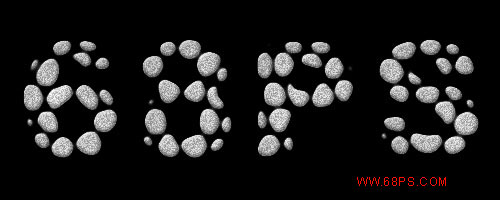
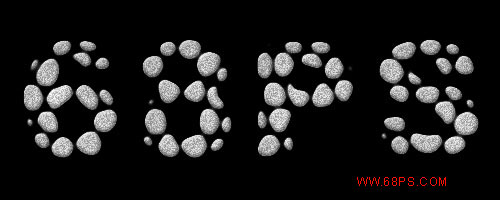
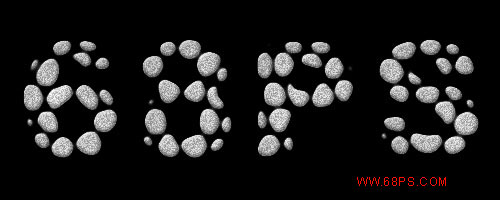
最终效果

1.新建一个500px * 200px的文件,按字母 D 把前景色和背景色复原为黑白。然后把背景填充为黑色,用文字工具打上文字,最好是选用粗一点的字体,文字选用白色如图1

<图1>
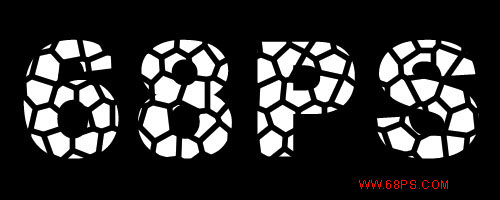
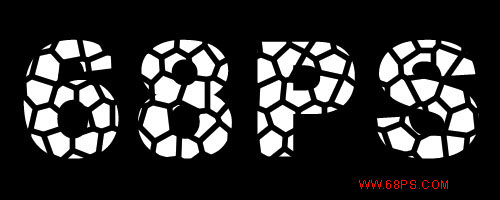
2.把文字删格化图层,然后选择菜单 : 滤镜 > 纹理 > 染色玻璃 参数设置如图2(注:前景颜色要为黑色),效果如图3

<图2>

<图3>
最终效果

1.新建一个500px * 200px的文件,按字母 D 把前景色和背景色复原为黑白。然后把背景填充为黑色,用文字工具打上文字,最好是选用粗一点的字体,文字选用白色如图1

<图1>
2.把文字删格化图层,然后选择菜单 : 滤镜 > 纹理 > 染色玻璃 参数设置如图2(注:前景颜色要为黑色),效果如图3

<图2>

<图3>
3.选择魔术棒工具,点文字的黑线位置得到图4所示的选区,然后按 Ctrl + Shift + I 反选,点通道棉板,新建一个通道填充白色

<图4>
4.选择菜单 滤镜 > 模糊 > 高斯模糊 数值为4,效果如图5

<图5>
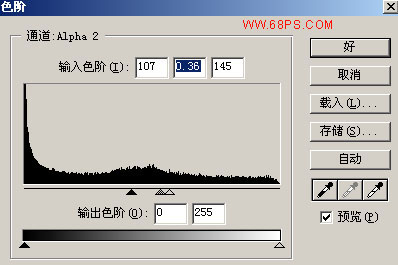
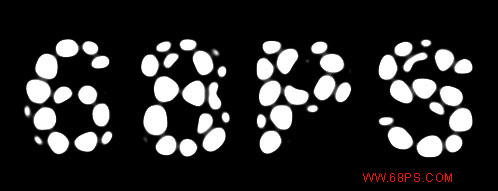
5.按 Ctrl + L 调出色阶控制棉板,参数设置如图6 效果如图7

<图6>

<图7>
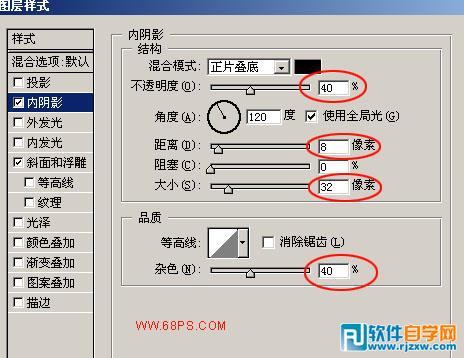
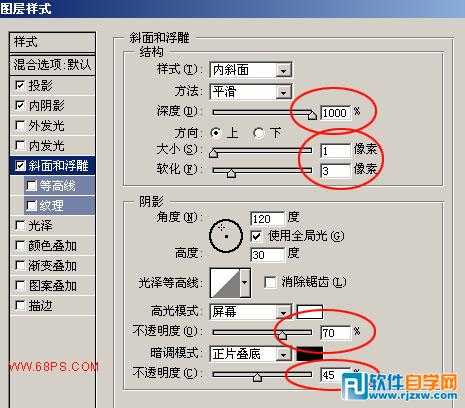
6.调出选区,回到图层面板,新建一个图层,填充白色,把之前的文字图层隐藏。然后调出图层样式参数设置如图8,图9 完成最终效果

<图8>

<图9>

<图10>
标签: PS




