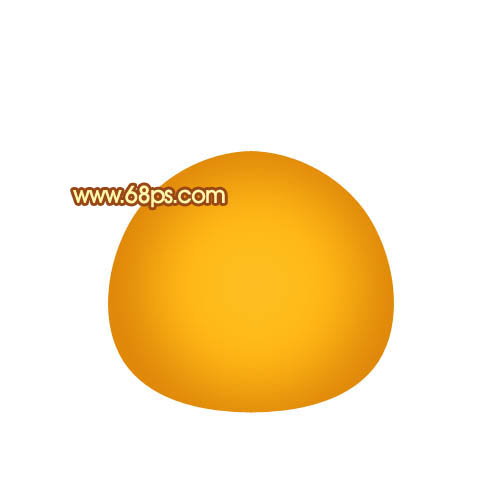
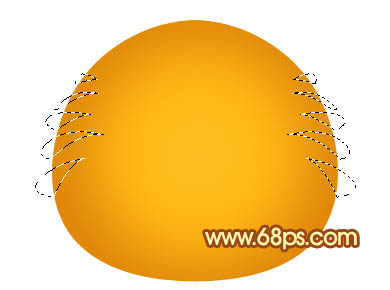
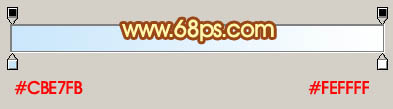
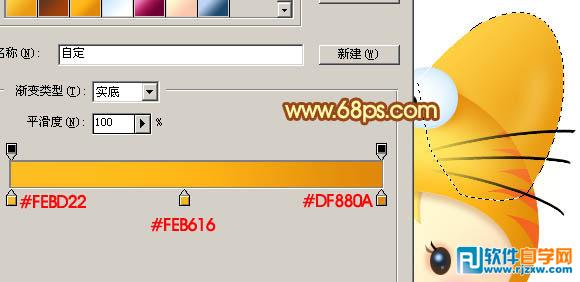
 1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层命名为“脸轮廓”,用钢笔勾出图1所示的选区,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。
1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层命名为“脸轮廓”,用钢笔勾出图1所示的选区,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。 
<图1>

<图2>

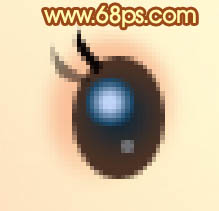
<图3>
好看的卡通人物到处可见,制作起来也比较容易。因为这些不是写实的,没有太多的细节刻画。只要用选区工具制作好路径,加上一些渐变色和高光效果。很快就可以做好。
 1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层命名为“脸轮廓”,用钢笔勾出图1所示的选区,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。
1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层命名为“脸轮廓”,用钢笔勾出图1所示的选区,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。 
<图1>

<图2>

<图3>
好看的卡通人物到处可见,制作起来也比较容易。因为这些不是写实的,没有太多的细节刻画。只要用选区工具制作好路径,加上一些渐变色和高光效果。很快就可以做好。

<图4>

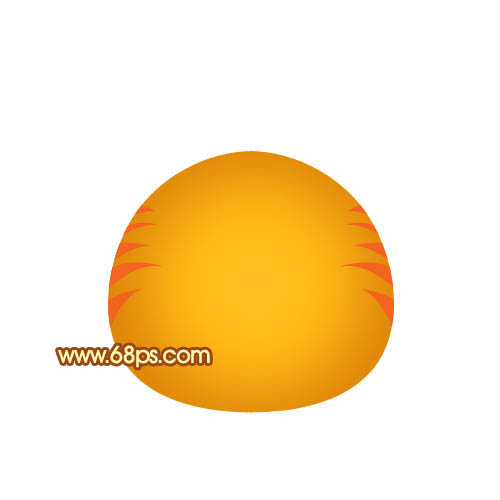
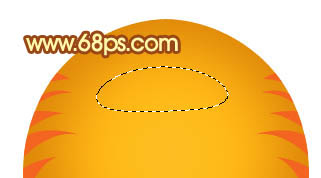
<图5> 3、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化15个像素,填充颜色:#FEE865,取消选区后按Ctrl + J 复制一层,效果如图7。

<图6>

<图7>
好看的卡通人物到处可见,制作起来也比较容易。因为这些不是写实的,没有太多的细节刻画。只要用选区工具制作好路径,加上一些渐变色和高光效果。很快就可以做好。

<图8>

<图9>

<图10>
好看的卡通人物到处可见,制作起来也比较容易。因为这些不是写实的,没有太多的细节刻画。只要用选区工具制作好路径,加上一些渐变色和高光效果。很快就可以做好。

<图11>

<图12> 6、简单的给眼珠加点投影,效果如下图。

<图13>
好看的卡通人物到处可见,制作起来也比较容易。因为这些不是写实的,没有太多的细节刻画。只要用选区工具制作好路径,加上一些渐变色和高光效果。很快就可以做好。

<图14> 8、新建一个图层,用钢笔勾出图15所示的选区,按Ctrl + Alt + D 羽化1个像素后填充颜色:#FDD0E7。

<图15> 9、用钢笔勾几条路径,然后描边黑色作为胡子,顶端适当用橡皮工具涂掉一点。

<图16>
好看的卡通人物到处可见,制作起来也比较容易。因为这些不是写实的,没有太多的细节刻画。只要用选区工具制作好路径,加上一些渐变色和高光效果。很快就可以做好。

<图17>

<图18>

<图19> 11、选择减淡工具把刚才填充图形的顶部稍微加亮一点,效果如下图。

<图20>
好看的卡通人物到处可见,制作起来也比较容易。因为这些不是写实的,没有太多的细节刻画。只要用选区工具制作好路径,加上一些渐变色和高光效果。很快就可以做好。

<图21>

<图22> 13、新建一个图层,用钢笔勾出图23所示的选区,羽化3个像素后填充深红色,取消选区后删除多出部分。

<图23> 14、新建一个图层,同上的方法制作眼睛及其它五官部分,如图24,25。

<图24>

<图25>
好看的卡通人物到处可见,制作起来也比较容易。因为这些不是写实的,没有太多的细节刻画。只要用选区工具制作好路径,加上一些渐变色和高光效果。很快就可以做好。

<图26> 16、新建一个图层,勾出内耳的选区,拉上暗红到黑色的线性渐变,效果如下图。

<图27> 17、新建一个图层,用钢笔勾出高光部分的选区,适当羽化5个像素后填充颜色:#FFF7AF,效果如图28。另一只耳朵的制作方法一样,效果如图29。

<图28>

<图29> 18、最后调整下细节,完成最终效果。

<图30>




