最终效果
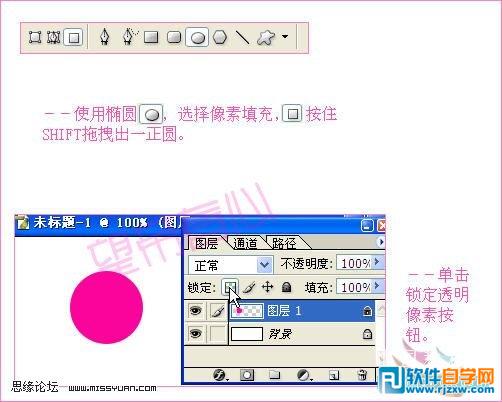
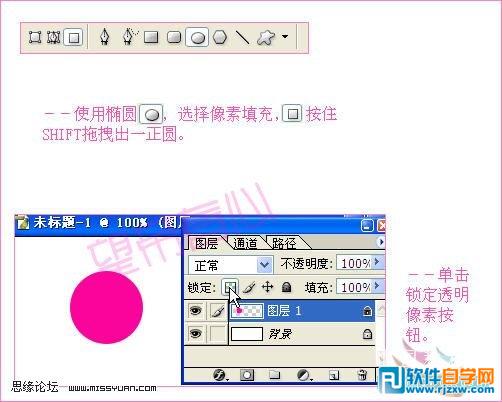
 1、新建一个大小适当文档,选择椭圆工具,按住Shift拉出一个正圆,然后锁定图层。
1、新建一个大小适当文档,选择椭圆工具,按住Shift拉出一个正圆,然后锁定图层。  2、新选择渐变工具,将前景色与背景色分别设置为白色和任意深色。如下图中直线方向从上至下拖曳。得到小球后按Ctrl + T按住Shift进行等比例缩放。后将小球复制3层,选取移动工具对小球的位置做如下调整。
2、新选择渐变工具,将前景色与背景色分别设置为白色和任意深色。如下图中直线方向从上至下拖曳。得到小球后按Ctrl + T按住Shift进行等比例缩放。后将小球复制3层,选取移动工具对小球的位置做如下调整。 
 1、新建一个大小适当文档,选择椭圆工具,按住Shift拉出一个正圆,然后锁定图层。
1、新建一个大小适当文档,选择椭圆工具,按住Shift拉出一个正圆,然后锁定图层。  2、新选择渐变工具,将前景色与背景色分别设置为白色和任意深色。如下图中直线方向从上至下拖曳。得到小球后按Ctrl + T按住Shift进行等比例缩放。后将小球复制3层,选取移动工具对小球的位置做如下调整。
2、新选择渐变工具,将前景色与背景色分别设置为白色和任意深色。如下图中直线方向从上至下拖曳。得到小球后按Ctrl + T按住Shift进行等比例缩放。后将小球复制3层,选取移动工具对小球的位置做如下调整。 
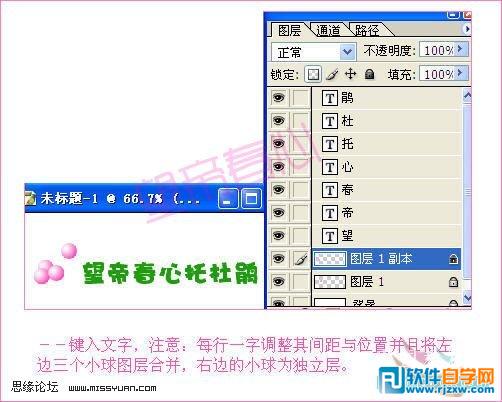
3、键入文字,注意:每行一字调整其间距与位置,并且将左边三个小球图层合并,右边的小球为独立层。

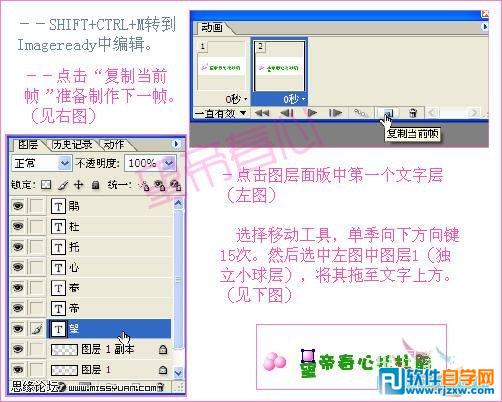
4、按Shift + Ctrl + M转到IR里面,点击复制当前帧,准备制作下一帧如下图右。点击图层面板中第一个文字层如下图左。选择移动工具单击向下方向键15次。然后选中左图中图层1,将其拖至文字上方如下图。

5、将复制帧文字与小球的位置调整如右图所示,然后再次按复制当前帧。依次类推,动画帧见下图。

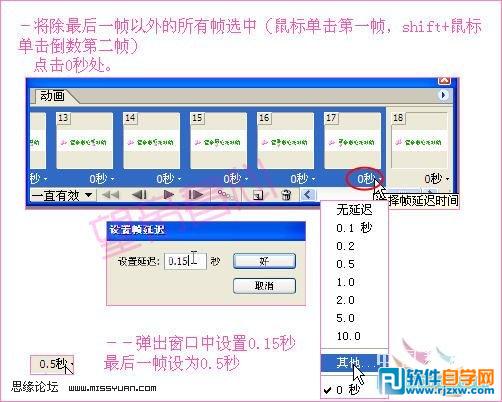
6、将除最后一帧以外的所有帧选中,鼠标点击第一帧,Shift + 鼠标单击倒数第二帧,点击0秒处。弹出窗口中设置0.15秒最后一帧设置为0.5秒。

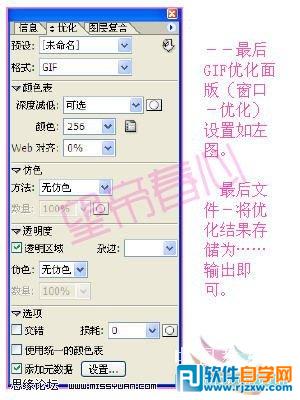
7、最后GIF优化面板设置如下图。最后选择文件 > 将优化结果存储为,输出为GIF文件即可。