本教程介绍发光字效果的制作方法。思路:主要是使用滤镜中的极坐标和风格化等来制作出放射效果,然后再适当的给文字加上图层样式及色彩即可。方法非常实用,不要仅限预文字,其它的图形等都可以使用。 最终效果1
 最终效果2
最终效果2 
1、新建图像并输入文字,类似下图。

<图1>
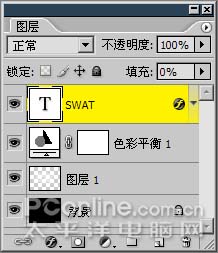
2、将文字图层复制一层并隐藏原先的文字层。接着设定外发光样式,如下图2。在图层调板中将其填充不透明度设为0%,如下图3。图像效果如下图4。

<图2>

<图3>

<图4>
本教程介绍发光字效果的制作方法。思路:主要是使用滤镜中的极坐标和风格化等来制作出放射效果,然后再适当的给文字加上图层样式及色彩即可。方法非常实用,不要仅限预文字,其它的图形等都可以使用。
 最终效果2
最终效果2 
1、新建图像并输入文字,类似下图。

<图1>
2、将文字图层复制一层并隐藏原先的文字层。接着设定外发光样式,如下图2。在图层调板中将其填充不透明度设为0%,如下图3。图像效果如下图4。

<图2>

<图3>

<图4>
本教程介绍发光字效果的制作方法。思路:主要是使用滤镜中的极坐标和风格化等来制作出放射效果,然后再适当的给文字加上图层样式及色彩即可。方法非常实用,不要仅限预文字,其它的图形等都可以使用。
3、新建一个空白图层,将其与设定了样式的文字层一同选择。然后〖CTRL_E〗合并两者。

<图5>
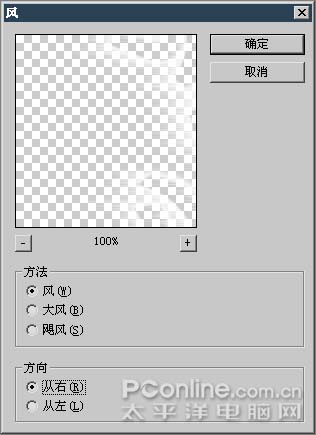
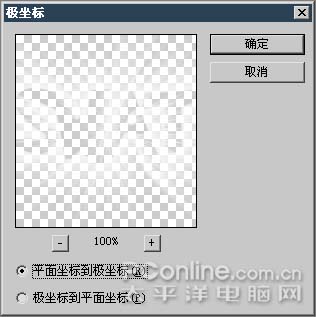
4、【滤镜_扭曲_极坐标】,方式为“极坐标到平面坐标”。然后【图像_旋转画布_90顺时针】,执行【滤镜_风格化_风】,设定如下图6。可用〖CTRL_F〗重复风滤镜一到两次。接下来【图像_旋转画布_90逆时针】,图像效果如下图7。执行【滤镜_扭曲_极坐标】,这次方式为“平面坐标到极坐标”,如下图8。

<图6>

<图7>

<图8>
5、建立色彩平衡或渐变映射调整层,为灰度图像着色。效果类似下2图。

<图9>

<图10>
本教程介绍发光字效果的制作方法。思路:主要是使用滤镜中的极坐标和风格化等来制作出放射效果,然后再适当的给文字加上图层样式及色彩即可。方法非常实用,不要仅限预文字,其它的图形等都可以使用。
扩展效果:
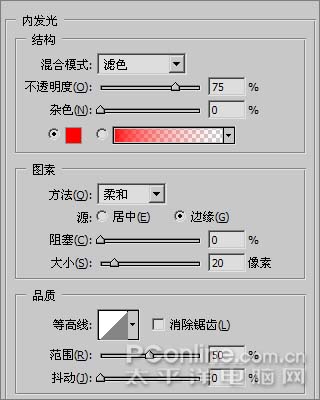
1、显示原先备份的文字图层,将其移动到最上层,将其填充不透明度设为0%,如下左图。然后对其设定内发光样式,如下中图。图像效果如下右图。

<图11>

<图12>

<图13> 2、如下图14设定外发光样式。图像效果如下图15。

<图14>

<图15>




