本教程的效果渲染的不错。作者用到了一些叠加图层及图层样式来完成文字发光效果。后期制作加上了一些纹理背景,更好的衬托出文字的光感。 最终效果
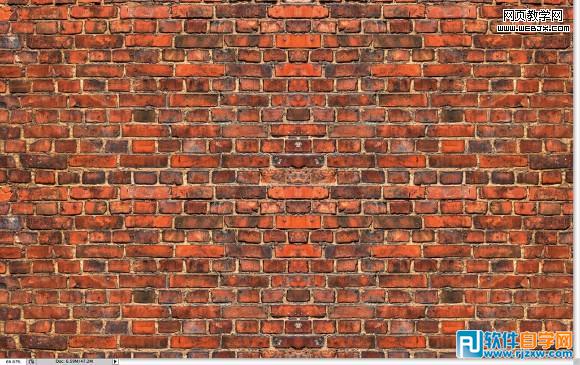
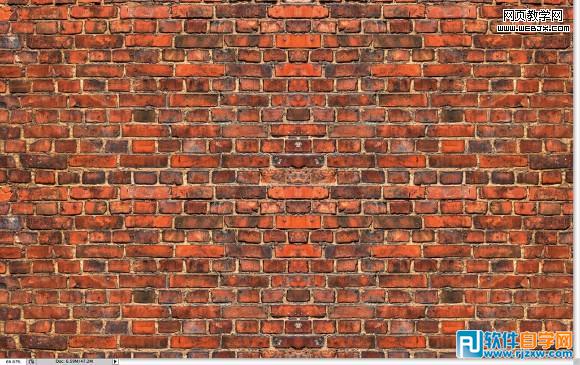
 1、首先打开PS,创建一个新文件,我是使用1920*1200像素创建的文件。然后拖移一个砖墙素材到文件里。
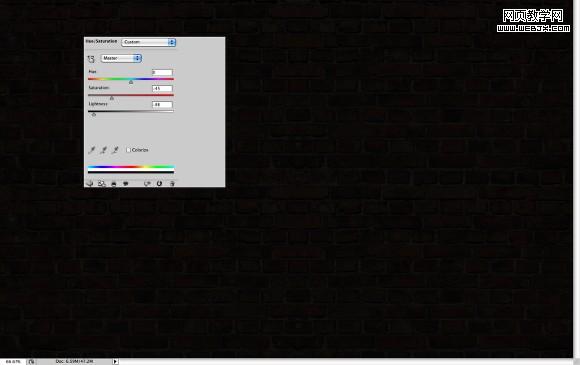
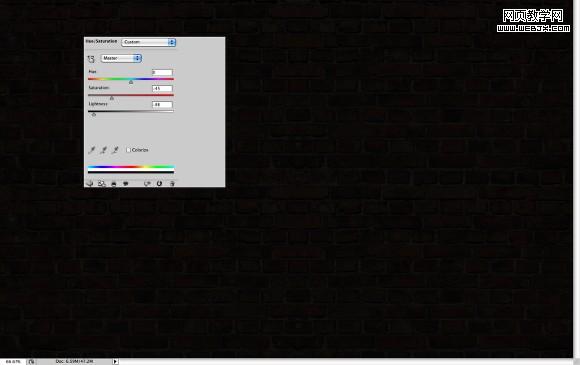
1、首先打开PS,创建一个新文件,我是使用1920*1200像素创建的文件。然后拖移一个砖墙素材到文件里。  2、选择这个图层,选择图像--调整--色相/饱和度,数据:0,45,85。
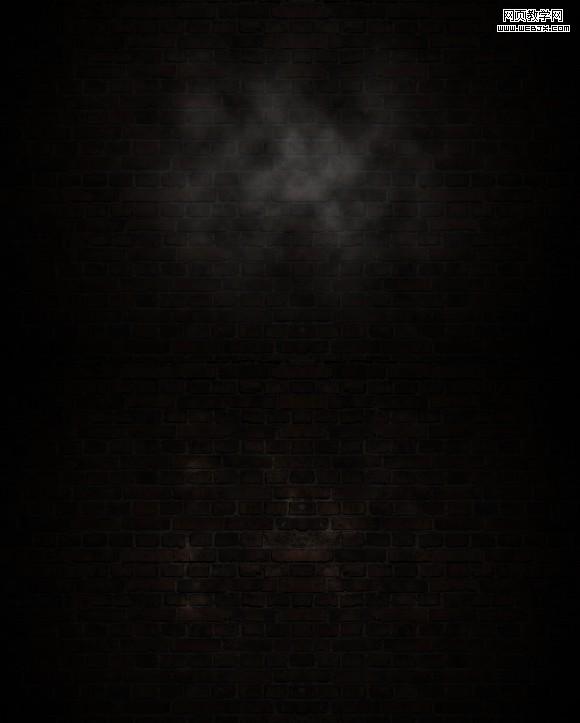
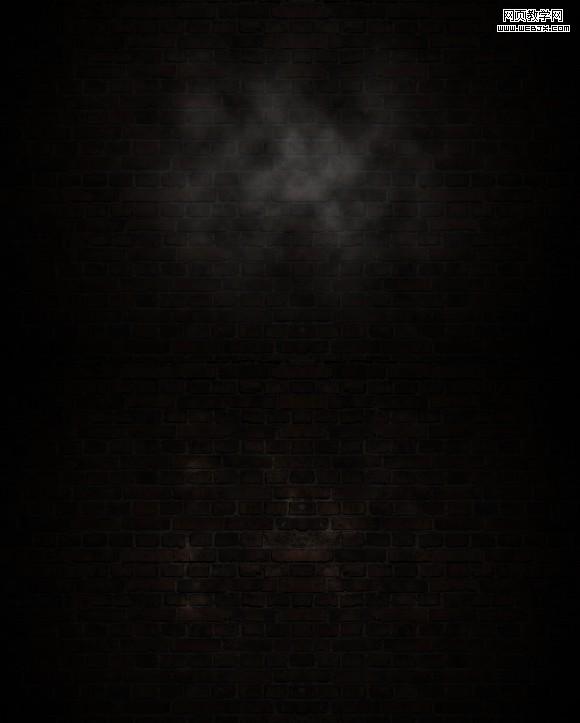
