从本例中大家可以学习到如何在IIlustrator中利用色彩和光影来创建一个三维建筑字体效果。一旦掌握了这个技术的基本方法,我们就可以用它来绘制更复杂的类似图案。
完成效果如下。

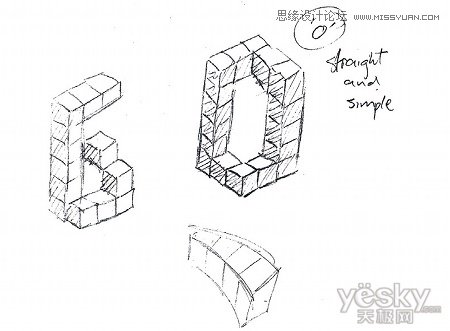
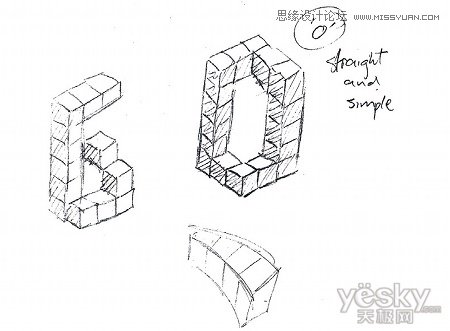
01 先把自己的想法勾勒在纸上,这样有助于更好的在软件里完成你想要的效果。这篇教程我只讲一个字体的制作方法,大家融会贯通很容易就能做出其他更复杂的效果来。

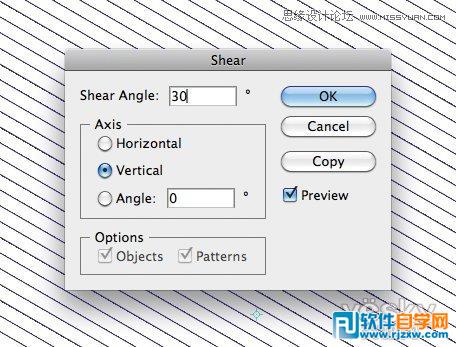
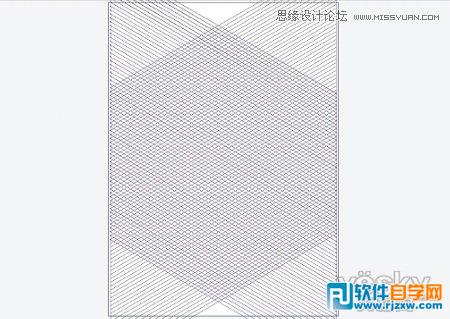
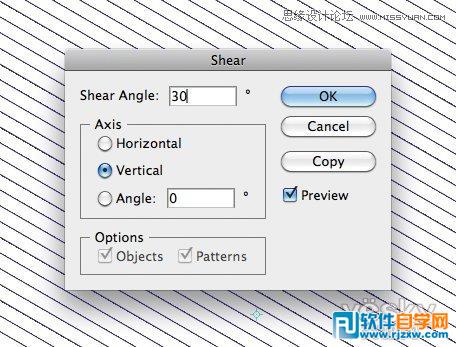
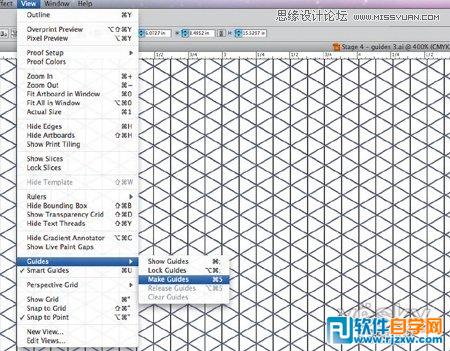
02 有许多方法可以制作等距网格线。但对我来说,这是最简单的方法:首先,在Illustrator中使用直线工具,画一条水平线贯穿页面并复制几次,直到你有足够数目的线条。现在选择全部,双击工具面板的剪切图标。输入角度30,点击垂直轴。

