本教程比较全面的介绍潮流风格的3D字效果的制作。从背景部分开始,到一些装饰效果的制作。最后到文字部分的制作。作者的3D字是在AI里面完成,其实在PS也可以做出来。 最终效果
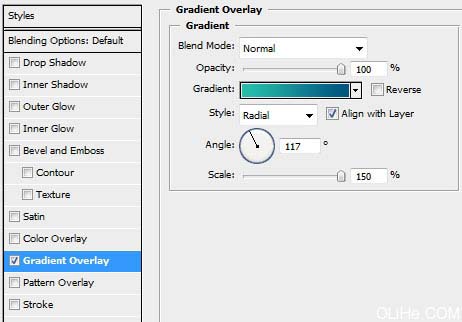
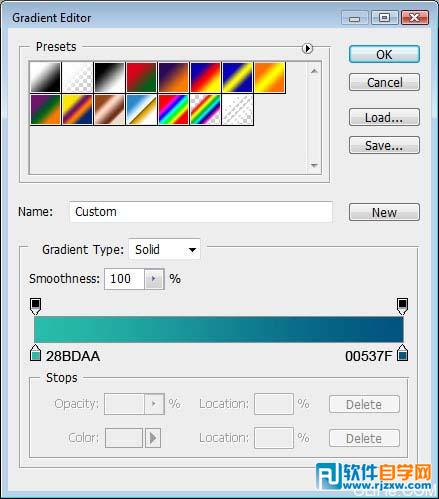
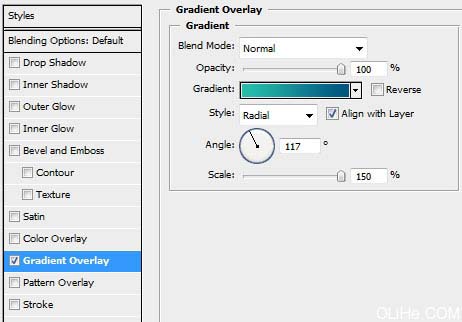
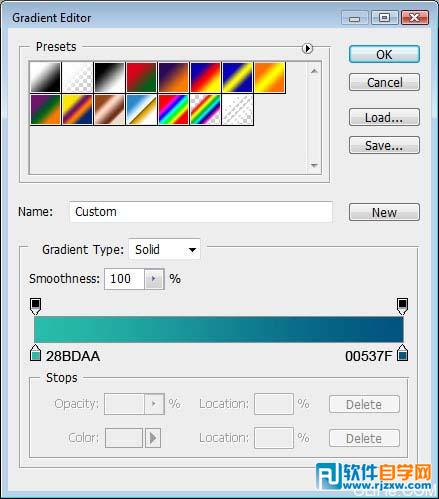
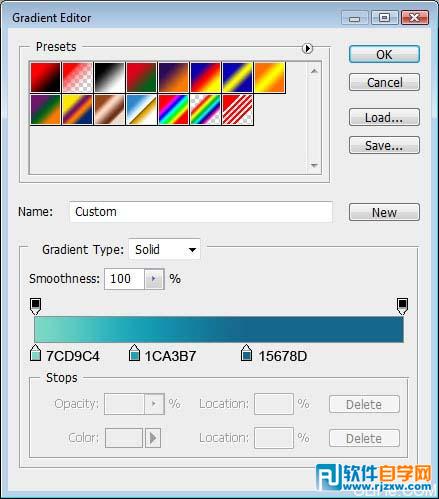
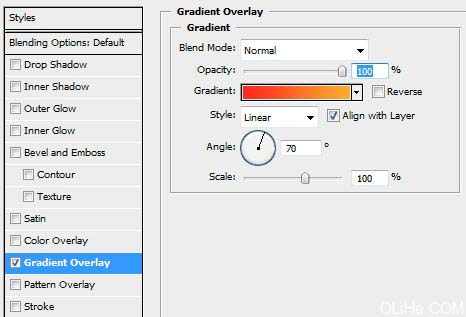
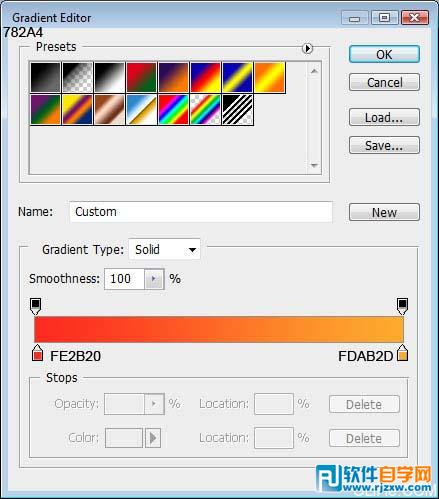
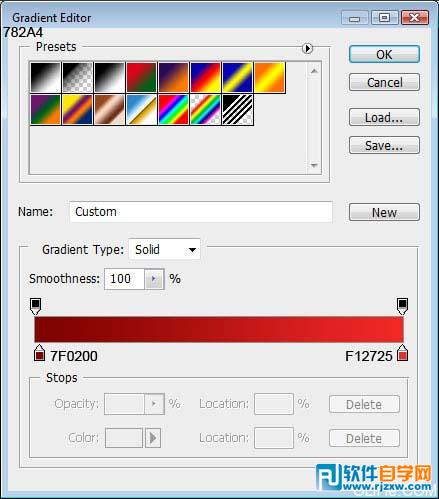
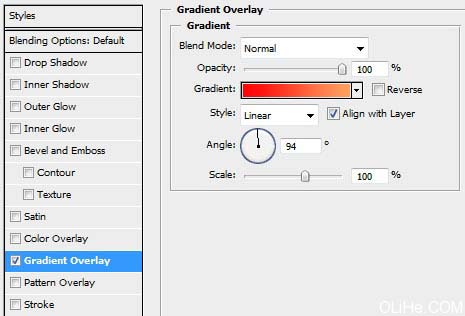
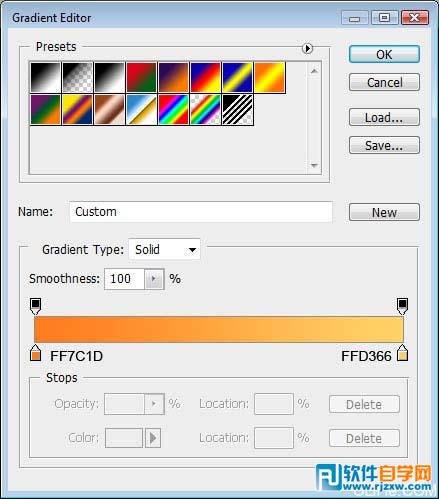
 1、创建一个1280×1024 px, 72 dpi的新文件(文件>新建)。然后选择矩形工具(U)在整个工作区域中画一个矩形。 然后设置混合选项 > 渐变叠加。按下图设置:
1、创建一个1280×1024 px, 72 dpi的新文件(文件>新建)。然后选择矩形工具(U)在整个工作区域中画一个矩形。 然后设置混合选项 > 渐变叠加。按下图设置: 

