效果图看上去有点复杂,不过制作起来就比较简单。大致分为3个部分:首先是背景部分的制作,用渐变拉出底色,再加上一些高光带。然后是光斑部分的制作,只需制作好一个光斑后,其它的直接复制叠加。最后就是曲线的制作,用钢笔勾出路径填色即可。 最终效果

<点小图查看大图> 1、新建一个壁纸大小的文档,如1024 * 768 像素。选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变色作为背景。

<图1>

<图2>
效果图看上去有点复杂,不过制作起来就比较简单。大致分为3个部分:首先是背景部分的制作,用渐变拉出底色,再加上一些高光带。然后是光斑部分的制作,只需制作好一个光斑后,其它的直接复制叠加。最后就是曲线的制作,用钢笔勾出路径填色即可。

<点小图查看大图> 1、新建一个壁纸大小的文档,如1024 * 768 像素。选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变色作为背景。

<图1>

<图2>
效果图看上去有点复杂,不过制作起来就比较简单。大致分为3个部分:首先是背景部分的制作,用渐变拉出底色,再加上一些高光带。然后是光斑部分的制作,只需制作好一个光斑后,其它的直接复制叠加。最后就是曲线的制作,用钢笔勾出路径填色即可。

<图3> 3、新建一个图层,选择椭圆选框工具,按住Shift 键拉一个小正圆选区填充红色。

<图4> 4、取消选区后把红色圆复制一层,执行:滤镜 > 模糊 > 高斯模糊,数值为5。确定后把模糊后的图层复制一层。然后把这三个红圆图层合并为一个图层,效果如图6。

<图5>

<图6>
效果图看上去有点复杂,不过制作起来就比较简单。大致分为3个部分:首先是背景部分的制作,用渐变拉出底色,再加上一些高光带。然后是光斑部分的制作,只需制作好一个光斑后,其它的直接复制叠加。最后就是曲线的制作,用钢笔勾出路径填色即可。

<图7>

<图8>

<图9>
效果图看上去有点复杂,不过制作起来就比较简单。大致分为3个部分:首先是背景部分的制作,用渐变拉出底色,再加上一些高光带。然后是光斑部分的制作,只需制作好一个光斑后,其它的直接复制叠加。最后就是曲线的制作,用钢笔勾出路径填色即可。

<图10>

<图11>

<图12>
效果图看上去有点复杂,不过制作起来就比较简单。大致分为3个部分:首先是背景部分的制作,用渐变拉出底色,再加上一些高光带。然后是光斑部分的制作,只需制作好一个光斑后,其它的直接复制叠加。最后就是曲线的制作,用钢笔勾出路径填色即可。

<图13>

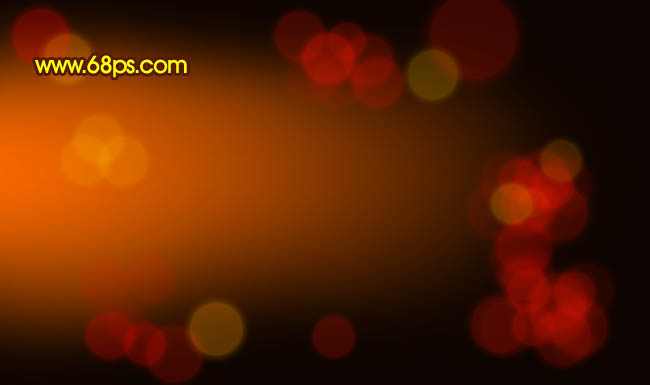
<图14> 8、同上的方法制作其它高光带,效果如下图。

<图15>
效果图看上去有点复杂,不过制作起来就比较简单。大致分为3个部分:首先是背景部分的制作,用渐变拉出底色,再加上一些高光带。然后是光斑部分的制作,只需制作好一个光斑后,其它的直接复制叠加。最后就是曲线的制作,用钢笔勾出路径填色即可。

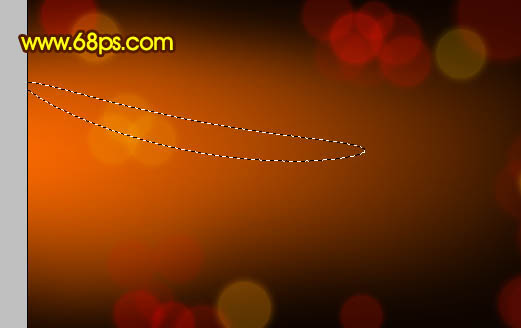
<图16> 10、新建一个图层,同样的方法制作其它的曲线,如图17 - 19。

<图17>

<图18>

<图19>
效果图看上去有点复杂,不过制作起来就比较简单。大致分为3个部分:首先是背景部分的制作,用渐变拉出底色,再加上一些高光带。然后是光斑部分的制作,只需制作好一个光斑后,其它的直接复制叠加。最后就是曲线的制作,用钢笔勾出路径填色即可。

<图20>

<图21> 12、同样的方法制作其它的曲线,如图22,23。

<图22>

<图23>
效果图看上去有点复杂,不过制作起来就比较简单。大致分为3个部分:首先是背景部分的制作,用渐变拉出底色,再加上一些高光带。然后是光斑部分的制作,只需制作好一个光斑后,其它的直接复制叠加。最后就是曲线的制作,用钢笔勾出路径填色即可。

<图24> 14、最后整体调整一下颜色和细节,再打上装饰文字,完成最终效果。