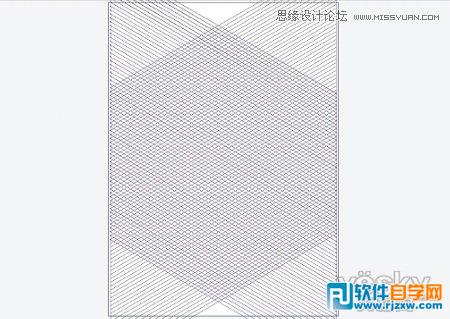
03 在上方复制并粘贴(Ctrl / Cmd + F),选择反射工具。按住Shift,然后使用鼠标翻转剪切线。

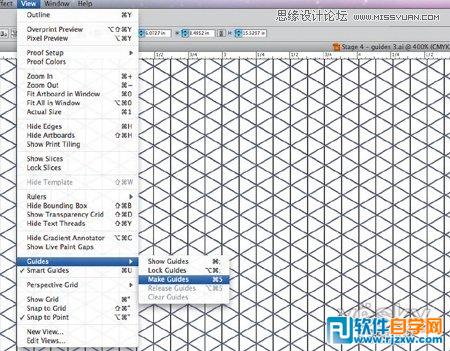
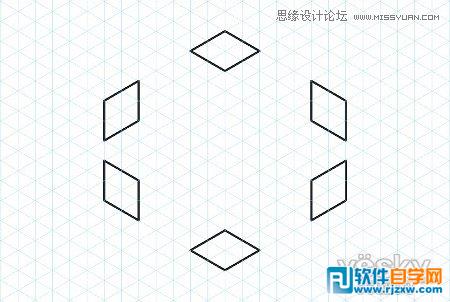
04 现在画一套垂直线使线条交叉,直到你得到上图所示的效果。拥有了自己的网格线之后,选择全部,转换所有的线条(Ctrl / Cmd + 5)来创建完成网格。


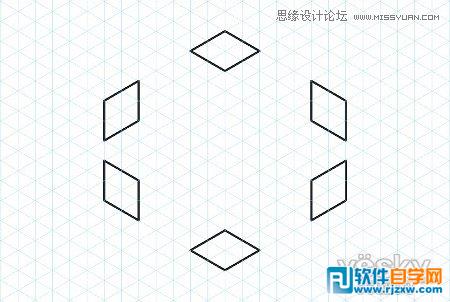
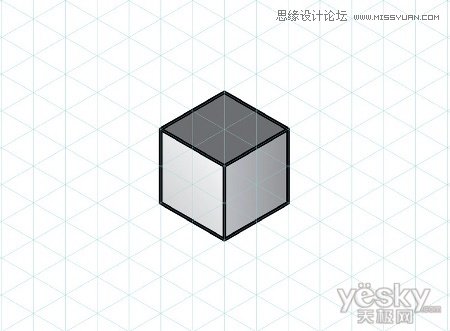
05 如果你没有准备好,就关闭智能向导(Ctrl / Cmd+ U),按(Ctrl / Cmd +Alt +”)能帮助你得到精确的定位。为了创建这些字母,我们将沿着30度的线条建立一系列的立方体。分别画立方体的每一边,不需要填充。

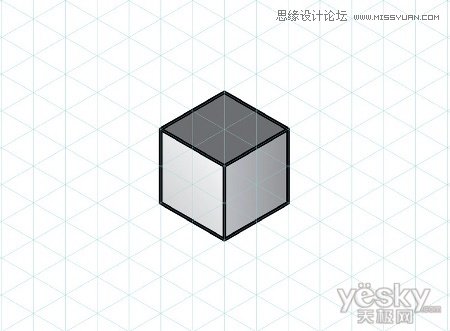
06 画完每条边之后,把它们组合在一起来建立你的第一个立方体。确保你有隐藏的面,也许你想要稍后使用它们,这取决于你想要字体效果。在这一点上,就需要添加一些基本的材质来定义一种光源。我选择来自左边底部的光源,因此我的上方是暗的,右边是渐变,左边最浅。

