效果图中用到的色块较多,色块的形状,大小,颜色也各不相同。制作的时候一定要分好层次,按照一定的顺序来制作色块,需要边制作表调整,画面看去上自然即可。 最终效果
 1、新建一个壁纸大小的文档如1024 * 768像素。背景填充黑色。新建一个图层,用钢笔勾出图1所示的选区,按Ctrl + Alt + D 羽化50个像素后填充深蓝色:#217797,取消选区后加上图层蒙版,用黑色画笔把右边部分稍微涂抹一下,效果如图2。
1、新建一个壁纸大小的文档如1024 * 768像素。背景填充黑色。新建一个图层,用钢笔勾出图1所示的选区,按Ctrl + Alt + D 羽化50个像素后填充深蓝色:#217797,取消选区后加上图层蒙版,用黑色画笔把右边部分稍微涂抹一下,效果如图2。 
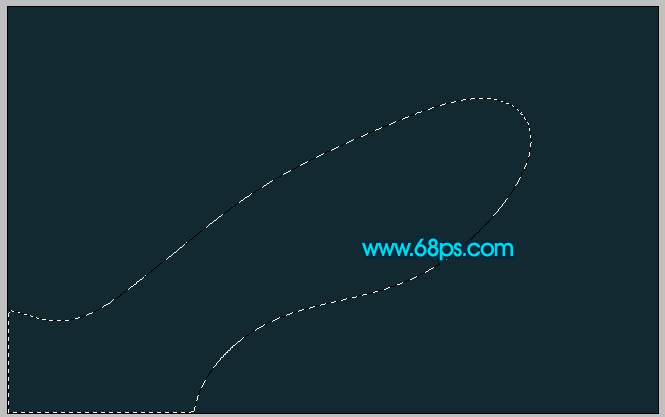
<图1>

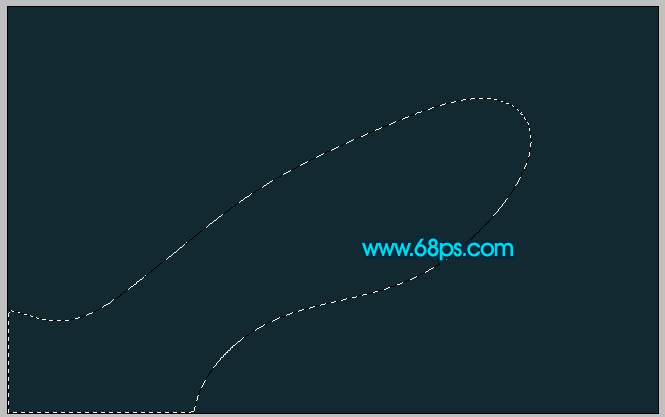
<图2>
效果图中用到的色块较多,色块的形状,大小,颜色也各不相同。制作的时候一定要分好层次,按照一定的顺序来制作色块,需要边制作表调整,画面看去上自然即可。
 1、新建一个壁纸大小的文档如1024 * 768像素。背景填充黑色。新建一个图层,用钢笔勾出图1所示的选区,按Ctrl + Alt + D 羽化50个像素后填充深蓝色:#217797,取消选区后加上图层蒙版,用黑色画笔把右边部分稍微涂抹一下,效果如图2。
1、新建一个壁纸大小的文档如1024 * 768像素。背景填充黑色。新建一个图层,用钢笔勾出图1所示的选区,按Ctrl + Alt + D 羽化50个像素后填充深蓝色:#217797,取消选区后加上图层蒙版,用黑色画笔把右边部分稍微涂抹一下,效果如图2。 
<图1>

<图2>
效果图中用到的色块较多,色块的形状,大小,颜色也各不相同。制作的时候一定要分好层次,按照一定的顺序来制作色块,需要边制作表调整,画面看去上自然即可。

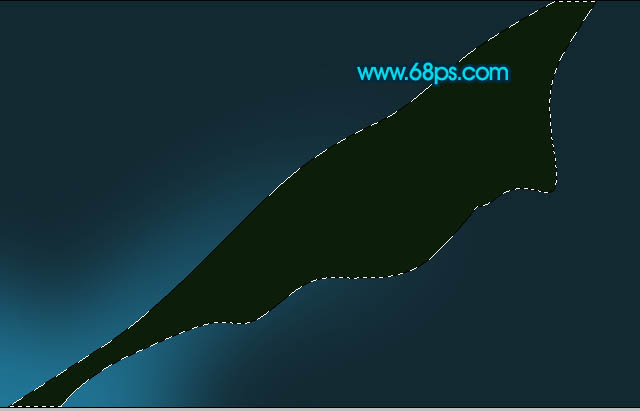
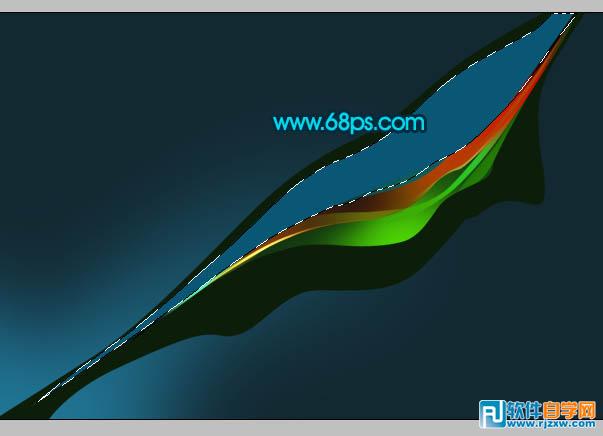
<图3> 3、新建一个图层,用钢笔勾出下图所示的选区,填充深绿色:#15420E。

