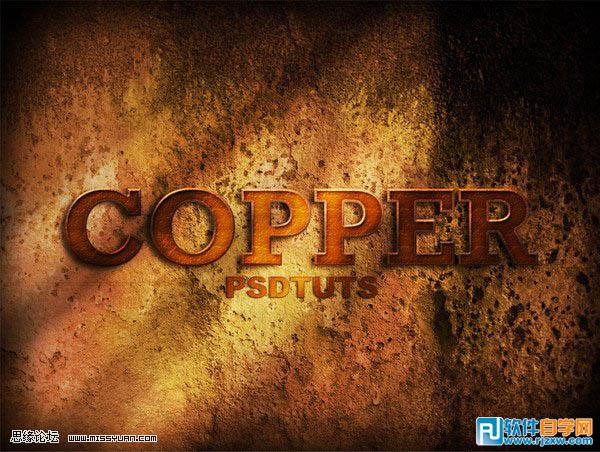
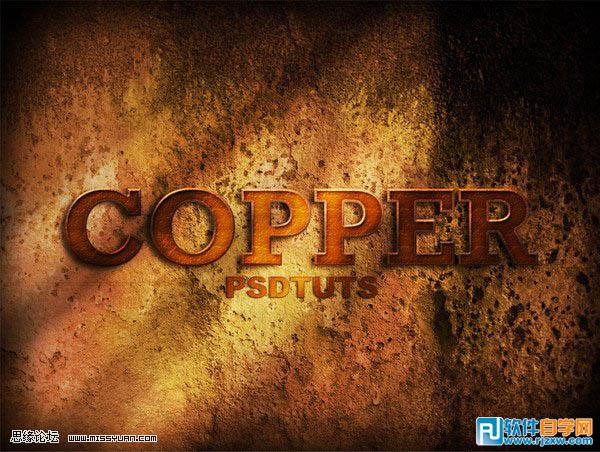
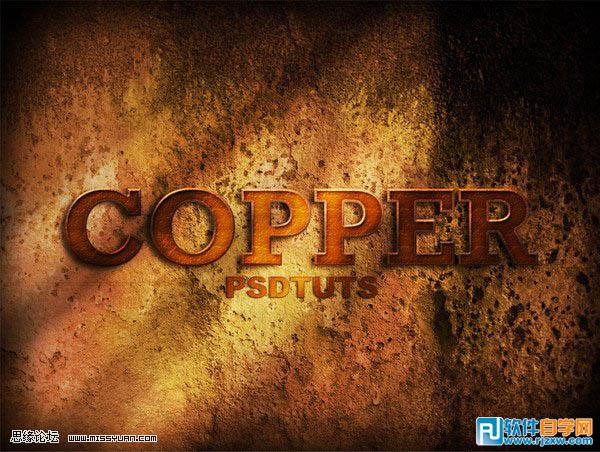
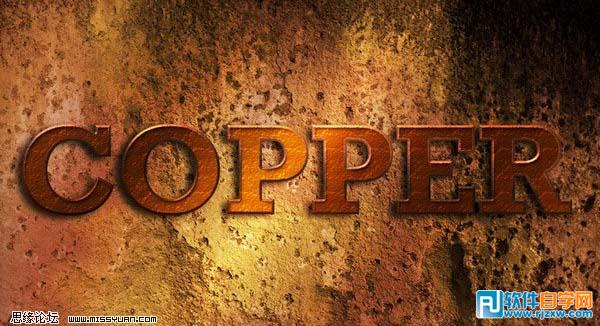
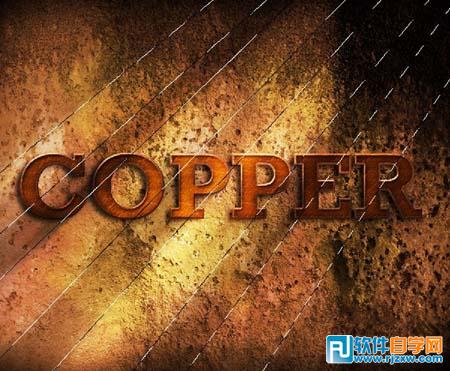
本教程介绍金属纹理字效果的制作方法。作者制作的非常精致,从背景到颜色渲染作者都注意的非常好。尤其是质感方面,作者利用简单的图层样式修饰,效果非常突出。 最终效果
 1、打开下图所示的背景素材。
1、打开下图所示的背景素材。 
2、新建图层,green spot层,更改为【颜色减淡】模式,用柔角画笔 #1A3404 ,涂抹一些破旧的痕迹。