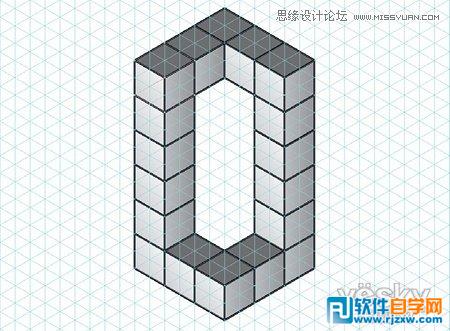
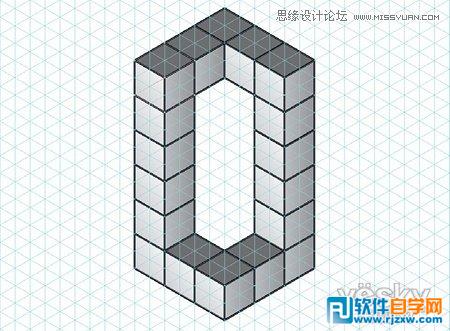
07 通过复制立方体来创建你的第一个字母。在这里智能向导都能派上用场。

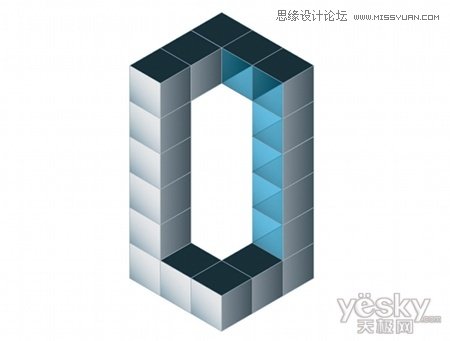
08 创建完字母的形状之后,开始添加一些颜色。我们并不是要在这里寻找完美的真实效果,你可以为了美学效果打破常规。例如,我对每个立方体添加了一个中等深浅颜色到淡的渐变效果。

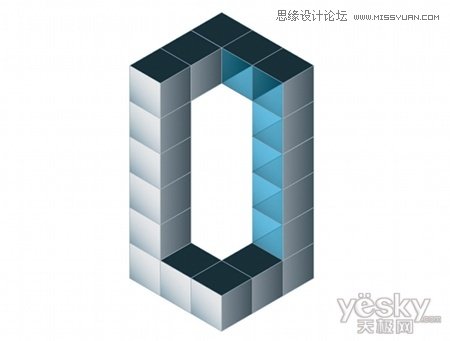
09 现在,使字体有更多的建筑感。先移除前面的一些面,显示后面的部分。这些背面的颜色要稍暗些来显示更强的纵深感。你也可以添加一个蓝色的渐变,尝试使用不同的透明度来创建窗口,在底部添加一个绿色的渐变来创建草坪区域。任意尝试不同的颜色和纹理来创建土壤、路面、摊铺以及其他你想到的元素。

10 在完成你的基础字母之后,沿着30度的网格线画一些阴影来显示高度。绘制阴影时最好使用一个带颜色的灰度色到透明的渐变而不是简单的灰色到透明的渐变。你将会获得一个更自然的效果,在接下来的步骤添加背景颜色是没有任何问题了。要记得阴影不是黑色的,如果有阴影投射到草坪,它应该是深绿色到白而不是黑到白。

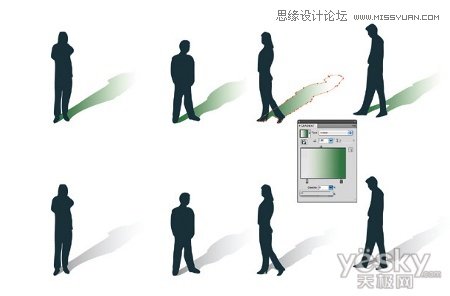
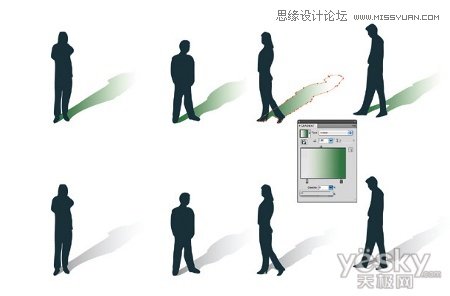
11 现在我们需要添加另一个元素。在这种情况下,因为我们创建的是建筑物,就有必要在场景里添加人。画一些粗糙的轮廓,匹配阴影,参照30度网格线来画。

