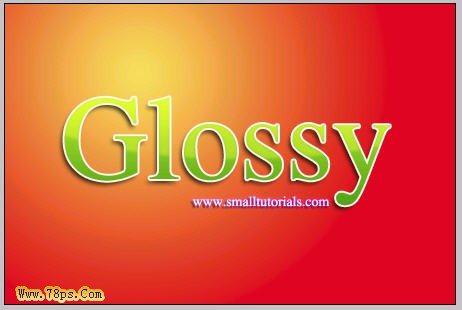
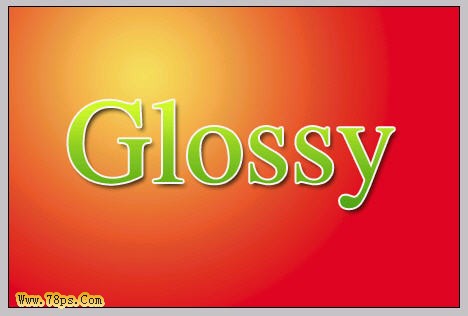
本教程简单介绍一些常用的水晶字效果制作。主要是利用图层样式来制作文字的质感,然后再利用选区把文字的某一部分加上高光即可。方法简单实用。 最终效果
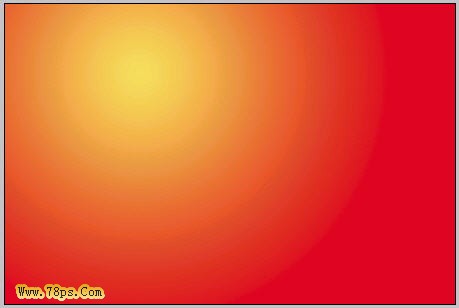
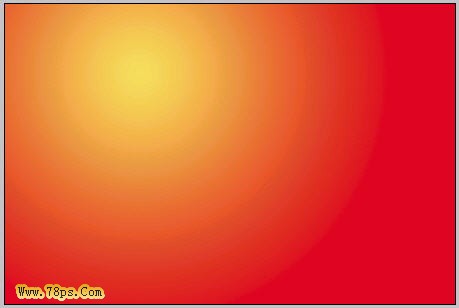
 1、按CTRL+N新建一个文档。现在我们要制作背景,用渐变工具在左上角画一个径向渐变,颜色从橙色到红色 (#ffda53 to #c00000)。
1、按CTRL+N新建一个文档。现在我们要制作背景,用渐变工具在左上角画一个径向渐变,颜色从橙色到红色 (#ffda53 to #c00000)。  2、用文字工具输入文字。
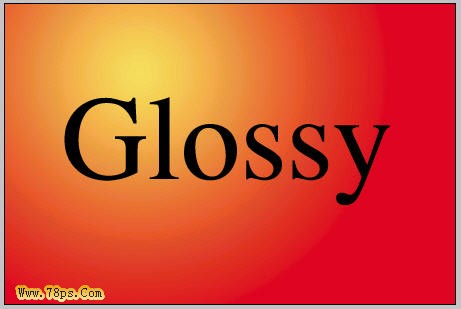
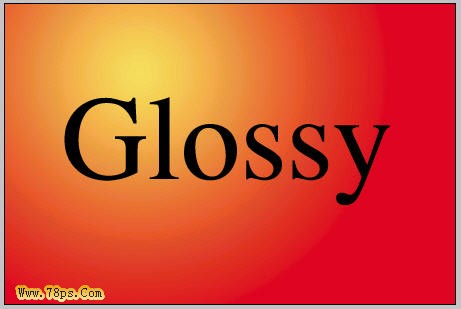
2、用文字工具输入文字。 
3、现在为文字添加样式。双击文字图层(或者图层--图层样式--混合选项)。
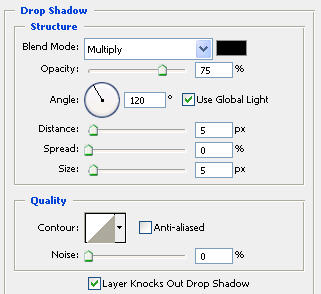
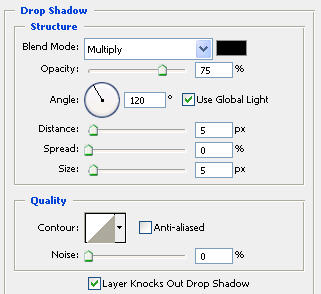
投影:制作出文字底下的阴影,默认设置。

本教程简单介绍一些常用的水晶字效果制作。主要是利用图层样式来制作文字的质感,然后再利用选区把文字的某一部分加上高光即可。方法简单实用。
 1、按CTRL+N新建一个文档。现在我们要制作背景,用渐变工具在左上角画一个径向渐变,颜色从橙色到红色 (#ffda53 to #c00000)。
1、按CTRL+N新建一个文档。现在我们要制作背景,用渐变工具在左上角画一个径向渐变,颜色从橙色到红色 (#ffda53 to #c00000)。  2、用文字工具输入文字。
2、用文字工具输入文字。 
3、现在为文字添加样式。双击文字图层(或者图层--图层样式--混合选项)。
投影:制作出文字底下的阴影,默认设置。

本教程简单介绍一些常用的水晶字效果制作。主要是利用图层样式来制作文字的质感,然后再利用选区把文字的某一部分加上高光即可。方法简单实用。
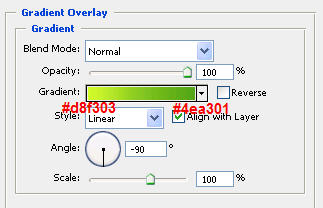
渐变叠加:

描边:制作一个明显的边缘在文字周围:


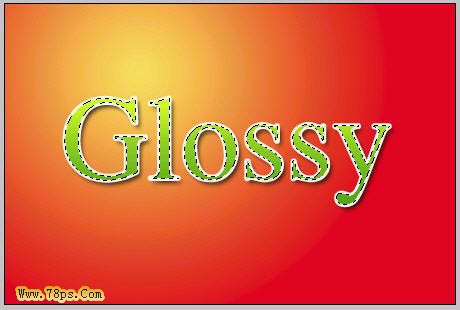
4、这步我们要添加光泽到文字上方。按住键盘上的CTRL键,然后点击文字图层,这时候出现虚线;再按SHIFT+CTRL+N新建一个图层得到图层1,选中图层1。以下的步骤都是在图层1上执行。

本教程简单介绍一些常用的水晶字效果制作。主要是利用图层样式来制作文字的质感,然后再利用选区把文字的某一部分加上高光即可。方法简单实用。
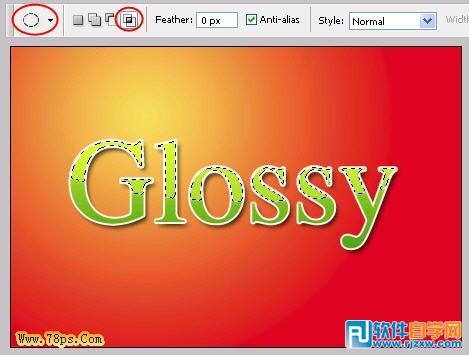
5、选择椭圆选框工具,选中“与选区交叉”选项。然后在文字上方画一个椭圆,松开鼠标后你会发现剩下的选区是刚才2个选区的交叉选区。然后按SHIFT+F5填充白色到交叉选区。

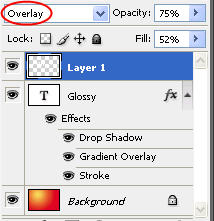
6、最后一步就是把图层1的模式改为叠加,同时降低不透明度,下图中的不是很正确,应该是30%左右。

最终效果。