2、选择这个图层,选择图像--调整--色相/饱和度,数据:0,45,85。  3、新建一个图层,选择 文件-- 打开--云彩素材,你先确定前景色和后景色依次为黑白色,使用橡皮擦工具(E)擦除云彩素材的边缘痕迹,仅留下图片中间的像素,选择图层模式:颜色减淡。
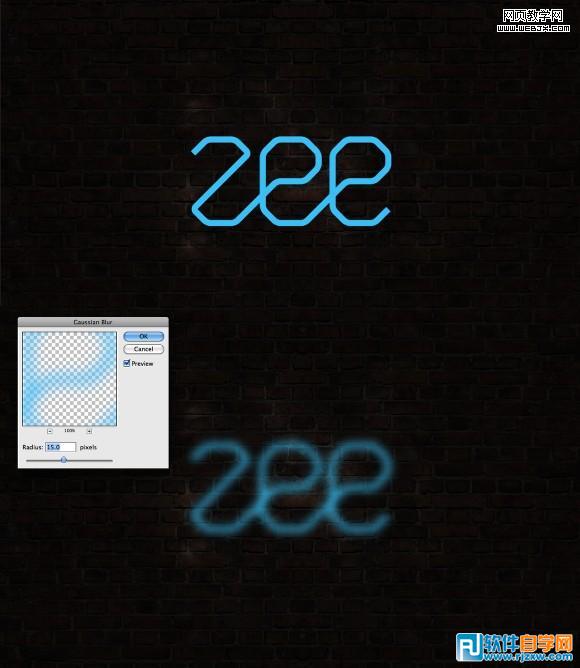
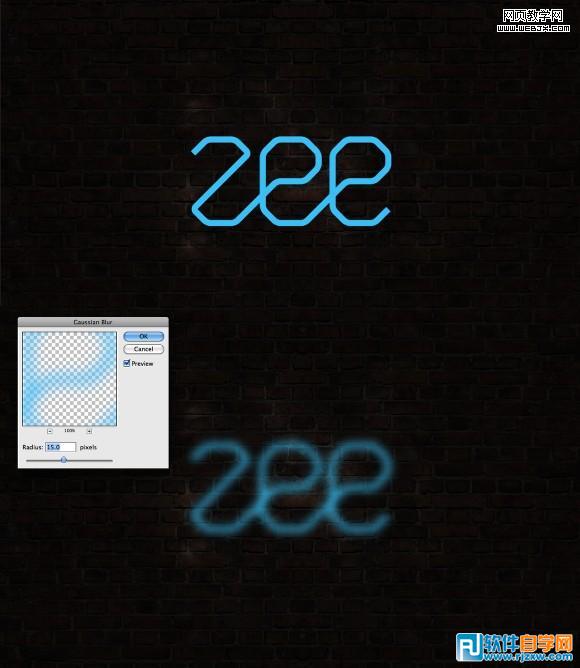
3、新建一个图层,选择 文件-- 打开--云彩素材,你先确定前景色和后景色依次为黑白色,使用橡皮擦工具(E)擦除云彩素材的边缘痕迹,仅留下图片中间的像素,选择图层模式:颜色减淡。  4、输入你想制作使用的类似氖气效果的LOGO字样,这里我使用的字母ZEE来创建教程。复制图层,隐藏它,因为我们教程后续步骤中需要几份副本,选择可视的LOGO图层,选择:滤镜-- 模糊--高斯模糊,半径是15像素。
4、输入你想制作使用的类似氖气效果的LOGO字样,这里我使用的字母ZEE来创建教程。复制图层,隐藏它,因为我们教程后续步骤中需要几份副本,选择可视的LOGO图层,选择:滤镜-- 模糊--高斯模糊,半径是15像素。 
本教程的效果渲染的不错。作者用到了一些叠加图层及图层样式来完成文字发光效果。后期制作加上了一些纹理背景,更好的衬托出文字的光感。
 1、首先打开PS,创建一个新文件,我是使用1920*1200像素创建的文件。然后拖移一个砖墙素材到文件里。
1、首先打开PS,创建一个新文件,我是使用1920*1200像素创建的文件。然后拖移一个砖墙素材到文件里。  2、选择这个图层,选择图像--调整--色相/饱和度,数据:0,45,85。
2、选择这个图层,选择图像--调整--色相/饱和度,数据:0,45,85。  3、新建一个图层,选择 文件-- 打开--云彩素材,你先确定前景色和后景色依次为黑白色,使用橡皮擦工具(E)擦除云彩素材的边缘痕迹,仅留下图片中间的像素,选择图层模式:颜色减淡。
3、新建一个图层,选择 文件-- 打开--云彩素材,你先确定前景色和后景色依次为黑白色,使用橡皮擦工具(E)擦除云彩素材的边缘痕迹,仅留下图片中间的像素,选择图层模式:颜色减淡。  4、输入你想制作使用的类似氖气效果的LOGO字样,这里我使用的字母ZEE来创建教程。复制图层,隐藏它,因为我们教程后续步骤中需要几份副本,选择可视的LOGO图层,选择:滤镜-- 模糊--高斯模糊,半径是15像素。
4、输入你想制作使用的类似氖气效果的LOGO字样,这里我使用的字母ZEE来创建教程。复制图层,隐藏它,因为我们教程后续步骤中需要几份副本,选择可视的LOGO图层,选择:滤镜-- 模糊--高斯模糊,半径是15像素。 
本教程的效果渲染的不错。作者用到了一些叠加图层及图层样式来完成文字发光效果。后期制作加上了一些纹理背景,更好的衬托出文字的光感。
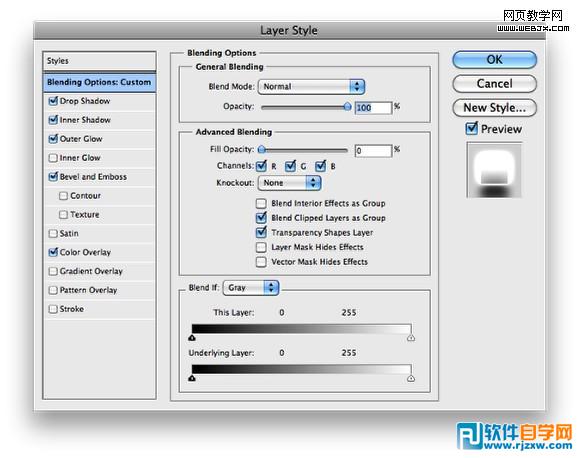
 投影:
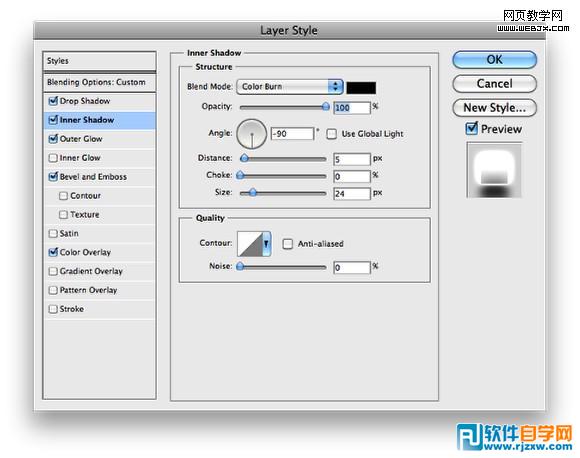
投影:  内阴影:
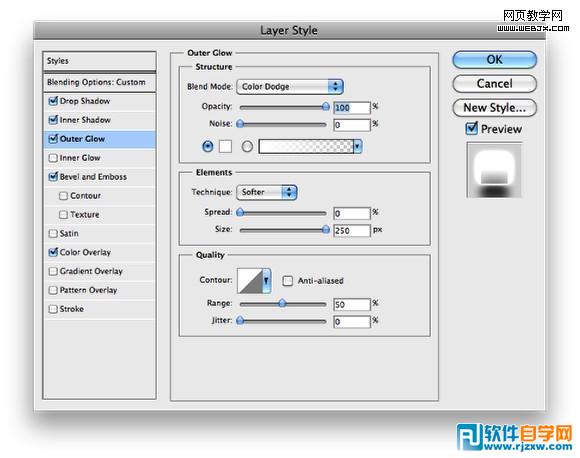
内阴影:  外发光:
外发光:  浮雕效果:
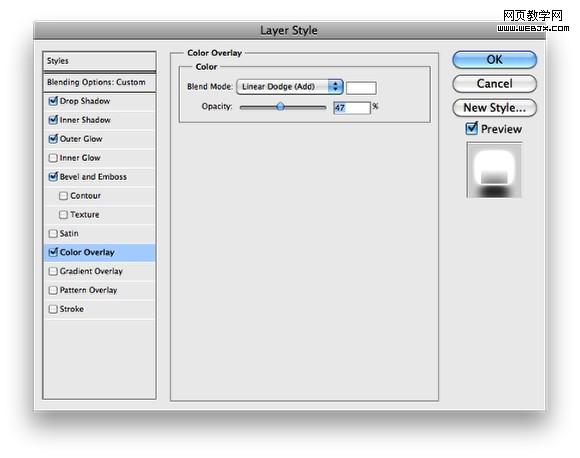
浮雕效果:  颜色叠加:
颜色叠加:  6、这将是你调整图层样式后的效果。
6、这将是你调整图层样式后的效果。 
本教程的效果渲染的不错。作者用到了一些叠加图层及图层样式来完成文字发光效果。后期制作加上了一些纹理背景,更好的衬托出文字的光感。
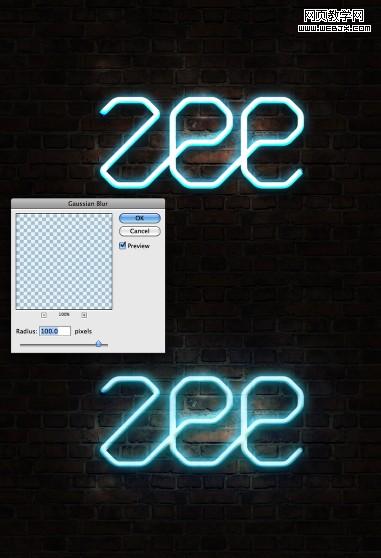
