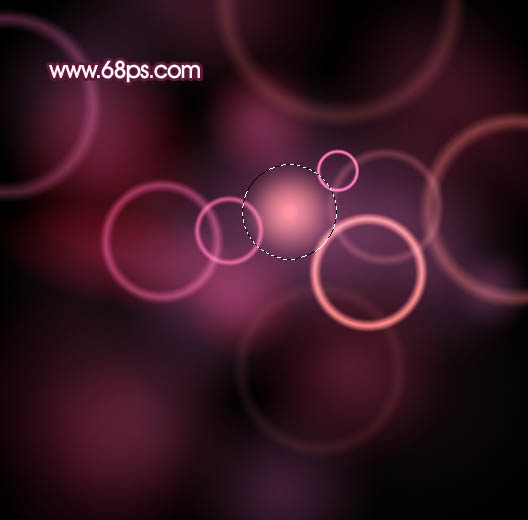
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。 最终效果
 1、新建一个800 * 800像素的画布,背景填充黑色,如下图。
1、新建一个800 * 800像素的画布,背景填充黑色,如下图。 
<图1>
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。
 1、新建一个800 * 800像素的画布,背景填充黑色,如下图。
1、新建一个800 * 800像素的画布,背景填充黑色,如下图。 
<图1>
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。

<图2>

<图3>

<图4>
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。

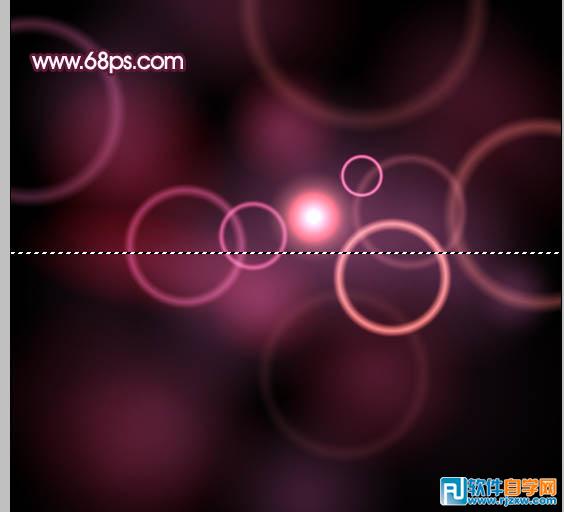
<图5> 4、把当前图层的正圆多复制一些,调整好位置及大小,单个的可以自行变形处理,过程如图6 - 8。

<图6>

<图7>

<图8>
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。

<图9> 6、再新建一个800 * 800像素的画布,如图10。

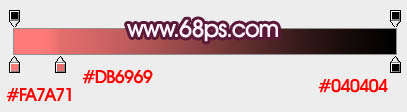
<图10> 7、新建一个图层,用矩形选框工具拉出图12所示的矩形选区,拉上图11所示的线性渐变。

