素材图片主色以黄绿色为主,转成蓝色用通道替换及调色工具调色都比较块。转为蓝色后还需要微调暗部及高光部分的颜色,增强图片的层次感,同时需保留一些暖色来丰富画面。 原图

最终效果

素材图片主色以黄绿色为主,转成蓝色用通道替换及调色工具调色都比较块。转为蓝色后还需要微调暗部及高光部分的颜色,增强图片的层次感,同时需保留一些暖色来丰富画面。

最终效果

素材图片主色以黄绿色为主,转成蓝色用通道替换及调色工具调色都比较块。转为蓝色后还需要微调暗部及高光部分的颜色,增强图片的层次感,同时需保留一些暖色来丰富画面。

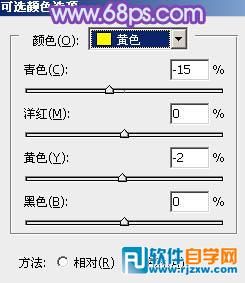
<图1>

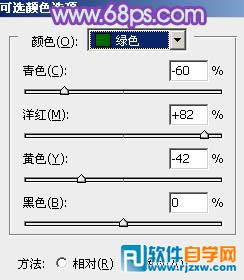
<图2>

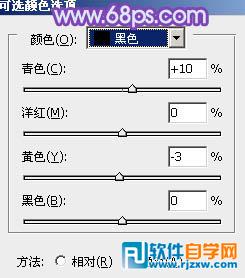
<图3>

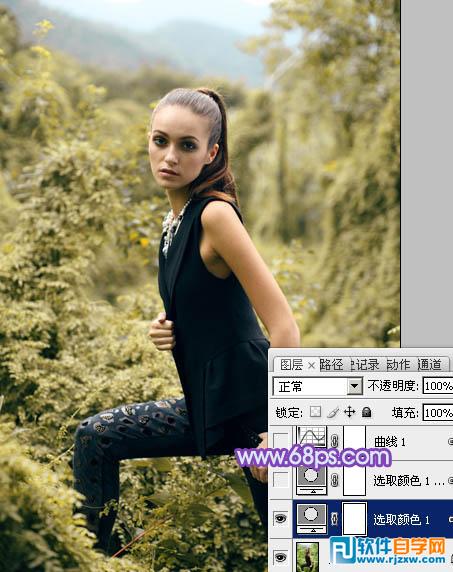
<图4>
素材图片主色以黄绿色为主,转成蓝色用通道替换及调色工具调色都比较块。转为蓝色后还需要微调暗部及高光部分的颜色,增强图片的层次感,同时需保留一些暖色来丰富画面。

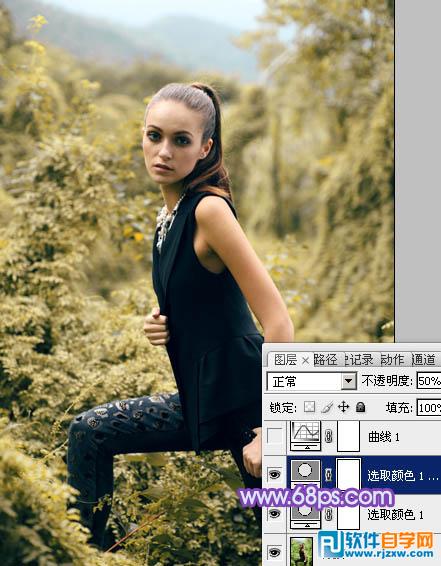
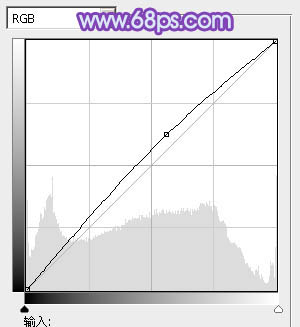
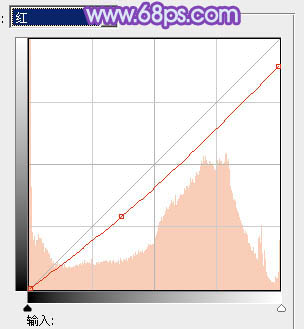
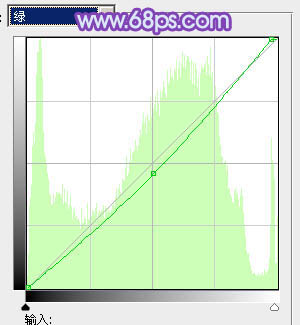
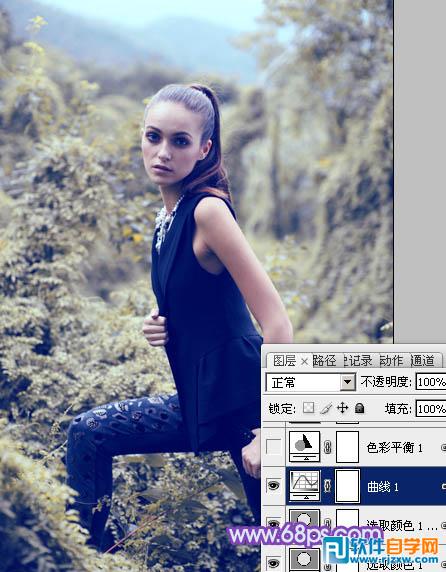
<图5> 3、创建曲线调整图层,对RGB、红、绿、蓝进行调整,参数设置如图6 - 9,效果如图10。这一步给图片稍微增加亮度,并给暗部增加蓝色。