本教程比较全面的介绍潮流风格的3D字效果的制作。从背景部分开始,到一些装饰效果的制作。最后到文字部分的制作。作者的3D字是在AI里面完成,其实在PS也可以做出来。
 1、创建一个1280×1024 px, 72 dpi的新文件(文件>新建)。然后选择矩形工具(U)在整个工作区域中画一个矩形。 然后设置混合选项 > 渐变叠加。按下图设置:
1、创建一个1280×1024 px, 72 dpi的新文件(文件>新建)。然后选择矩形工具(U)在整个工作区域中画一个矩形。 然后设置混合选项 > 渐变叠加。按下图设置: 

本教程比较全面的介绍潮流风格的3D字效果的制作。从背景部分开始,到一些装饰效果的制作。最后到文字部分的制作。作者的3D字是在AI里面完成,其实在PS也可以做出来。
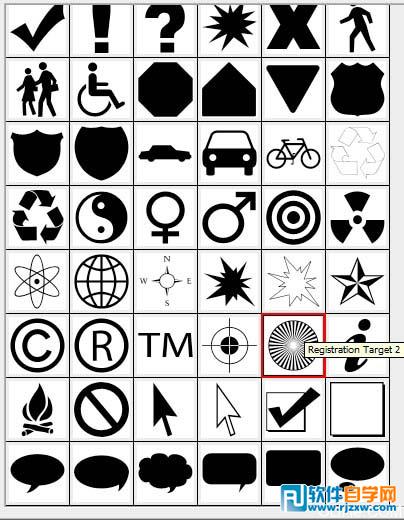
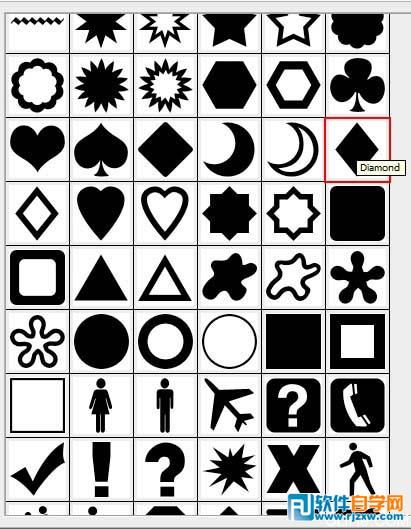
2、然后选择自定义图形工具(U),选择下图的形状:

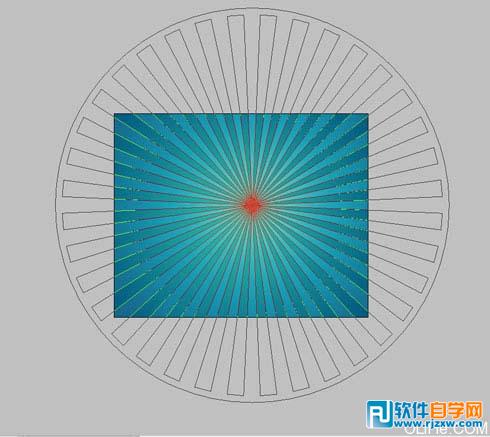
3、把它放在下图所示的位置:

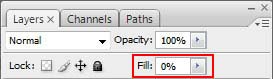
4、按下图设置不透明度:

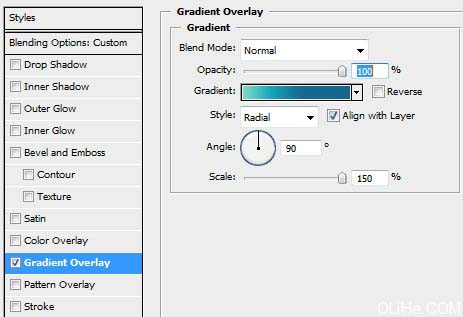
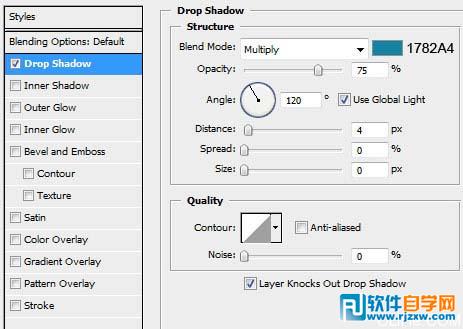
5、设置下图的混合选项:


本教程比较全面的介绍潮流风格的3D字效果的制作。从背景部分开始,到一些装饰效果的制作。最后到文字部分的制作。作者的3D字是在AI里面完成,其实在PS也可以做出来。
6、你将得到如下效果:

7、使用椭圆工具(U),画一个半径为10px的圆柱形,然后再画一些圆。(如下图)