<图11>

<图12>
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。

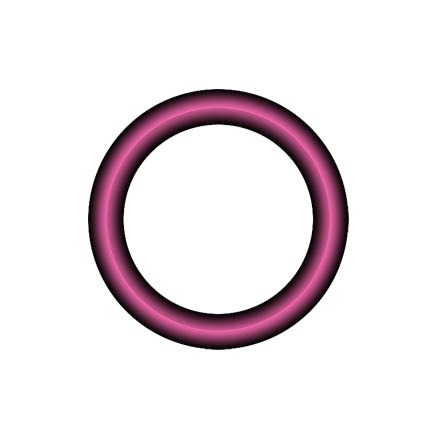
<图13>

<图14> 9、新建一个组,把做好的圆环拖进来,混合模式改为“滤色”,可根据需要调整图层不透明度,如下图。

<图15>
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。

<图16>

<图17>

<图18>
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。

<图19>

<图20>

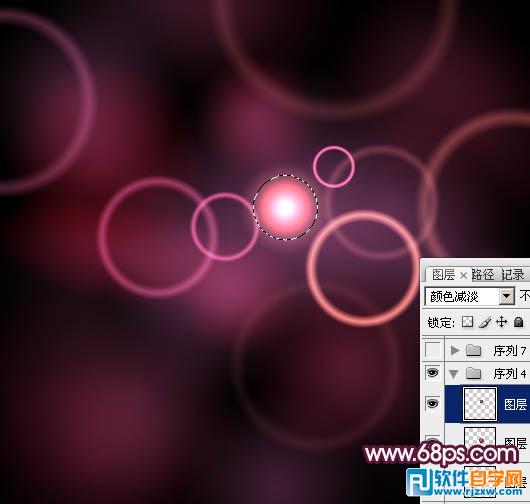
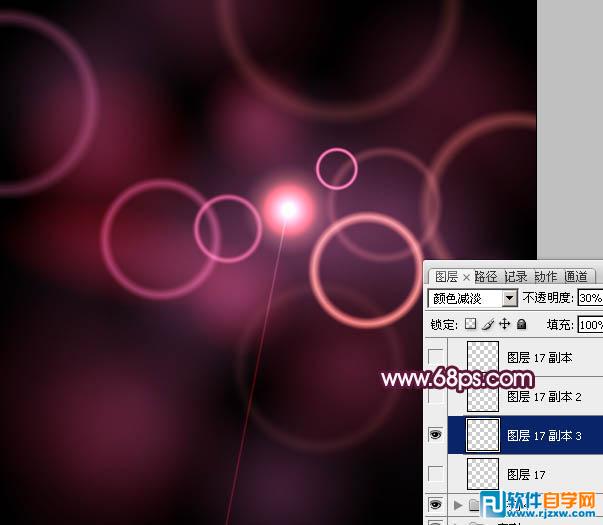
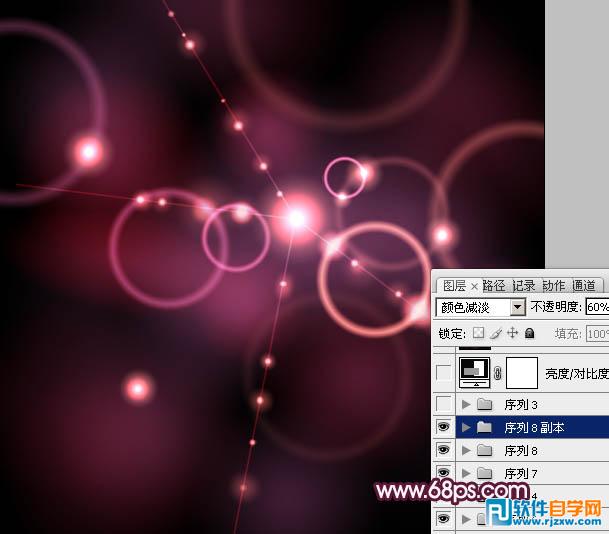
<图21> 12、把当前图层复制一层,按Ctrl + T 稍微缩小一点,混合模式改为“颜色减淡”,如下图。