本教程介绍金属纹理字效果的制作方法。作者制作的非常精致,从背景到颜色渲染作者都注意的非常好。尤其是质感方面,作者利用简单的图层样式修饰,效果非常突出。
 1、打开下图所示的背景素材。
1、打开下图所示的背景素材。 
2、新建图层,green spot层,更改为【颜色减淡】模式,用柔角画笔 #1A3404 ,涂抹一些破旧的痕迹。

本教程介绍金属纹理字效果的制作方法。作者制作的非常精致,从背景到颜色渲染作者都注意的非常好。尤其是质感方面,作者利用简单的图层样式修饰,效果非常突出。
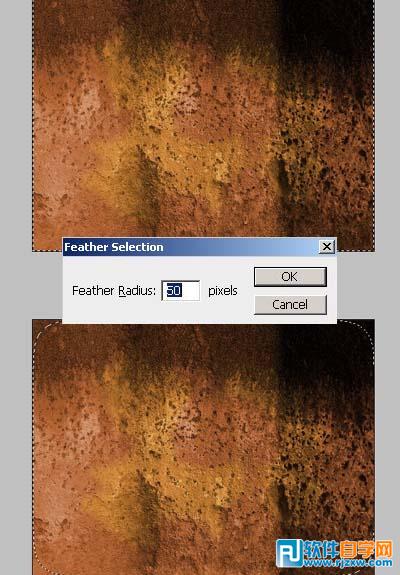
3、Ctrl +a全选,羽化边缘50px(根据不同的素材图片大小做适当调整)。

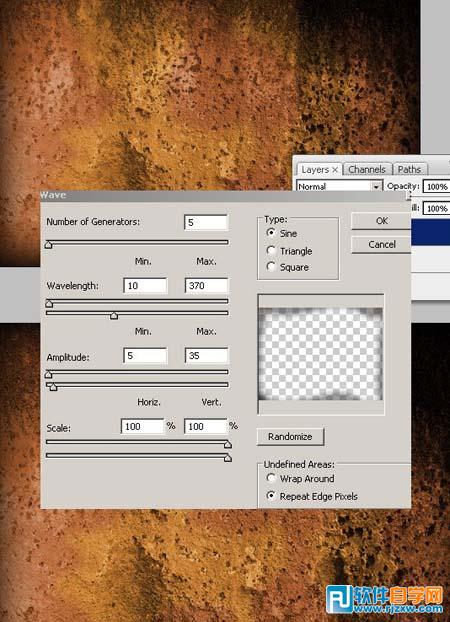
4、不要取消选区,反选,新建图层frame层填充选区范围黑色,取消选择,执行滤镜:滤镜-扭曲-波浪 。

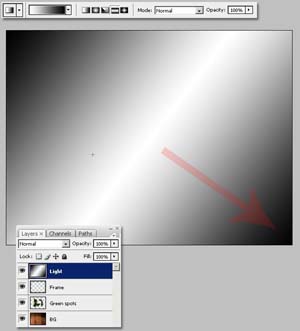
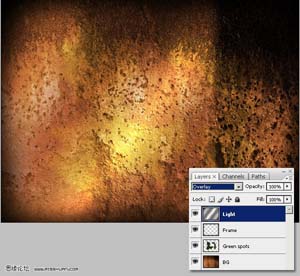
5、新建图层 light层 设置为顶层,填充 白色-黑色 的【对称渐变】,调整图层的曲线,然后将图层模式更改为【叠加】 。



本教程介绍金属纹理字效果的制作方法。作者制作的非常精致,从背景到颜色渲染作者都注意的非常好。尤其是质感方面,作者利用简单的图层样式修饰,效果非常突出。
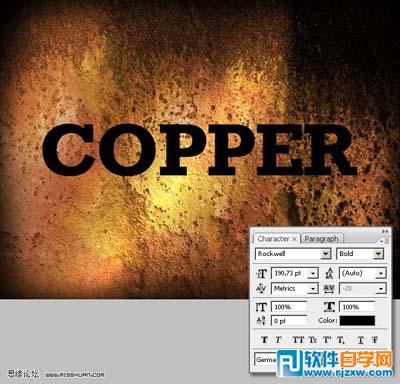
6、有趣的部分开始啦, 打上文字,这里选用的是 Rockwell 字体。

