控件需要制作的部分较少:有底座、面板、控键等几部分。制作的时候只需要用路径等工具做出各部分的形状,然后用图层样式加上质感和颜色即可。 最终效果
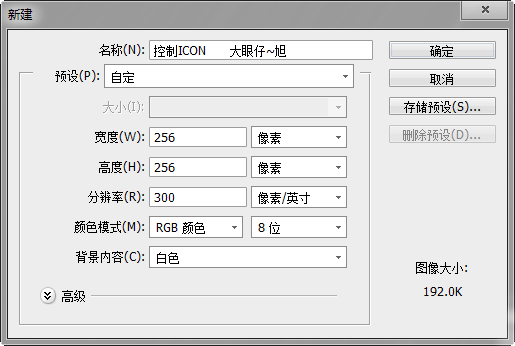
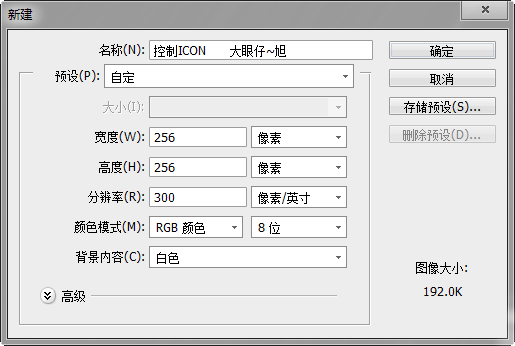
 新建一个256 * 256像素文件,分辨率为300,如下图。
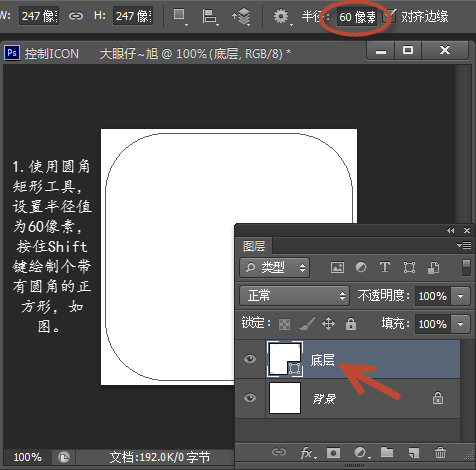
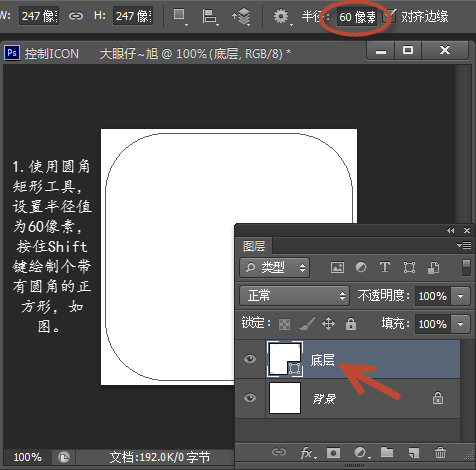
新建一个256 * 256像素文件,分辨率为300,如下图。  1、使用圆角矩形工具,设置半径值为60像素,按住Shift键绘制带有圆角的正方形,如下图。
1、使用圆角矩形工具,设置半径值为60像素,按住Shift键绘制带有圆角的正方形,如下图。 
控件需要制作的部分较少:有底座、面板、控键等几部分。制作的时候只需要用路径等工具做出各部分的形状,然后用图层样式加上质感和颜色即可。 最终效果
 新建一个256 * 256像素文件,分辨率为300,如下图。
新建一个256 * 256像素文件,分辨率为300,如下图。  1、使用圆角矩形工具,设置半径值为60像素,按住Shift键绘制带有圆角的正方形,如下图。
1、使用圆角矩形工具,设置半径值为60像素,按住Shift键绘制带有圆角的正方形,如下图。 
控件需要制作的部分较少:有底座、面板、控键等几部分。制作的时候只需要用路径等工具做出各部分的形状,然后用图层样式加上质感和颜色即可。

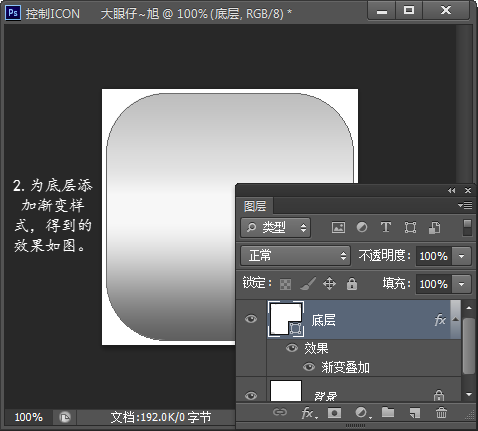
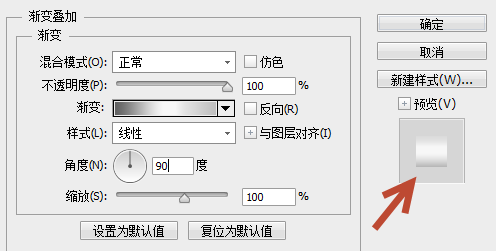
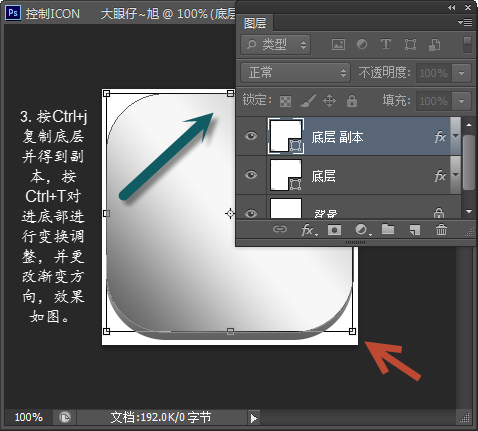
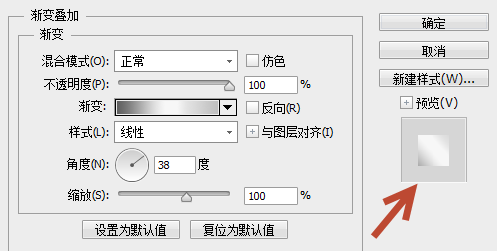
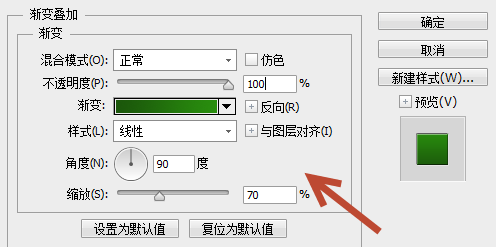
 3、按Ctrl + J 复制底层得到副本,按Ctrl + T 对底部副本进行调整大小,并更改渐变方向,效果如下图。
3、按Ctrl + J 复制底层得到副本,按Ctrl + T 对底部副本进行调整大小,并更改渐变方向,效果如下图。 