<图22>
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。

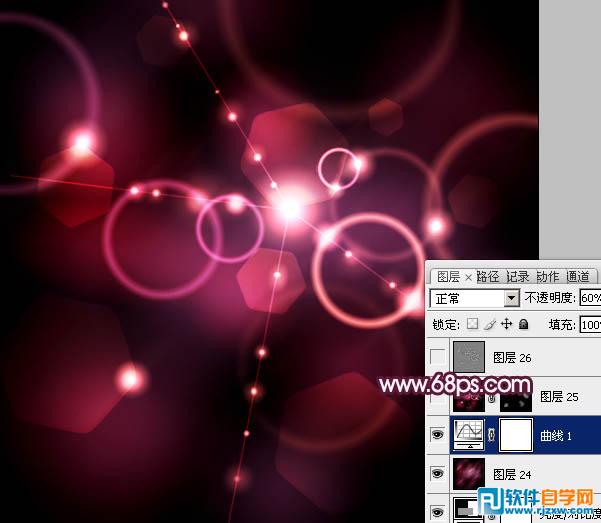
<图23>

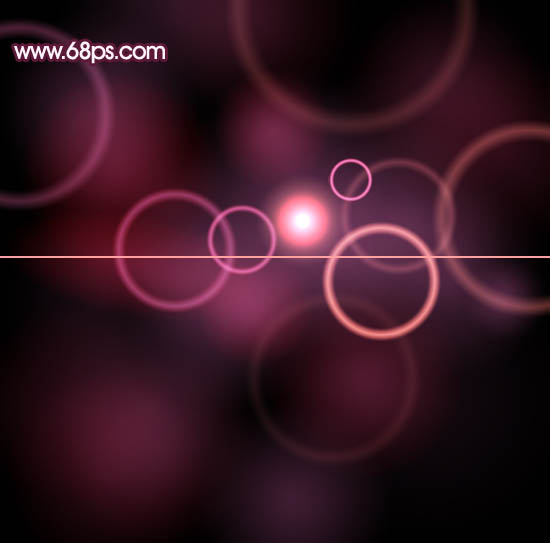
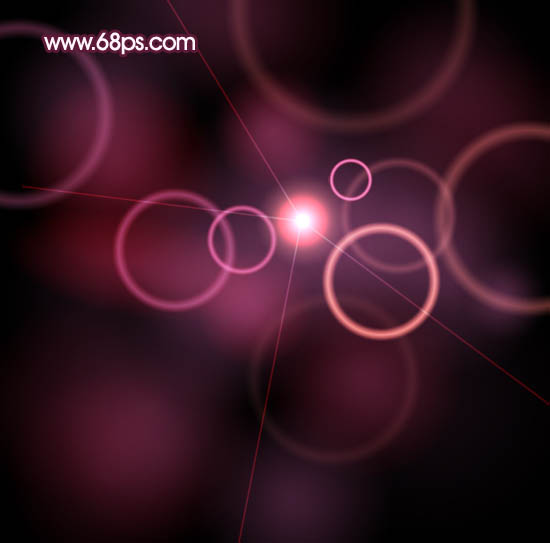
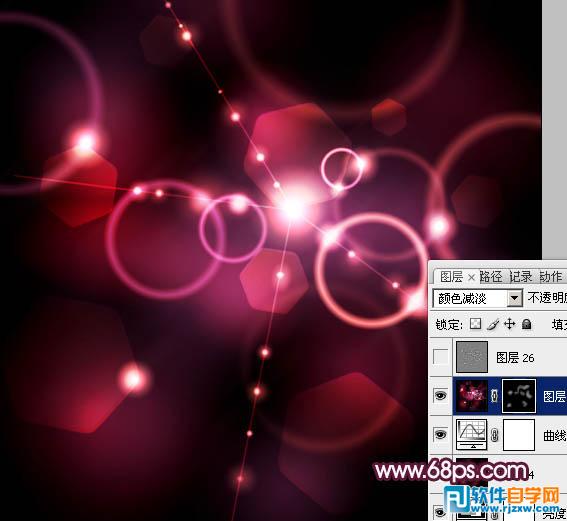
<图24> 14、把线条的混合模式改为“颜色减淡”,不透明度改为:30%,然后按Ctrl + T 调整好位置和角度,如下图。

<图25>
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。

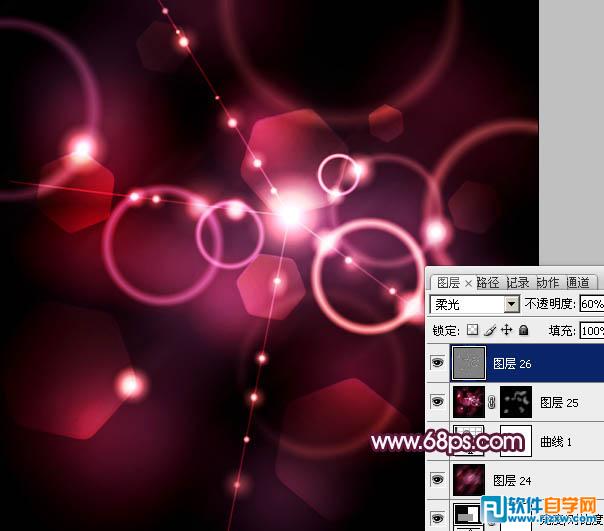
<图26> 16、新建一个组,新建图层后用椭圆选框拉出图27所示的选区,拉上图28所示的径向渐变。

<图27>

<图28> 17、把正圆的混合模式改为“滤色”,然后多复制一些,调整好颜色和图层不透明度,效果如下图。

<图29>
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。

<图30> 19、新建一个组,新建图层后同上的方法制作一些六边形,如图31,把图层混合模式改为“叠加”,再复制及调整图层不透明度,效果如图32。

<图31>

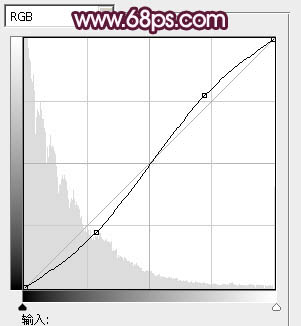
<图32> 20、在图层的最上面创建亮度/对比度调整图层,参数设置如图33,效果如图34。

<图33>

<图34>
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。

<图35>

<图36> 22、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“颜色减淡”,按住Alt键添加图层蒙版,用白色画笔把需要加强的部分擦出来,效果如下图。

<图37>
效果图中的光斑不是由光束构成,而是由圆环、圆点、多边形等构成。制作的时候最好多新建一些组,不同的组放置不同的图形,然后逐层制作即可。

<图38> 最后调整一下细节,完成最终效果。

<图39>