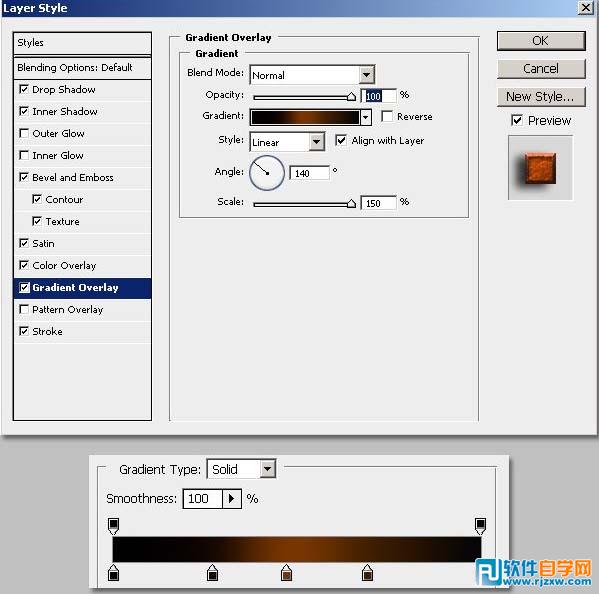
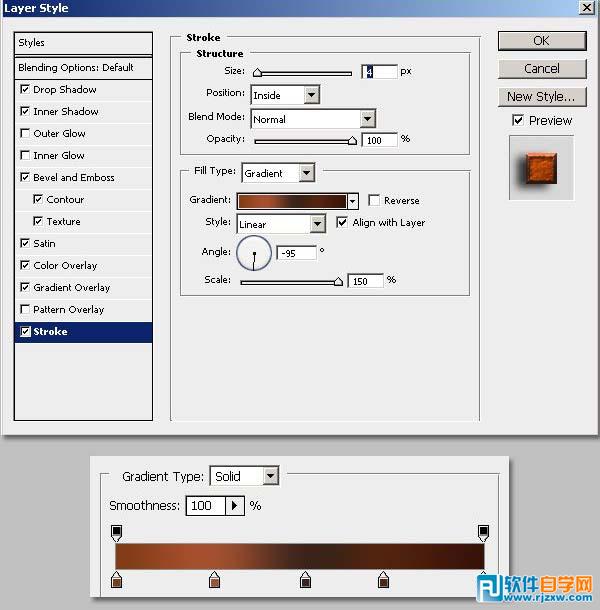
7、开始为文字添加图层样式:渐变叠加,选择【线性渐变】 ,设置有 【#000000, #160700, #783501, #421F01, #050505】 五种颜色的渐变 角度=140;描边 选择【渐变】 设置为【#803C17, #A44F30, #52230F, #52230F, and #381408】 五种颜色的渐变 角度=-95



本教程介绍金属纹理字效果的制作方法。作者制作的非常精致,从背景到颜色渲染作者都注意的非常好。尤其是质感方面,作者利用简单的图层样式修饰,效果非常突出。
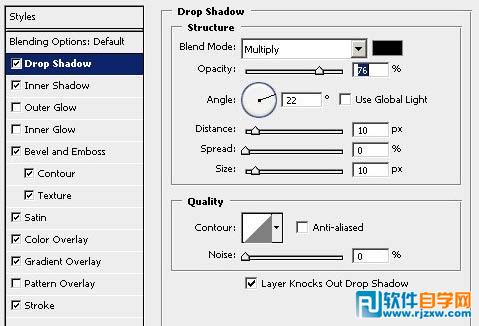
8、继续设置图层样式 【内阴影】 黑色, 模式=【正片叠底】 ,其他设置如图;【投影】 黑色 , 模式=【正片叠底】,其他设置如图