<图4>
效果图中用到的色块较多,色块的形状,大小,颜色也各不相同。制作的时候一定要分好层次,按照一定的顺序来制作色块,需要边制作表调整,画面看去上自然即可。

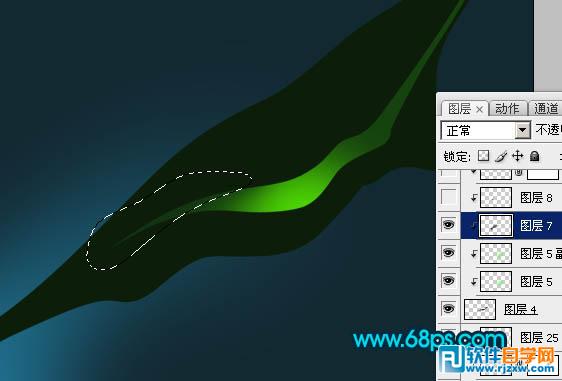
<图5> 5、新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充黑色。

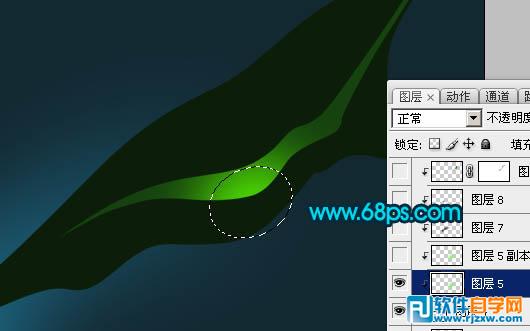
<图6> 6、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#248103,边缘部分稍微用加深工具加深一下。

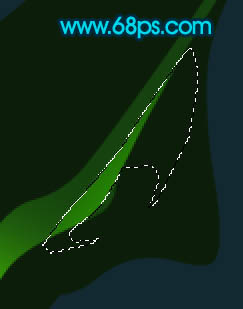
<图7>
效果图中用到的色块较多,色块的形状,大小,颜色也各不相同。制作的时候一定要分好层次,按照一定的顺序来制作色块,需要边制作表调整,画面看去上自然即可。

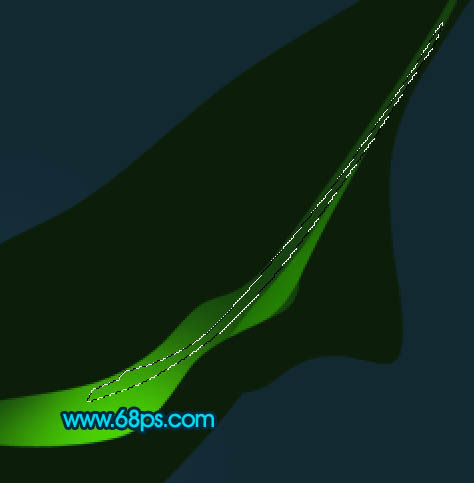
<图8>

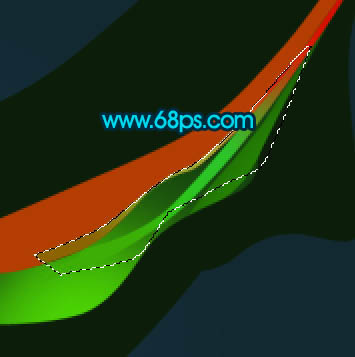
<图9> 8、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,填充红色:#B43E01。

