在制作之前,需要对立体的透视有一定的了解。这样制作起来就比较方便。而且做出的效果就比较真实。教程虽然不难,不过还是要注意好细节及光感的处理。 最终效果
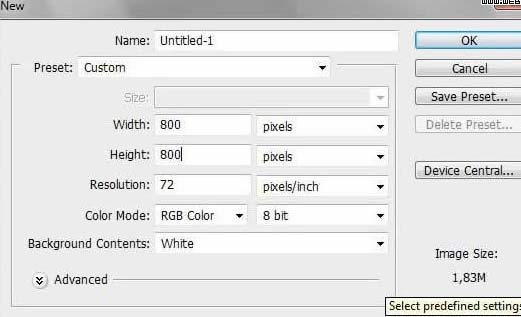
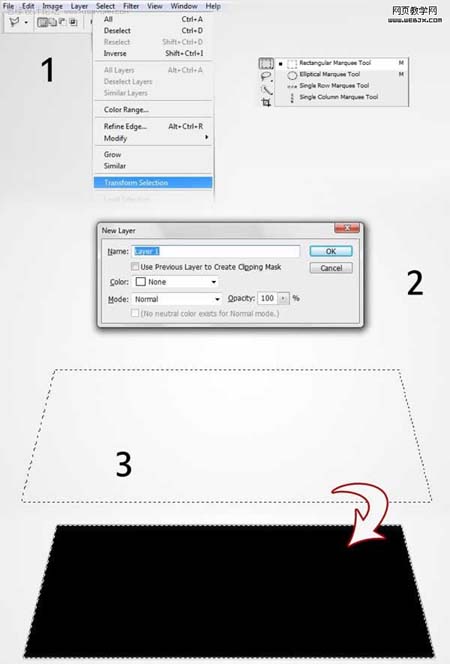
 1、创建Photoshop文档。
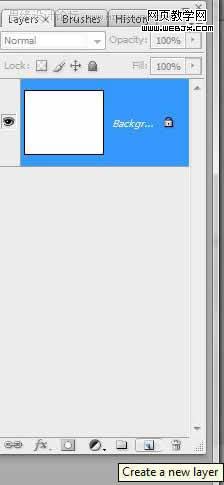
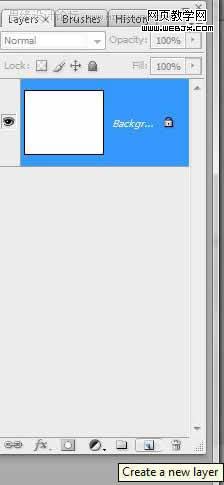
1、创建Photoshop文档。  2、创建新图层。
2、创建新图层。 
在制作之前,需要对立体的透视有一定的了解。这样制作起来就比较方便。而且做出的效果就比较真实。教程虽然不难,不过还是要注意好细节及光感的处理。
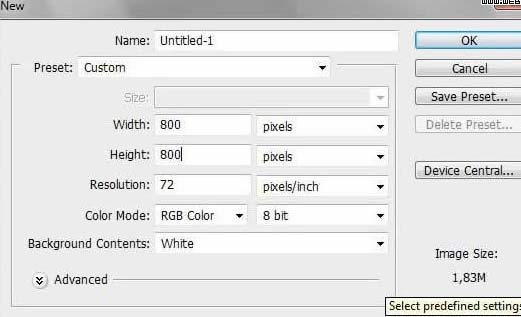
 1、创建Photoshop文档。
1、创建Photoshop文档。  2、创建新图层。
2、创建新图层。 
在制作之前,需要对立体的透视有一定的了解。这样制作起来就比较方便。而且做出的效果就比较真实。教程虽然不难,不过还是要注意好细节及光感的处理。
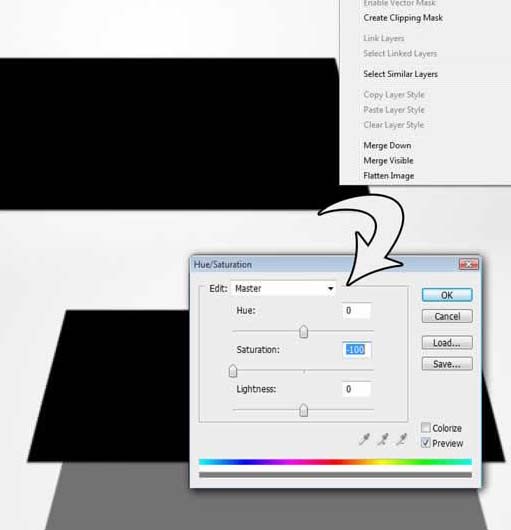
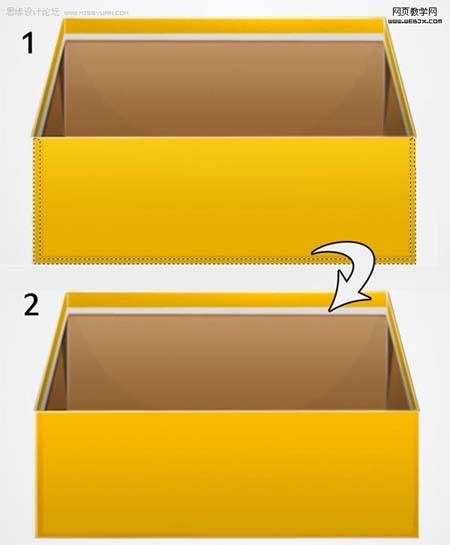
 4、改变颜色为灰色,然后复制图层,把复制的图层调整到上面,填充为黑色。
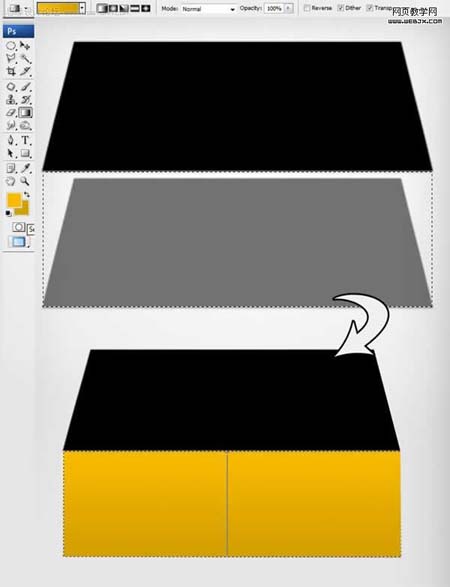
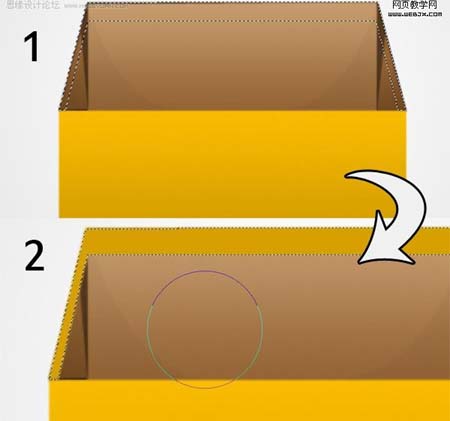
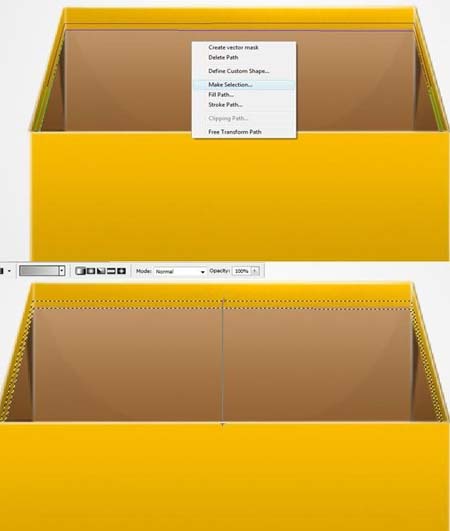
4、改变颜色为灰色,然后复制图层,把复制的图层调整到上面,填充为黑色。  5、用矩形选区工具在两个盒子中间绘制一个选区,然后使用#f7bb01 到#d3a305 颜色进行填充。
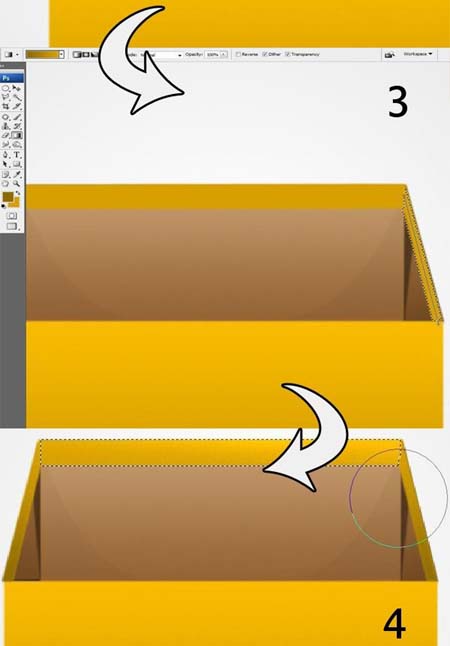
5、用矩形选区工具在两个盒子中间绘制一个选区,然后使用#f7bb01 到#d3a305 颜色进行填充。 
在制作之前,需要对立体的透视有一定的了解。这样制作起来就比较方便。而且做出的效果就比较真实。教程虽然不难,不过还是要注意好细节及光感的处理。