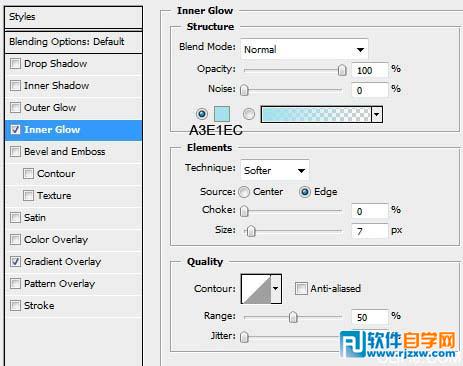
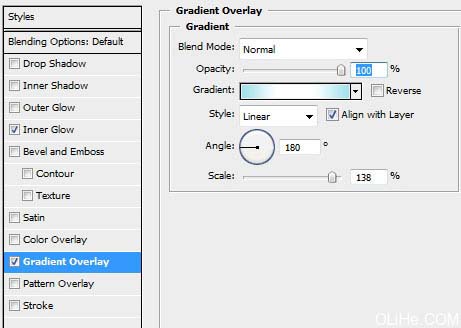
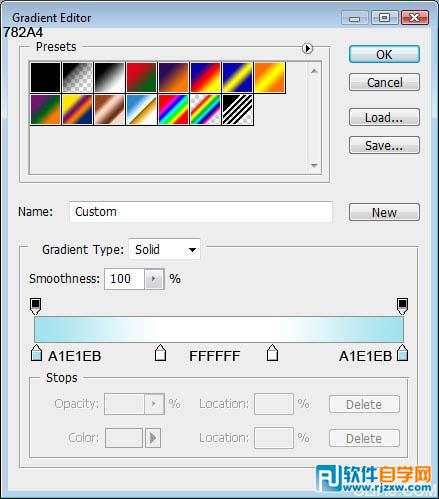
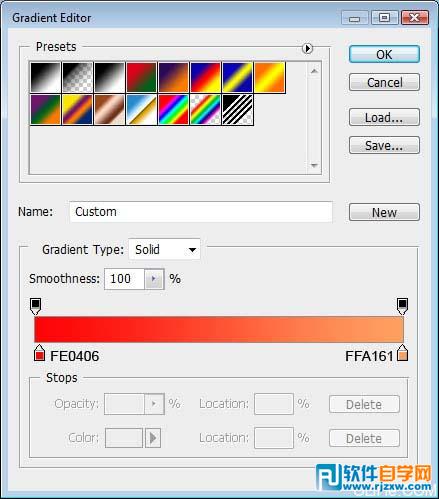
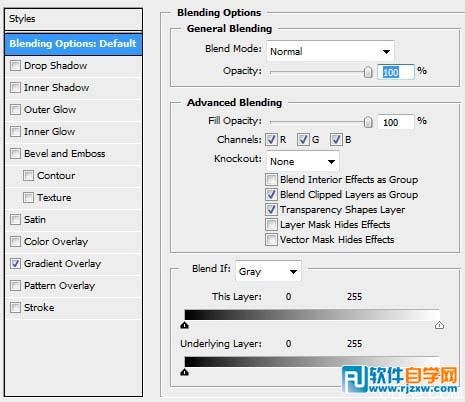
8、对每个元素应用下面的混合选项:



本教程比较全面的介绍潮流风格的3D字效果的制作。从背景部分开始,到一些装饰效果的制作。最后到文字部分的制作。作者的3D字是在AI里面完成,其实在PS也可以做出来。