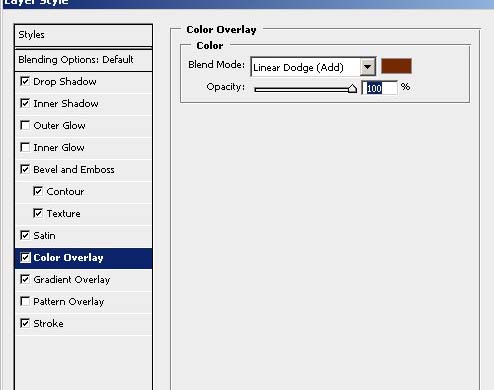
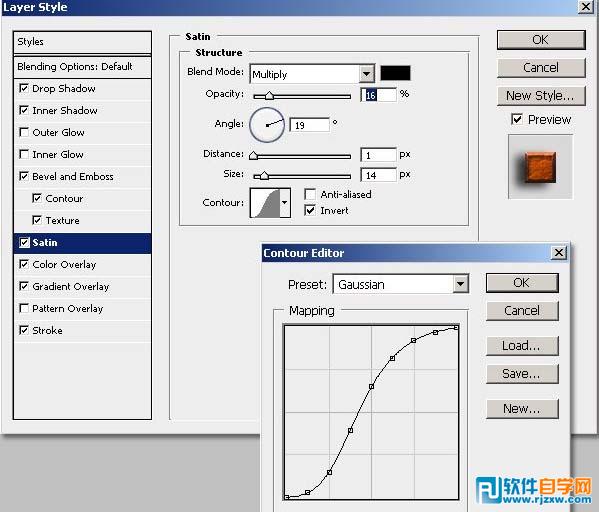
9、继续设置图层样式 【颜色叠加】 颜色=#742901, 模式=【线性减淡】 ,其他设置如图 ;【光泽】 黑色 , 模式=【正片叠底】,其他设置如图



本教程介绍金属纹理字效果的制作方法。作者制作的非常精致,从背景到颜色渲染作者都注意的非常好。尤其是质感方面,作者利用简单的图层样式修饰,效果非常突出。
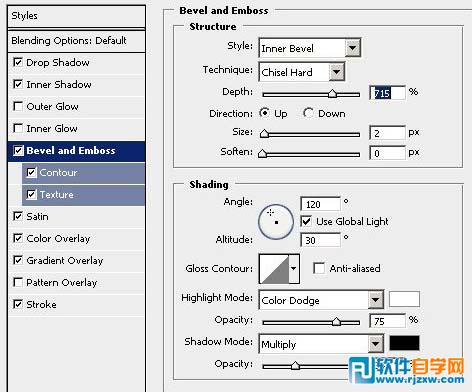
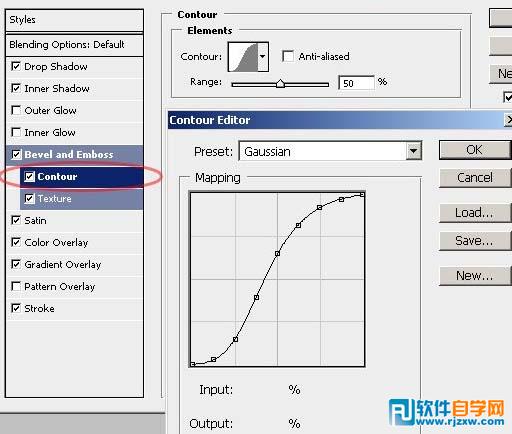
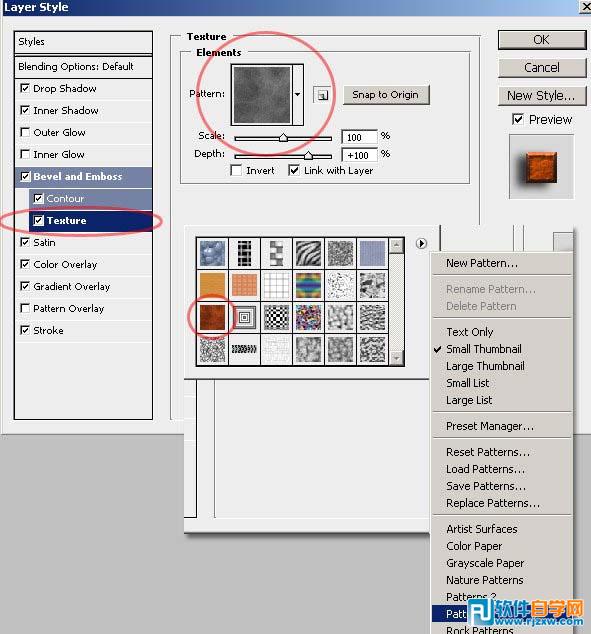
10、继续设置图层样式 【斜面和浮雕】 高光模式=颜色减淡 ,阴影模式=正片叠底 , 其他设置如图