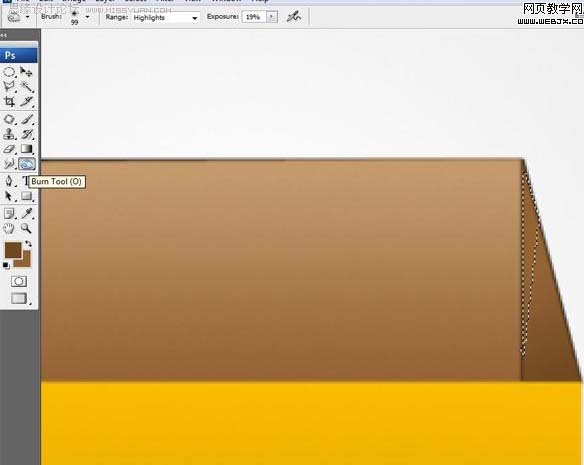
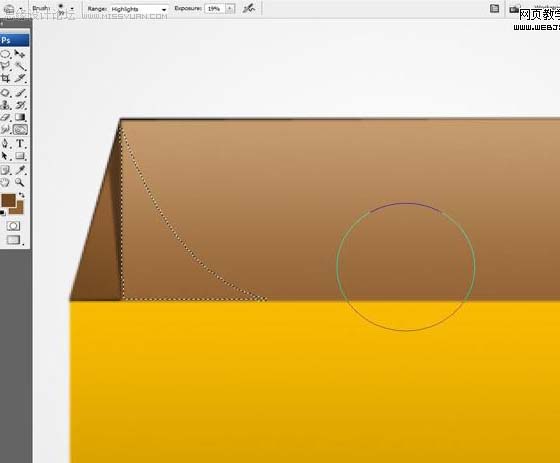
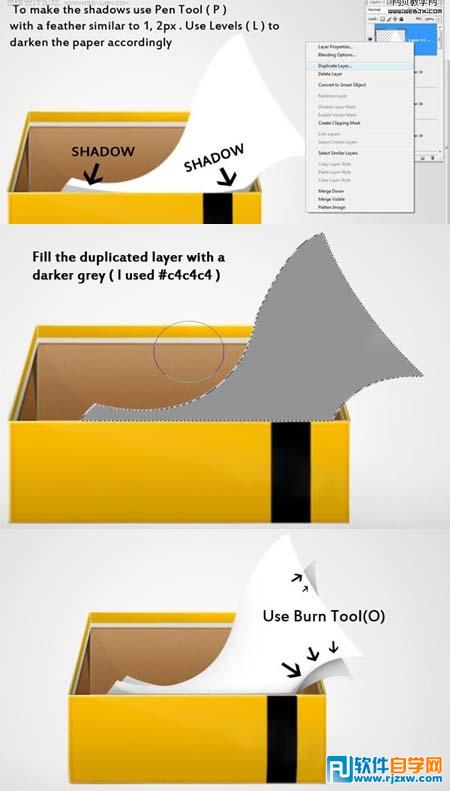
 7、然后使用加深工具绘制阴影。
7、然后使用加深工具绘制阴影。  8、加深工具绘制阴影。
8、加深工具绘制阴影。 
在制作之前,需要对立体的透视有一定的了解。这样制作起来就比较方便。而且做出的效果就比较真实。教程虽然不难,不过还是要注意好细节及光感的处理。

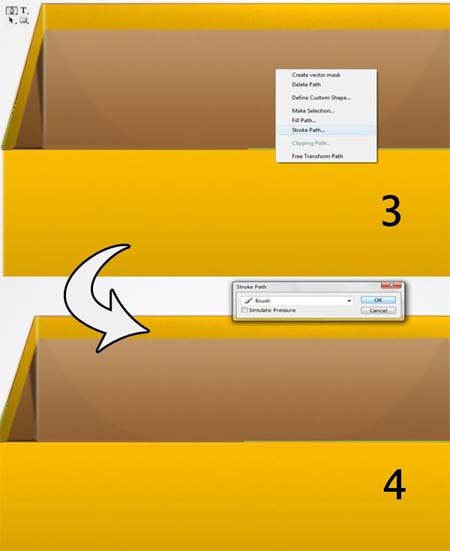
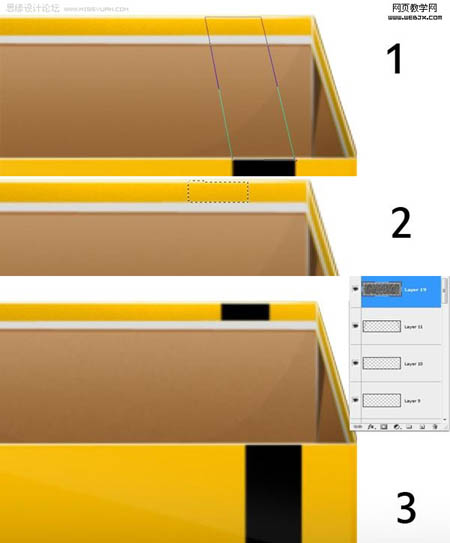
 10、使用大小3px绘制5px的的画笔,然后使用钢笔工具在盒子交叉的地方绘制一些直线,然后右击路径,描边路径,使用画笔描边。
10、使用大小3px绘制5px的的画笔,然后使用钢笔工具在盒子交叉的地方绘制一些直线,然后右击路径,描边路径,使用画笔描边。 

在制作之前,需要对立体的透视有一定的了解。这样制作起来就比较方便。而且做出的效果就比较真实。教程虽然不难,不过还是要注意好细节及光感的处理。
