本教程的效果有点类似动感模糊的效果。不过制作的时候不是用滤镜来完成,需要用选区等做出单个的光束,然后再适当变形处理做成斜光。后期再复制调色即可。 最终效果
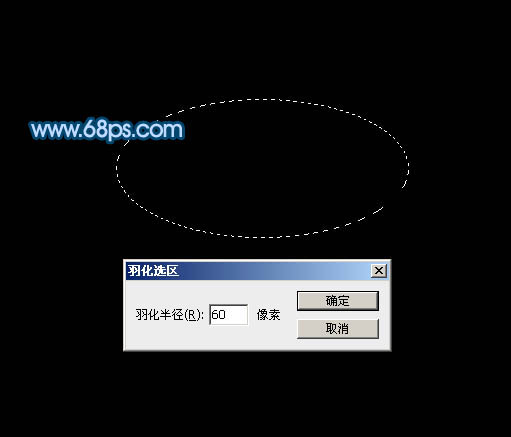
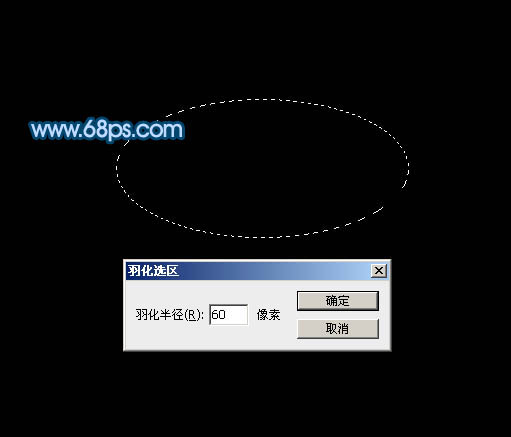
 1、新建一个壁纸大小的文档,如1024 * 768像素,背景填充黑色。新建一个图层,选择椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化60个像素。
1、新建一个壁纸大小的文档,如1024 * 768像素,背景填充黑色。新建一个图层,选择椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化60个像素。 
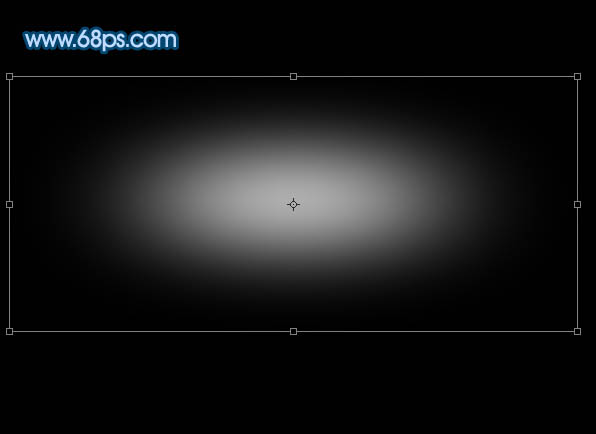
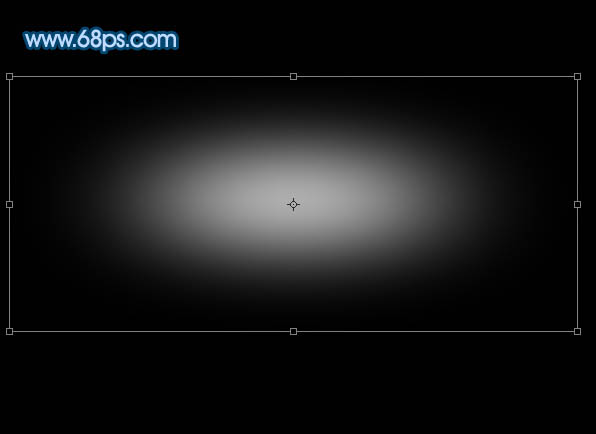
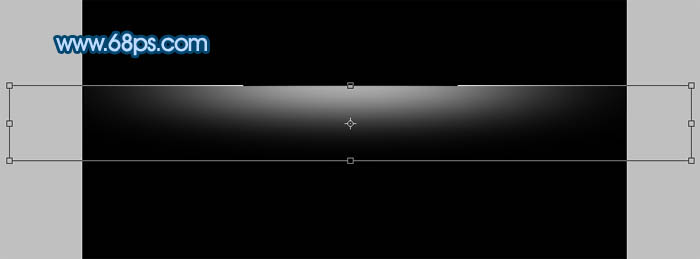
<图1> 2、把选区填充白色,按Ctrl + D 取消选区后,按Ctrl + T 稍微压扁一点,如下图。