本教程介绍金属纹理字效果的制作方法。作者制作的非常精致,从背景到颜色渲染作者都注意的非常好。尤其是质感方面,作者利用简单的图层样式修饰,效果非常突出。
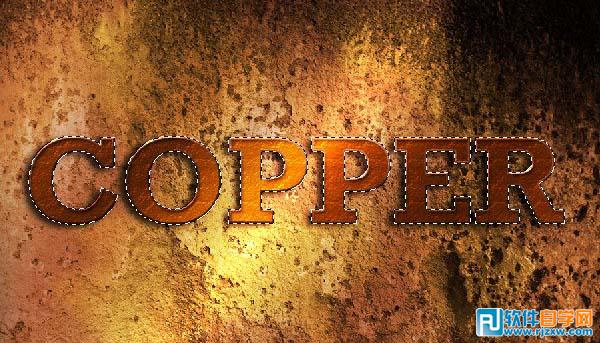
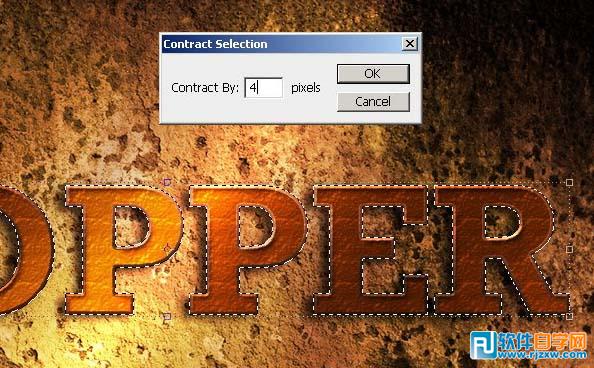
11、载入文字层选区,缩小选区4px



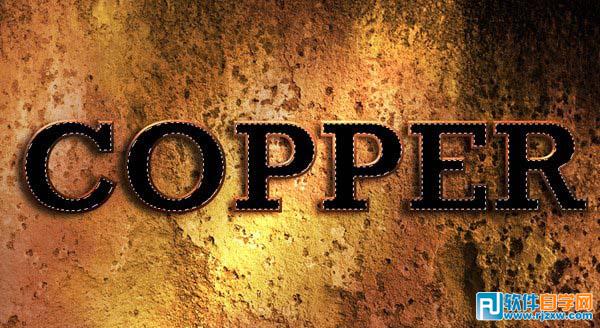
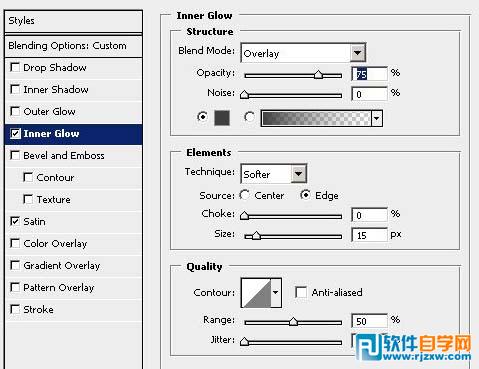
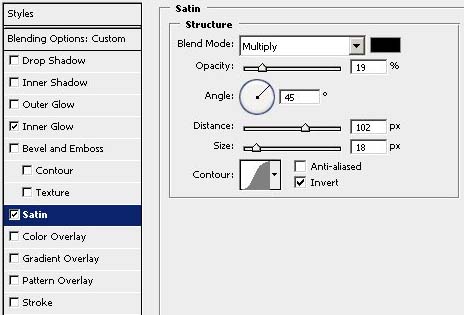
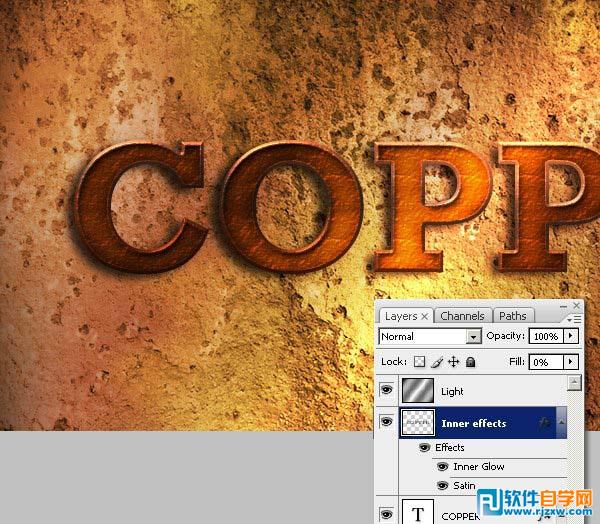
12、在文字层上新建图层(此时 Light层仍然置顶),命名为【内阴影】层,在选区内填充黑色,更改【填充】=0% , 设置图层样式 【内发光】 叠加模式 ,其他设置如图 ,【光泽】 正片叠底模式 ,其他设置如图。