 12、绘制新图层,制作阴影,用钢笔工具,最后设置颜色为黑色,图层不透明度调整到60%-70%,效果如下。
12、绘制新图层,制作阴影,用钢笔工具,最后设置颜色为黑色,图层不透明度调整到60%-70%,效果如下。  13、然后选择盒子的部分,设置一个阴影。
13、然后选择盒子的部分,设置一个阴影。 
在制作之前,需要对立体的透视有一定的了解。这样制作起来就比较方便。而且做出的效果就比较真实。教程虽然不难,不过还是要注意好细节及光感的处理。
 15、绘制一个不规则选区。
15、绘制一个不规则选区。  16、填充为#c4c4c4,然后调整大小,或者旋转,达到纸是真实的效果。
16、填充为#c4c4c4,然后调整大小,或者旋转,达到纸是真实的效果。 
在制作之前,需要对立体的透视有一定的了解。这样制作起来就比较方便。而且做出的效果就比较真实。教程虽然不难,不过还是要注意好细节及光感的处理。
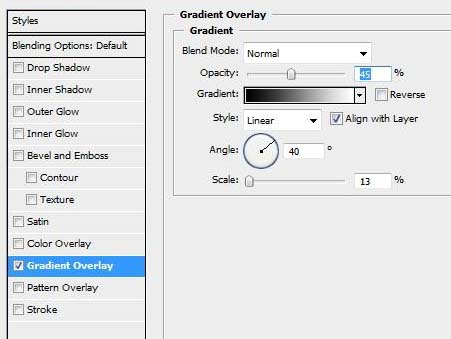
 18、最后添加图层样式,得到最终效果。
18、最后添加图层样式,得到最终效果。 

标签: PS