<图2> 3、选择矩形选框工具,框选出椭圆的上半截,如下图,按Delete 删除。

<图3>
本教程的效果有点类似动感模糊的效果。不过制作的时候不是用滤镜来完成,需要用选区等做出单个的光束,然后再适当变形处理做成斜光。后期再复制调色即可。
 1、新建一个壁纸大小的文档,如1024 * 768像素,背景填充黑色。新建一个图层,选择椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化60个像素。
1、新建一个壁纸大小的文档,如1024 * 768像素,背景填充黑色。新建一个图层,选择椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化60个像素。 
<图1> 2、把选区填充白色,按Ctrl + D 取消选区后,按Ctrl + T 稍微压扁一点,如下图。

<图2> 3、选择矩形选框工具,框选出椭圆的上半截,如下图,按Delete 删除。

<图3>
本教程的效果有点类似动感模糊的效果。不过制作的时候不是用滤镜来完成,需要用选区等做出单个的光束,然后再适当变形处理做成斜光。后期再复制调色即可。

<图4> 5、把得到的图形,稍微调整一些角度,效果如下图。

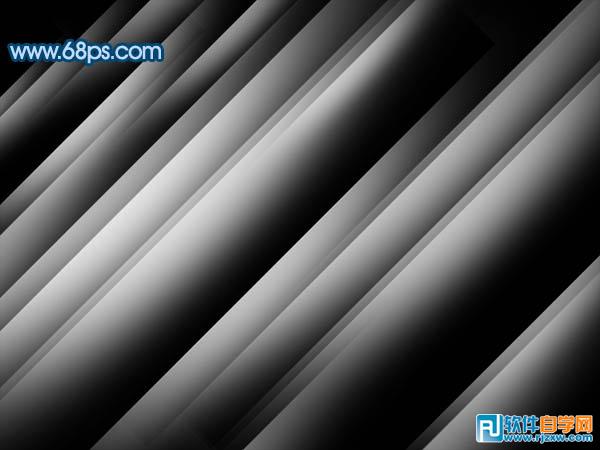
<图5> 6、把得到的光束多复制一些,适当调整不透明度和大小,如图6,7。

<图6>

<图7>
本教程的效果有点类似动感模糊的效果。不过制作的时候不是用滤镜来完成,需要用选区等做出单个的光束,然后再适当变形处理做成斜光。后期再复制调色即可。

<图8>

<图9> 8、新建一个图层,填充颜色:#000A27,图层混合模式改为“柔光”,效果如下图。

<图10>
本教程的效果有点类似动感模糊的效果。不过制作的时候不是用滤镜来完成,需要用选区等做出单个的光束,然后再适当变形处理做成斜光。后期再复制调色即可。

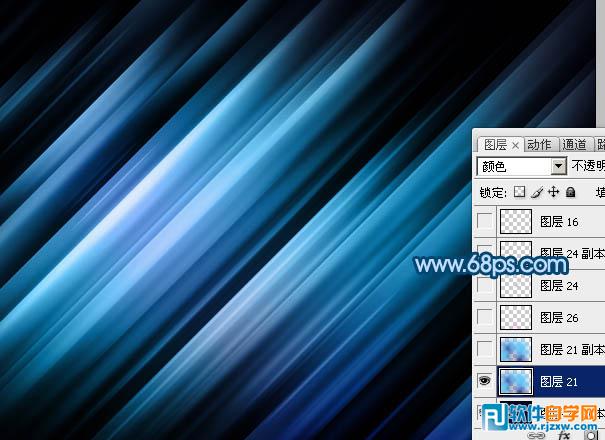
<图11> 10、新建一个图层,用画笔涂上一些蓝色及深蓝色色块,如图12。涂好后把图层混合模式改为“颜色”,效果如图13。

<图12>

<图13>
本教程的效果有点类似动感模糊的效果。不过制作的时候不是用滤镜来完成,需要用选区等做出单个的光束,然后再适当变形处理做成斜光。后期再复制调色即可。

<图14> 12、按照自己的喜好,可以多渲染一些颜色,效果如下图。

<图15>
本教程的效果有点类似动感模糊的效果。不过制作的时候不是用滤镜来完成,需要用选区等做出单个的光束,然后再适当变形处理做成斜光。后期再复制调色即可。

<图16> 14、多点上一些小点和星光笔刷,效果如下图。

<图17> 最后调整一下细节,完成最终效果。

标签: PS