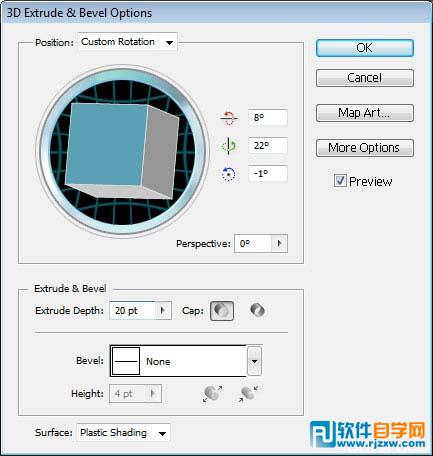
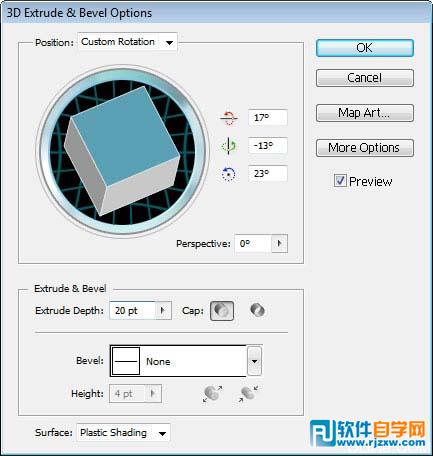
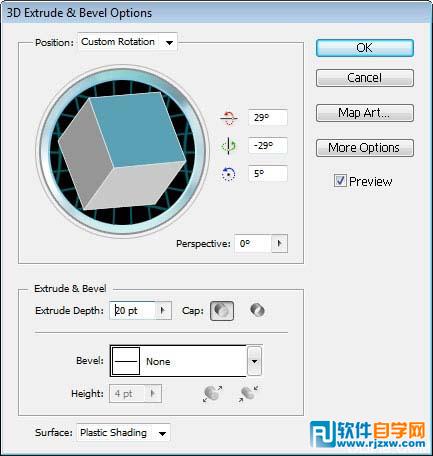
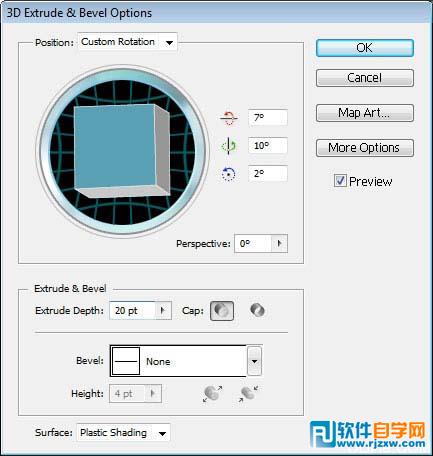
 10、打开Adobe Illustrator,在3D环境中写2009年。使用下图所示的文本设置。选择颜色#FC0101。
10、打开Adobe Illustrator,在3D环境中写2009年。使用下图所示的文本设置。选择颜色#FC0101。 



本教程比较全面的介绍潮流风格的3D字效果的制作。从背景部分开始,到一些装饰效果的制作。最后到文字部分的制作。作者的3D字是在AI里面完成,其实在PS也可以做出来。
 13、把它们放在图层的最上方。
13、把它们放在图层的最上方。  14、使用矩形工具(U),插入矩形,如下图:
14、使用矩形工具(U),插入矩形,如下图: 
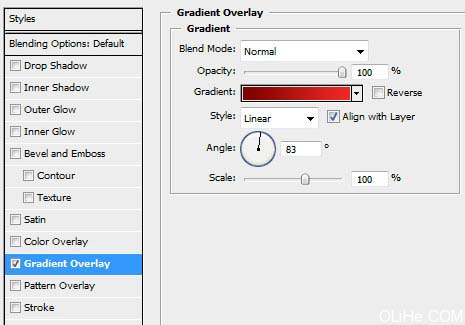
15、设置如下图的参数:


16、在图层面板上右击图层,并选择栅格化图层。运用橡皮擦工具(E),试图抹掉不必要的元素,得到下方的图片:

本教程比较全面的介绍潮流风格的3D字效果的制作。从背景部分开始,到一些装饰效果的制作。最后到文字部分的制作。作者的3D字是在AI里面完成,其实在PS也可以做出来。



本教程比较全面的介绍潮流风格的3D字效果的制作。从背景部分开始,到一些装饰效果的制作。最后到文字部分的制作。作者的3D字是在AI里面完成,其实在PS也可以做出来。
18、得到下面的图片:








本教程比较全面的介绍潮流风格的3D字效果的制作。从背景部分开始,到一些装饰效果的制作。最后到文字部分的制作。作者的3D字是在AI里面完成,其实在PS也可以做出来。
19、我们得到了一些很有格调的cipher。

20、创建一个新层,使用矩形选框工具(M)做标记,然后应用油漆桶工具(G)给标记一个适当的颜色。在图片上插入几行线条,颜色为#FFCF8A。

21、使用橡皮擦工具(E)擦除不需要的部分。

22、接下来,我们将利用下图的元素。在这种情况下,我们将使用一些随意的图案用白色代替,如下图所示。然后,合并图层以及栅格化我们得到的新层。在最后完成的图层上填充30%,并清除图片中我们不需要的部分:

23、接下来,我们在剩下的ciphers中插入更多的圆和线条。这个3d效果的壁纸就做完了。