<图10>
效果图中用到的色块较多,色块的形状,大小,颜色也各不相同。制作的时候一定要分好层次,按照一定的顺序来制作色块,需要边制作表调整,画面看去上自然即可。

<图11>

<图12> 10、新建一个图层,用钢笔勾出下图所示的选区,用黑色画笔把顶部涂暗一点,效果如下图。

<图13> 11、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充颜色:#745205。

<图14>
效果图中用到的色块较多,色块的形状,大小,颜色也各不相同。制作的时候一定要分好层次,按照一定的顺序来制作色块,需要边制作表调整,画面看去上自然即可。

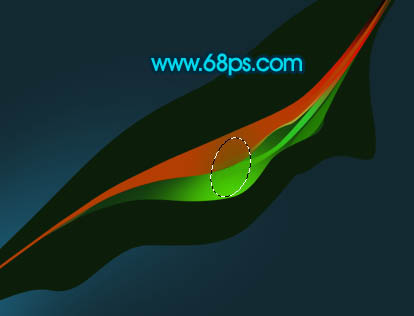
<图15> 13、新建一个图层,用钢笔勾出下图所示的选区,选择画笔工具把右边涂上较深的黄绿色。

<图16> 14、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#5AFBAE。

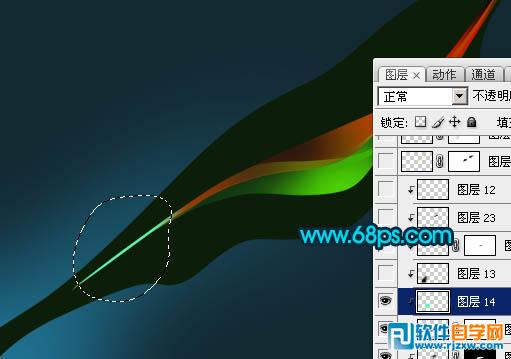
<图17> 15、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充黑色。

<图18> 16、新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色:#FDFA6E。

<图19>
效果图中用到的色块较多,色块的形状,大小,颜色也各不相同。制作的时候一定要分好层次,按照一定的顺序来制作色块,需要边制作表调整,画面看去上自然即可。

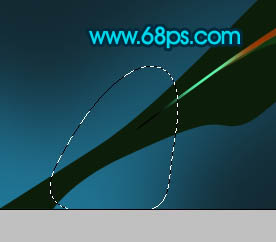
<图20>

<图21> 19、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,填充深蓝色:#095775。

<图22> 20、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#0B475E。

<图23>
效果图中用到的色块较多,色块的形状,大小,颜色也各不相同。制作的时候一定要分好层次,按照一定的顺序来制作色块,需要边制作表调整,画面看去上自然即可。

<图24>

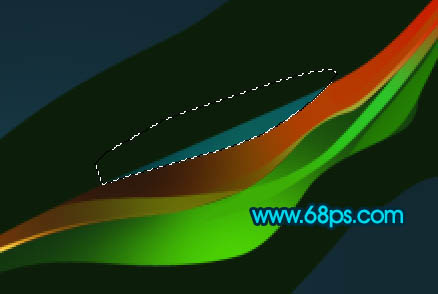
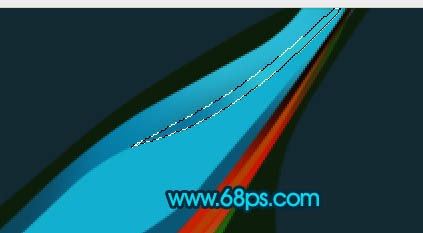
<图25> 22、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#12AFCE。

<图26> 23、用钢笔勾出下图所示的选区,用加深及减淡工具把两端稍微涂点明暗关系,效果如下图。

<图27>
效果图中用到的色块较多,色块的形状,大小,颜色也各不相同。制作的时候一定要分好层次,按照一定的顺序来制作色块,需要边制作表调整,画面看去上自然即可。

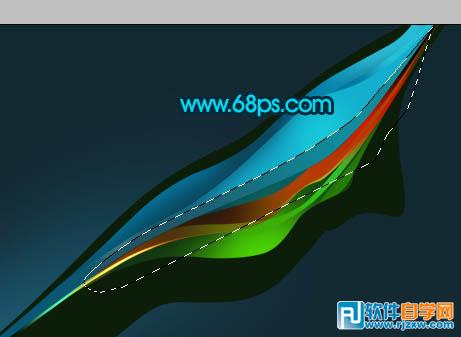
<图28> 25、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#147A8A,拜年呀部分稍微加深一点。

<图29> 26、新建一个图层,用钢笔工具勾出边缘高光部分的选区,加上较亮的颜色。

<图30>
效果图中用到的色块较多,色块的形状,大小,颜色也各不相同。制作的时候一定要分好层次,按照一定的顺序来制作色块,需要边制作表调整,画面看去上自然即可。

<图31>

<图32>
效果图中用到的色块较多,色块的形状,大小,颜色也各不相同。制作的时候一定要分好层次,按照一定的顺序来制作色块,需要边制作表调整,画面看去上自然即可。

<图33>

<图34> 最后调整一下细节,再适当加上一些纹理背景,完成最终效果。