本教程介绍金属纹理字效果的制作方法。作者制作的非常精致,从背景到颜色渲染作者都注意的非常好。尤其是质感方面,作者利用简单的图层样式修饰,效果非常突出。



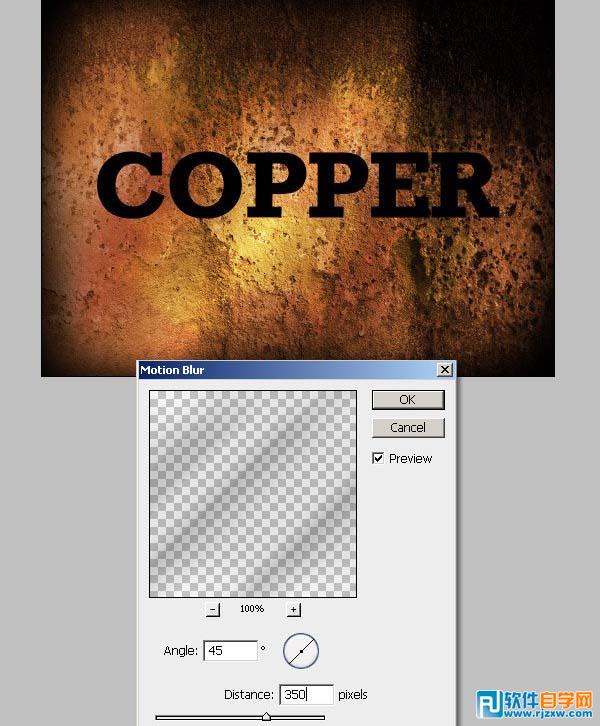
13、复制文字层,命名为 文字层阴影, 将副本放置于文字层下面,栅格化【文字层阴影】层,然后执行滤镜 滤镜-模糊-动感模糊载入文字层选区,反选,在【文字层阴影】层上 上除掉文字选区之外多余的部分 。