控件需要制作的部分较少:有底座、面板、控键等几部分。制作的时候只需要用路径等工具做出各部分的形状,然后用图层样式加上质感和颜色即可。

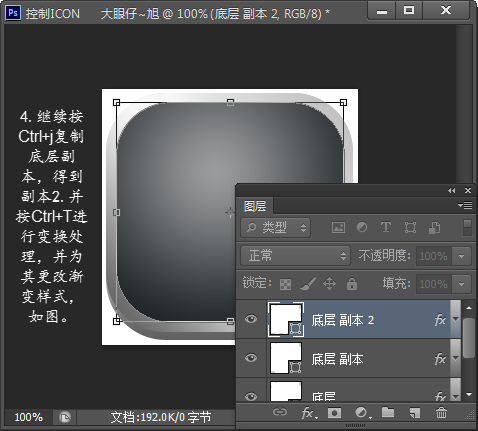
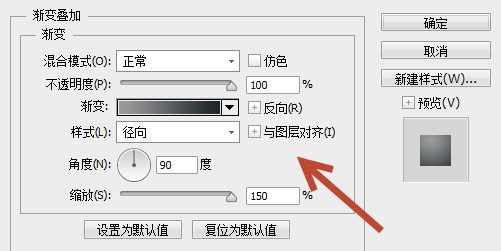
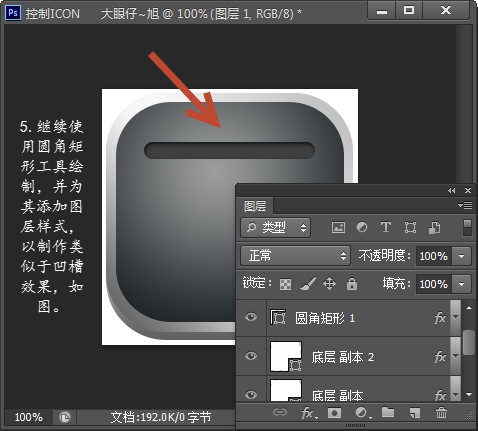
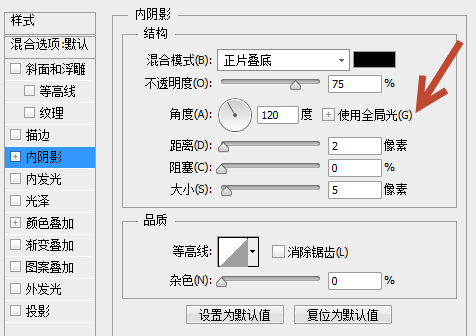
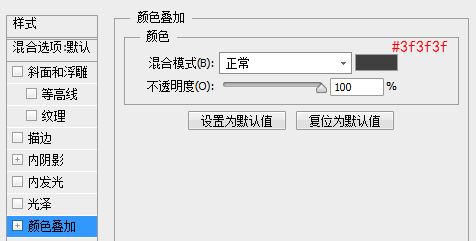
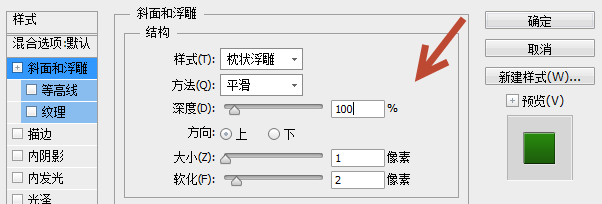
 5、继续使用圆角矩形工具绘制,并为其添加图层样式,以制作类似下图所示的效果。
5、继续使用圆角矩形工具绘制,并为其添加图层样式,以制作类似下图所示的效果。 


控件需要制作的部分较少:有底座、面板、控键等几部分。制作的时候只需要用路径等工具做出各部分的形状,然后用图层样式加上质感和颜色即可。



控件需要制作的部分较少:有底座、面板、控键等几部分。制作的时候只需要用路径等工具做出各部分的形状,然后用图层样式加上质感和颜色即可。


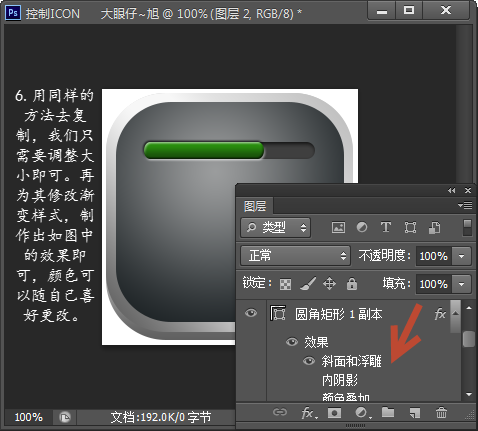
 8、现在我们只需要对其进行复制并调整位置即可。
8、现在我们只需要对其进行复制并调整位置即可。  最终效果:
最终效果: 
标签: PS