12 之后把人物添加到你的场景中。再一次,确保你的影子颜色与之匹配。

13 用同样的方法画另一个字母。

14 画出所有的字体之后将他们摆放整齐。添加一些光源来增添气氛。

15 按照自己的喜欢摆放字母位置。最后对背景添加一个淡淡的米黄色渐变。完成。

从本例中大家可以学习到如何在IIlustrator中利用色彩和光影来创建一个三维建筑字体效果。一旦掌握了这个技术的基本方法,我们就可以用它来绘制更复杂的类似图案。
完成效果如下。

01 先把自己的想法勾勒在纸上,这样有助于更好的在软件里完成你想要的效果。这篇教程我只讲一个字体的制作方法,大家融会贯通很容易就能做出其他更复杂的效果来。

02 有许多方法可以制作等距网格线。但对我来说,这是最简单的方法:首先,在Illustrator中使用直线工具,画一条水平线贯穿页面并复制几次,直到你有足够数目的线条。现在选择全部,双击工具面板的剪切图标。输入角度30,点击垂直轴。

03 在上方复制并粘贴(Ctrl / Cmd + F),选择反射工具。按住Shift,然后使用鼠标翻转剪切线。

04 现在画一套垂直线使线条交叉,直到你得到上图所示的效果。拥有了自己的网格线之后,选择全部,转换所有的线条(Ctrl / Cmd + 5)来创建完成网格。


05 如果你没有准备好,就关闭智能向导(Ctrl / Cmd+ U),按(Ctrl / Cmd +Alt +”)能帮助你得到精确的定位。为了创建这些字母,我们将沿着30度的线条建立一系列的立方体。分别画立方体的每一边,不需要填充。

06 画完每条边之后,把它们组合在一起来建立你的第一个立方体。确保你有隐藏的面,也许你想要稍后使用它们,这取决于你想要字体效果。在这一点上,就需要添加一些基本的材质来定义一种光源。我选择来自左边底部的光源,因此我的上方是暗的,右边是渐变,左边最浅。

07 通过复制立方体来创建你的第一个字母。在这里智能向导都能派上用场。

08 创建完字母的形状之后,开始添加一些颜色。我们并不是要在这里寻找完美的真实效果,你可以为了美学效果打破常规。例如,我对每个立方体添加了一个中等深浅颜色到淡的渐变效果。

09 现在,使字体有更多的建筑感。先移除前面的一些面,显示后面的部分。这些背面的颜色要稍暗些来显示更强的纵深感。你也可以添加一个蓝色的渐变,尝试使用不同的透明度来创建窗口,在底部添加一个绿色的渐变来创建草坪区域。任意尝试不同的颜色和纹理来创建土壤、路面、摊铺以及其他你想到的元素。

10 在完成你的基础字母之后,沿着30度的网格线画一些阴影来显示高度。绘制阴影时最好使用一个带颜色的灰度色到透明的渐变而不是简单的灰色到透明的渐变。你将会获得一个更自然的效果,在接下来的步骤添加背景颜色是没有任何问题了。要记得阴影不是黑色的,如果有阴影投射到草坪,它应该是深绿色到白而不是黑到白。

11 现在我们需要添加另一个元素。在这种情况下,因为我们创建的是建筑物,就有必要在场景里添加人。画一些粗糙的轮廓,匹配阴影,参照30度网格线来画。

12 之后把人物添加到你的场景中。再一次,确保你的影子颜色与之匹配。

13 用同样的方法画另一个字母。

14 画出所有的字体之后将他们摆放整齐。添加一些光源来增添气氛。

15 按照自己的喜欢摆放字母位置。最后对背景添加一个淡淡的米黄色渐变。完成。