 8、我们需要另外的一个图层,无任何图层样式,将它放在最上面,选择:滤镜--模糊--高斯模糊,半径使用100像素,并更改图层模式为颜色减淡。
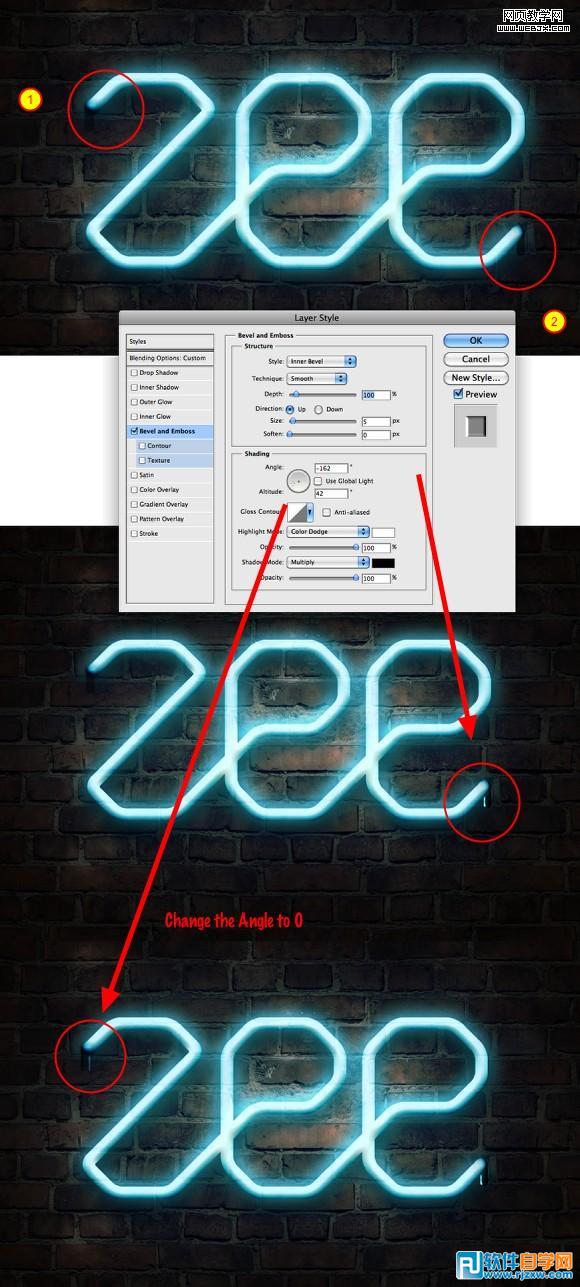
8、我们需要另外的一个图层,无任何图层样式,将它放在最上面,选择:滤镜--模糊--高斯模糊,半径使用100像素,并更改图层模式为颜色减淡。  9、现在使用笔刷工具,创建字效的另一部分,感觉像能黏在墙上的一部分。使用黑色色彩笔刷,在字样下方画一个,使用图层--图层样式--浮雕,使用以下图片的数据调整它的浮雕效果,E使用-160°角度,Z使用0°的角度。
9、现在使用笔刷工具,创建字效的另一部分,感觉像能黏在墙上的一部分。使用黑色色彩笔刷,在字样下方画一个,使用图层--图层样式--浮雕,使用以下图片的数据调整它的浮雕效果,E使用-160°角度,Z使用0°的角度。  10、在此使用笔刷(B),用柔笔,硬度为0,新建一个图层,创建宝贵的一步,仅仅是创建剩下的阴影部分。
10、在此使用笔刷(B),用柔笔,硬度为0,新建一个图层,创建宝贵的一步,仅仅是创建剩下的阴影部分。 
最后效果:

标签: PS




