本教程介绍漂亮的紫色水晶发光字效果的制作方法。制作基本上是利用图层样式来完成。作者把文字设为几个图层,先加好图层样式,然后用滤镜再加上简单的纹理。最后装饰一些星光效果即可。
最终效果
 1、新建一个500*500大小的背景文档,用渐变工具从中心拉一个径向渐变,渐变颜色如图。
1、新建一个500*500大小的背景文档,用渐变工具从中心拉一个径向渐变,渐变颜色如图。 
本教程介绍漂亮的紫色水晶发光字效果的制作方法。制作基本上是利用图层样式来完成。作者把文字设为几个图层,先加好图层样式,然后用滤镜再加上简单的纹理。最后装饰一些星光效果即可。
最终效果
 1、新建一个500*500大小的背景文档,用渐变工具从中心拉一个径向渐变,渐变颜色如图。
1、新建一个500*500大小的背景文档,用渐变工具从中心拉一个径向渐变,渐变颜色如图。 
本教程介绍漂亮的紫色水晶发光字效果的制作方法。制作基本上是利用图层样式来完成。作者把文字设为几个图层,先加好图层样式,然后用滤镜再加上简单的纹理。最后装饰一些星光效果即可。
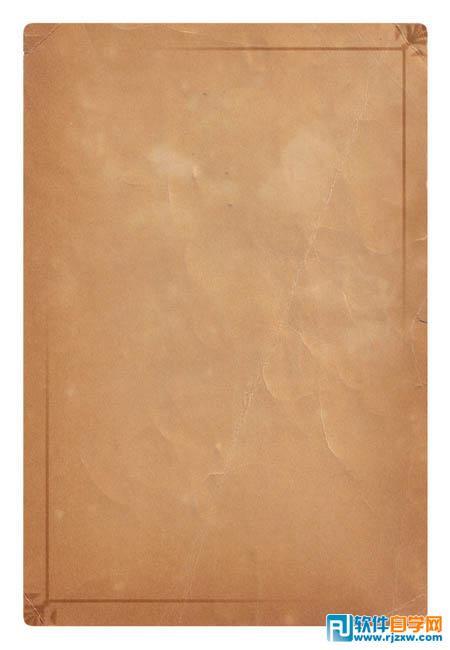
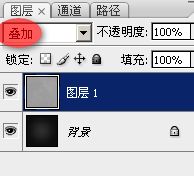
2、打开下面的纹理素材,拖进来,按CTRL+T改变大小到适合为止。模式为叠加,按SHIFT+CTRL+U去色。



本教程介绍漂亮的紫色水晶发光字效果的制作方法。制作基本上是利用图层样式来完成。作者把文字设为几个图层,先加好图层样式,然后用滤镜再加上简单的纹理。最后装饰一些星光效果即可。
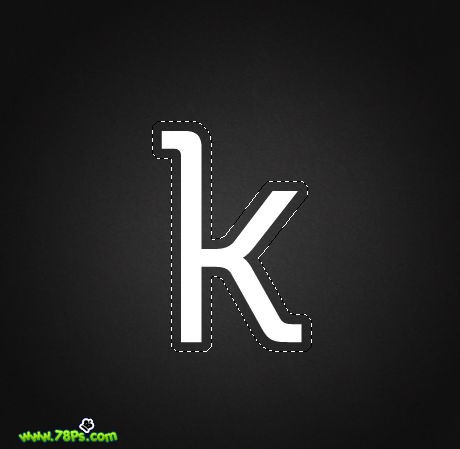
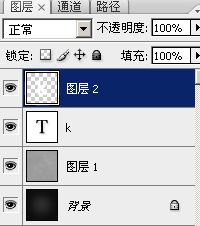
 4、新建一个图层在字母图层上面,填充颜色白色到该选区。
4、新建一个图层在字母图层上面,填充颜色白色到该选区。  5、按CTRL+D取消选择。
5、按CTRL+D取消选择。 
本教程介绍漂亮的紫色水晶发光字效果的制作方法。制作基本上是利用图层样式来完成。作者把文字设为几个图层,先加好图层样式,然后用滤镜再加上简单的纹理。最后装饰一些星光效果即可。
6、现在来添加惊人的效果吧,图层--图层样式--混合选项,分别添加以下样式即可。
投影:

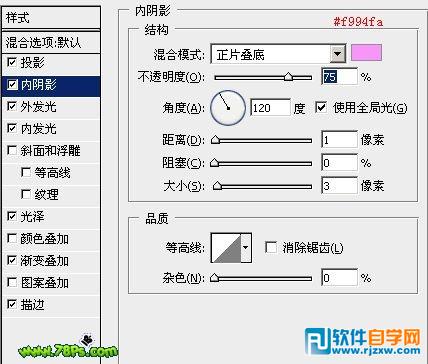
内阴影:

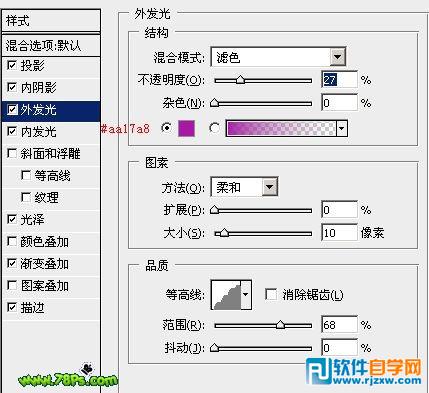
外发光:

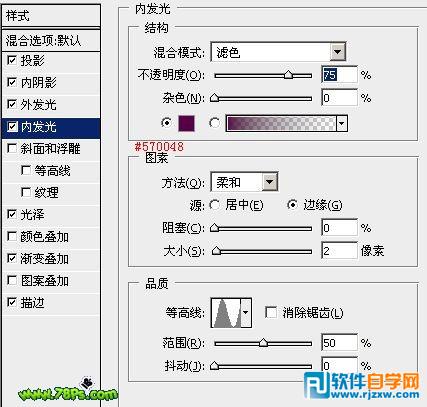
内发光:

本教程介绍漂亮的紫色水晶发光字效果的制作方法。制作基本上是利用图层样式来完成。作者把文字设为几个图层,先加好图层样式,然后用滤镜再加上简单的纹理。最后装饰一些星光效果即可。
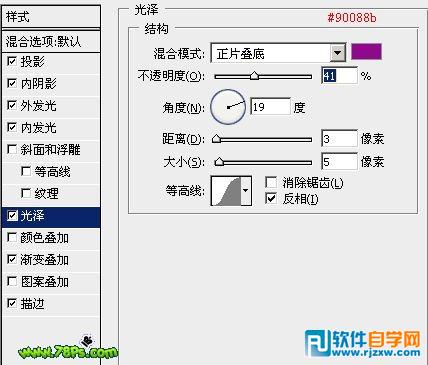
光泽:

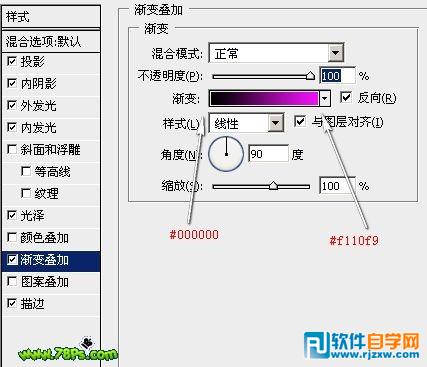
渐变叠加:

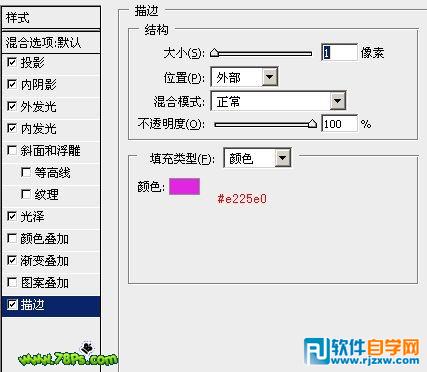
描边:


本教程介绍漂亮的紫色水晶发光字效果的制作方法。制作基本上是利用图层样式来完成。作者把文字设为几个图层,先加好图层样式,然后用滤镜再加上简单的纹理。最后装饰一些星光效果即可。
7、这步我们要制作文字的投影。 载入图层2(选择--载入选区),执行选择--变换选区,按住SHIFT+ALT键扩大选区,回车键确定变换。

8、新建一个图层在图层2下面,填充黑色。

9、对该图层高斯模糊10像素(滤镜--模糊--高斯模糊),不透明度降低到50%。

本教程介绍漂亮的紫色水晶发光字效果的制作方法。制作基本上是利用图层样式来完成。作者把文字设为几个图层,先加好图层样式,然后用滤镜再加上简单的纹理。最后装饰一些星光效果即可。
10、再次载入图层2,按D键重置前景色、背景色,新建一个图层在图层2上面,执行云彩滤镜(滤镜--渲染--云彩)。

11、模式设置为叠加。


12、最后我们添加一些闪光效果。先设置画笔大小为1px,前景色为白色;然后用钢笔工具画出路径,描边路径即可。