本教程介绍金属纹理字效果的制作方法。作者制作的非常精致,从背景到颜色渲染作者都注意的非常好。尤其是质感方面,作者利用简单的图层样式修饰,效果非常突出。
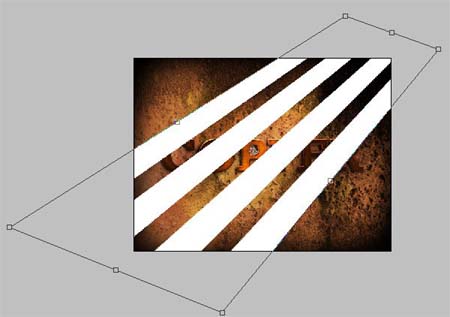
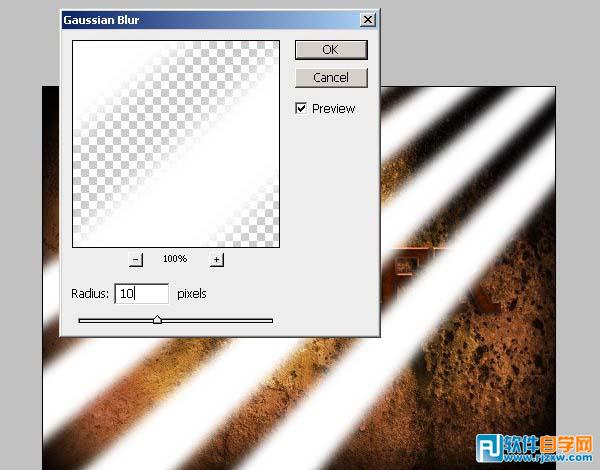
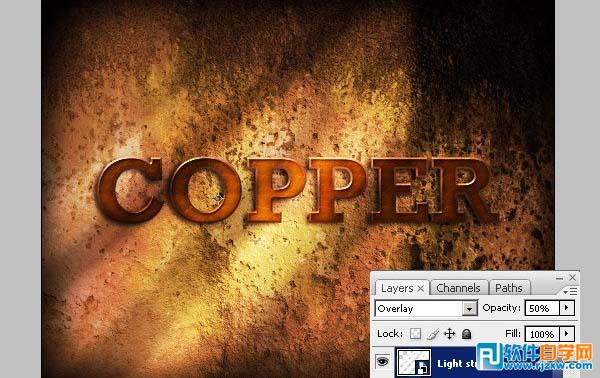
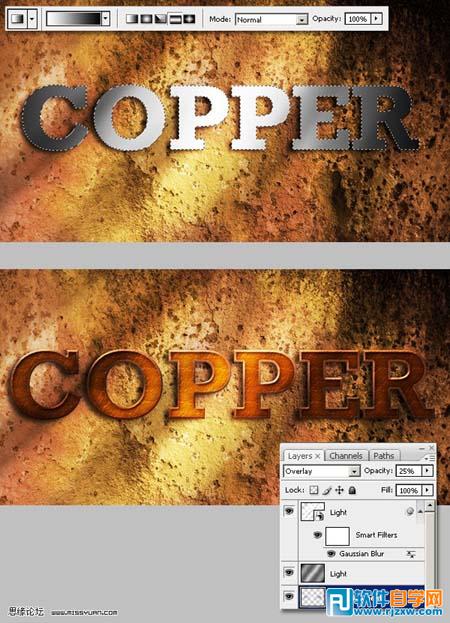
14、继续为文字增加光线效果,新建图层置为顶层 命名为 【光线效果】用选框工具会绘制一些矩形选区,填充白色然后,自由变换,执行滤镜,滤镜-模糊-高斯模糊,更改为【叠加】模式,不透明度=50%。




本教程介绍金属纹理字效果的制作方法。作者制作的非常精致,从背景到颜色渲染作者都注意的非常好。尤其是质感方面,作者利用简单的图层样式修饰,效果非常突出。
15、 载入【光线效果】层选区,选择 【文字层阴影】层,在上面删除选区部分。


16、在 Light层 下方新建一层【增加光效】层,载入文字层选区,在选区内添加,黑白渐变,更改为【叠加模式】,不透明度=25%。

本教程介绍金属纹理字效果的制作方法。作者制作的非常精致,从背景到颜色渲染作者都注意的非常好。尤其是质感方面,作者利用简单的图层样式修饰,效果非常突出。
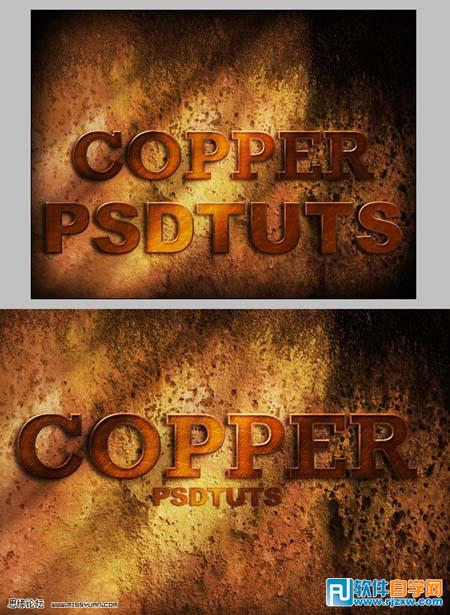
17、最后,将领一张素材图,放置在所有图层之上,更改为【正片叠底】模式, 不透明度=50%


18、后 作者是说 如果下载psd文件就可以直接粘贴图层样式,然后推荐你在你注册会员,这个coo就不用写了吧。

其实我不太喜欢这种设置好多图层样式做出来的文字效果,但是这篇教程ms比较受欢迎,而且确实不全部是图层样式,还有些增加效果的技巧。