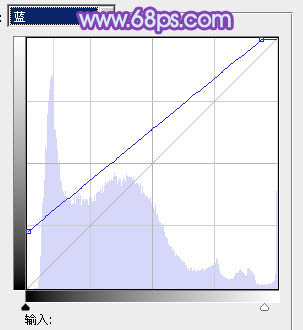
<图6>

<图7>

<图8>

<图9>

<图10>
素材图片主色以黄绿色为主,转成蓝色用通道替换及调色工具调色都比较块。转为蓝色后还需要微调暗部及高光部分的颜色,增强图片的层次感,同时需保留一些暖色来丰富画面。

<图11>

<图12>

<图13>

<图14>
素材图片主色以黄绿色为主,转成蓝色用通道替换及调色工具调色都比较块。转为蓝色后还需要微调暗部及高光部分的颜色,增强图片的层次感,同时需保留一些暖色来丰富画面。

<图15>

<图16>

<图17>

<图18>

<图19>
素材图片主色以黄绿色为主,转成蓝色用通道替换及调色工具调色都比较块。转为蓝色后还需要微调暗部及高光部分的颜色,增强图片的层次感,同时需保留一些暖色来丰富画面。

<图20> 7、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物脸部及肤色部分擦出来,再把不透明度改为:50%,效果如下图。这一步简单还原皮肤颜色。

<图21> 8、微调一下人物肤色,再简单给人物磨一下皮,大致效果如下图。

<图22>
素材图片主色以黄绿色为主,转成蓝色用通道替换及调色工具调色都比较块。转为蓝色后还需要微调暗部及高光部分的颜色,增强图片的层次感,同时需保留一些暖色来丰富画面。

<图23>

<图24>

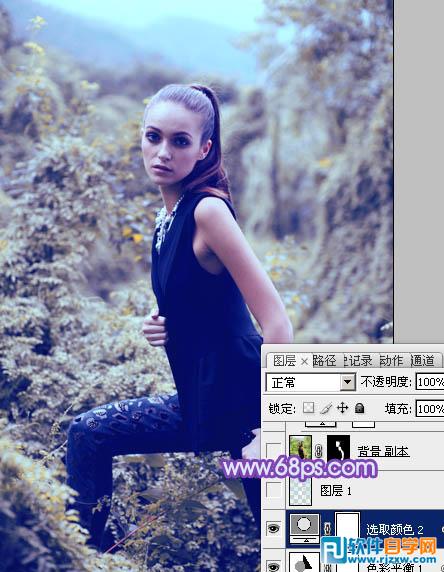
<图25> 10、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗绿色:#A0B6A5,混合模式改为“滤色”,不透明度改为:20%,效果如下图。这一步稍微增加暗部亮度。

<图26>
素材图片主色以黄绿色为主,转成蓝色用通道替换及调色工具调色都比较块。转为蓝色后还需要微调暗部及高光部分的颜色,增强图片的层次感,同时需保留一些暖色来丰富画面。

<图27>

<图28>

<图29>

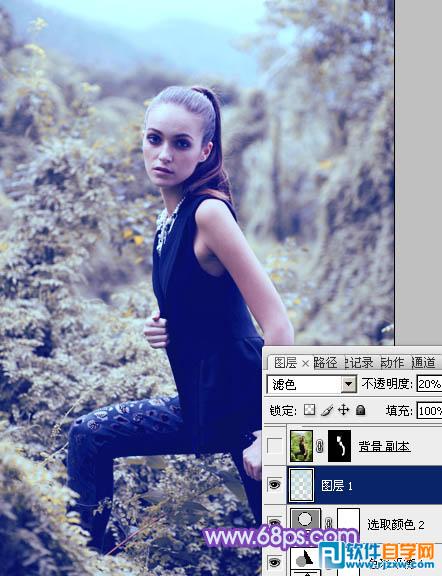
<图30> 12、新建一个图层,简单给图片增加一些高光,方法任选,大致效果如下图。

<图31> 最后调整一下颜色和细节,完成最终效果:





